SAP Analytics Cloud - épisode 1 : booster SAC avec des visualisations innovantes D3.JS
Contexte et périmètre :
- Dans le cadre du Hackathon SAP Analytics Cloud (SAC) du 30 avril au 7 mai 2020, la tribu LIQSA (Liquid SAP Analytics) a réalisé un tableau de bord incorporant :
- un algorithme de Machine Learning en Python,
- des visualisations innovantes grâce à des librairies D3JS.
- Sachant que cet article fait référence à un PoC réalisé dans le cadre d’un hackathon très court, nous n’aborderons donc pas ici les problématiques de sécurité et d’authentification, qui sont inhérentes à tout projet informatique.
Booster les visualisations SAC avec des visualisations D3JS
SAP Analytics Cloud (SAC) est la plateforme Analytique de SAP et se compose de différents modules :
- Business Intelligence (BI),
- Analytique augmentée,
- Analyse prédictive et
- Planification d'entreprise.
Comme toute plateforme analytique de dernière génération, elle permet d'utiliser des approches de machine learning automatisées sans avoir un background en data science.
SAC contient plusieurs dizaines de types de visualisations différentes allant du simple tableau, graphique, jusqu'à des représentations beaucoup plus complexes comme des cartes (geomap) ou des bubble charts. Cependant, malgré ce large choix, il arrive de ne pas trouver son bonheur, il est donc bien pratique de pouvoir recourir à des visualisations D3JS.
D3JS (ou D3 pour Data-Driven Documents) est une bibliothèque graphique JavaScript qui permet l'affichage de données numériques sous une forme graphique et dynamique. Il s'agit d'un outil important pour la conformation aux normes W3C qui utilise les technologies courantes SVG, JavaScript et CSS pour la visualisation de données.
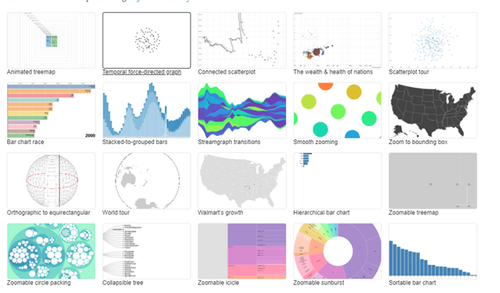
Des exemples de visuels D3JS sont disponible sur le site web officiel
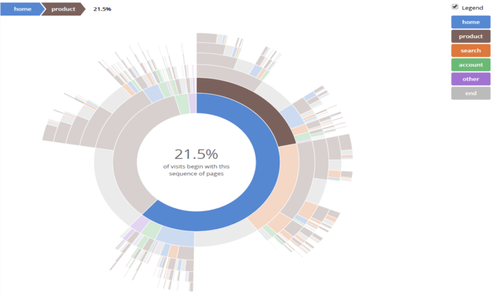
Le visuel que nous avons choisi est le “Sequences Sunburst” 
- Cette visualisation peut être utilisée avec des données pour décrire les séquences d'événements.
- Un bon cas d'utilisation est de résumer les chemins de navigation à travers un site Web. La visualisation facilite la compréhension des visites qui commencent directement sur une page de produit (par exemple, après y avoir atterri à partir d'un moteur de recherche), par rapport aux visites où les utilisateurs arrivent sur la page d'accueil du site et y naviguent. Cela vous permet de voir tous les chemins possibles pour arriver sur une page.
- Elle fonctionne avec des données au format CSV (pré-générer un fichier JSON hiérarchique si le fichier de données est très volumineux)
- Le fil d'Ariane interactif aide à mettre en valeur la séquence, ce qui facilite la lecture et la compréhension pour un nouvel utilisateur
- Les pourcentages sont affichés explicitement, pour aider à surmonter la distorsion des données qui se produit lors de l'utilisation d'une présentation radiale.
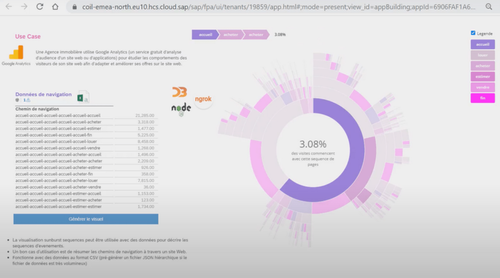
Notre use case d’agence immobilière utilisant Google Analytics
Google Analytics est un service gratuit d'analyse d'audience d'un site Web ou d'applications pour étudier les comportements des visiteurs de son site web afin d’adapter et améliorer ses offres :
- Export d’un CSV à partir de Google Analytics (chemin et nombre de vues)
- Le Menu du site web de l’agence est structuré comme suit :
Création du répertoire projet
Voici le contenu du répertoire projet avec les fichiers suivants (à créer ou à copier) : 
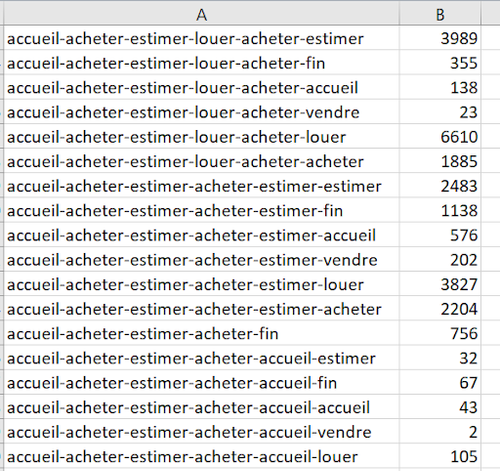
Voici un extrait du Fichier CSV (visit-sequences.csv) :
Quelques règles à suivre pour générer le fichier CSV:
- Il n’est pas nécessaire d’avoir une ligne d’entête (cela fonctionne avec ou sans entête).
- Utiliser un trait d'union pour séparer les étapes de la séquence.
- Le nom des étapes doit être composé d'un seul mot et, idéalement, être court. Il est déconseillé d’utiliser des caractères non alphanumériques.
- Chaque séquence doit avoir un marqueur "fin" comme dernier élément, à moins qu'il n'ait été tronqué parce qu'il est plus long que la longueur maximale de la séquence. Le but du marqueur «fin» est de distinguer un véritable point final (par exemple, l'utilisateur a quitté le site) d'un point final qui a été forcé par troncature.
- Chaque ligne doit être un chemin complet de la racine à la feuille - ne pas inclure les décomptes pour les étapes intermédiaires. Par exemple, inclure "home-search-end" et "home-search-product-end" mais ne pas inclure "home-search" - ce dernier est calculé par la disposition de la partition, en additionnant les décomptes de toutes les séquences avec ce préfixe.
- Pour limiter le nombre de permutations, utiliser un petit nombre de noms d'étapes uniques et une petite longueur de séquence maximale. Un plus grand nombre de l'un de ces deux conduira à un très grand CSV qui sera lent à traiter (et nécessite donc un prétraitement en JSON hiérarchique).
Extrait de la page HTML
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sequences sunburst</title> <script src="//d3js.org/d3.v3.min.js"></script> <link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Open+Sans:400,600"> <link rel="stylesheet" type="text/css" href="sequences.css"/> </head> <body> <div id="main"> <div id="sequence"></div> <div id="chart"> <div id="explanation" style="visibility: hidden;"> <span id="percentage"></span><br/> of visits begin with this sequence of pages </div> </div> </div> <div id="sidebar"> <input type="checkbox" id="togglelegend"> Legend<br/> <div id="legend" style="visibility: hidden;"></div> </div> <script type="text/javascript" src="sequences.js"></script> <script type="text/javascript"> // Hack to make this example display correctly in an iframe on bl.ocks.org d3.select(self.frameElement).style("height", "700px"); </script> </body> </html>
Cette page permet de :
- définir la structure de la page pour l’affichage de la visualisation (Fil d’ariane, visuel, sidebar)
- configurer la visualisation via l’appel au fichier séquences.js
Extrait de la Page JS
var vis = d3.select("#chart").append("svg:svg")
.attr("width", width)
.attr("height", height)
.append("svg:g")
.attr("id", "container")
.attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
var partition = d3.partition()
.size([2 * Math.PI, radius * radius]);
var arc = d3.arc()
.startAngle(function(d) { return d.x0; })
.endAngle(function(d) { return d.x1; })
.innerRadius(function(d) { return Math.sqrt(d.y0); })
.outerRadius(function(d) { return Math.sqrt(d.y1); });
// Use d3.text and d3.csvParseRows so that we do not need to have a header
// row, and can receive the csv as an array of arrays.
d3.text("visit-sequences.csv", function(text) {
var csv = d3.csvParseRows(text);
var json = buildHierarchy(csv);
createVisualization(json);
});
// Main function to draw and set up the visualization, once we have the data.
function createVisualization(json) {
// Basic setup of page elements.
initializeBreadcrumbTrail();
drawLegend();
d3.select("#togglelegend").on("click", toggleLegend);
Cette page permet de :
- configurer le Fil d’Ariane
- créer et configurer en détail la visualisation D3JS
Installation du Serveur Web et du tunnel Ngrok
Afin d’intégrer notre visuel dans SAC, nous avons suivi les étapes suivantes afin de créer le node JS et des pages html et javascript
- Installer Node.js
- Dans l’invite de commande CMD, exécuter la commande npm install http-server -g
- Naviguer au dossier du projet dans CMD et exécuter la commande http-server (permet de démarrer le serveur)
- Dans le navigateur taper localhost:8080. L’application s’exécute.
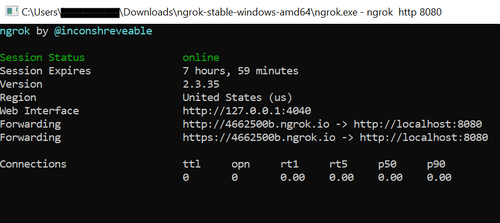
- Exécuter la commande : ngrok http 8080
Notre visualisation est maintenant disponible et accessible par une url publique https://4662500b.ngrok.io
Création d’une “Analytical application” dans SAC contenant:
- Une WebPage vide
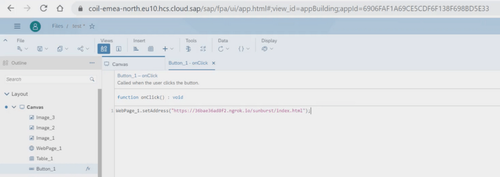
- Un bouton “Générer le graphique” contenant le code ci-dessous dans la fonction OnClick:
Voici le rendu dans l’application Analytique SAC d’une visualisation D3JS SunBurst :
A partir du visuel on peut voir que :
- 61,3% des visites sur le site web commencent par la page d’accueil
- 34,5% des visiteurs arrivent directement sur la page de location de biens
- 2,56% des visiteurs arrivent directement sur la page d’estimation de biens
- 1.67% des visiteurs arrivent directement sur la page d’achat de biens
De la même manière et en analysant ce visuel on peut voir comment naviguent les visiteurs dans le site web à partir du moment où ils arrivent sur la page d’accueil ou sur toute autre page sur le site web.
Nous pouvons finalement conclure après exploration du visuel que la plupart des visiteurs sur le site web sont intéressés par les offres de location, donc il serait judicieux pour l’agence immobilière de mettre plus d’effort pour améliorer ses offres de location.
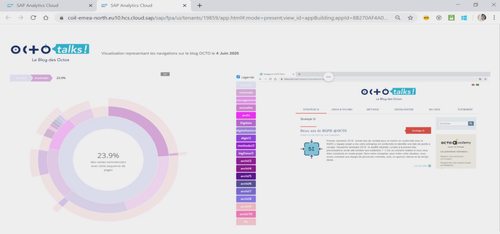
Et en bonus, voici le même graphique SunBurst, mais cette fois appliqué sur les données de navigation sur le blog Octo pour la journée du 4 juin 2020:
Take Away
L’architecture proposée pour la solution est une architecture de cloud “hybride” mêlant d’un côté une application SaaS qui peut être hébergée chez Amazon Web Services ou dans les Datacenter de SAP et de l’autre des serveurs privés “on premise”.
Le bénéfice principal de booster SAC avec des visualisations D3JS est d’obtenir une amélioration visuelle de SAC (même si déjà pas mal loti) avec des graphiques D3JS innovants comme Sequences Sunburst.
Beaucoup d’exemples de visualisation sont disponibles dans le site officiel D3JS https://d3js.org/. Les codes sont fournis dans les exemples avec des explications, la configuration des visuels est relativement simple selon le use case choisi.
A venir un deuxième article sur comment “Booster SAP Analytics Cloud avec Python”