L’écoconception depuis les tranchées du développement web
Le concept d’écoconception web a beau exister depuis bientôt 10 ans (le premier référentiel datant de 2012), son déploiement reste marginal. Cependant, les dernières études (voir première partie) sur l’impact écologique du numérique commencent à bousculer le secteur, notamment les travaux déconstruisant le mythe de la dématérialisation – mythe qui gagnait pourtant du terrain avec le développement du cloud.
La responsabilité environnementale faisant intrinsèquement partie des engagements d’OCTO et plusieurs travaux internes ayant déjà été menés, il ne nous restait plus qu’à sauter le pas de la mise en pratique. Et comme chez Octo : « you say it, you own it » nous nous sommes lancé le défi d’écoconcevoir la refonte de l’un de nos outils internes : le Jobboard, plateforme qui permet aux consultants de trouver leurs missions.
L’écoconception en théorie
Avant de se lancer à corps perdu, il est important de souligner le fait que l’écoconception est une démarche un peu spéciale : on la pratique au service d’un intérêt général planétaire, c’est la priorité et elle ne devrait pas être éclipsée. En revanche son déploiement peut apporter d’autres intérêts, pouvant être sources de motivation pour passer à l’action (recrutement, pas d’avance légal, image de marque, etc.). Il faut également prendre en compte le fait que l’impact causé par le numérique est inégalement distribué et généralement éloigné de sa source. Le pollueur ne subirait donc pas directement les externalités négatives de son activité. Il faut alors les connaître « en théorie », en se documentant via les études. Nous vous conseillons les rapports du Shift Project, de GreenIT.fr et de EcoInfo, tous en français, et si vous trouvez ennuyeux de lire des centaines de pages alors ça tombe bien il y a un super jeu qui s’appelle la Fresque du Numérique pour apprendre de manière ludique et en équipe ! Mais pour aller plus loin découvrez le catalogue de formations sur le numérique responsable d’OCTO Technology.
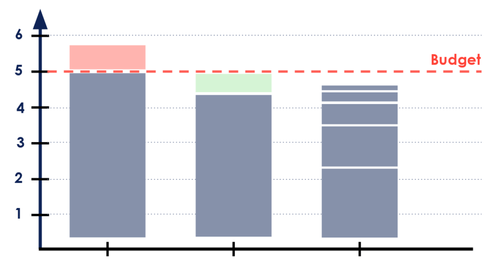
Donc, en écoconcevant un service numérique, on choisit [au moins pour l'instant] de s’appliquer un ensemble de plafonds à ne pas dépasser, on va chercher à réduire de façon nette nos besoins en ressources bien que notre matériel de pointe ne soit pas encore le facteur limitant. C’est là où il devient utile de définir une autre forme de budget concret à ne pas dépasser qui permette de concrétiser l’objectif d’écoconception pour votre produit numérique et de le rendre mesurable, comparable et agile. Pour aller plus loin sur la conception d’un système informatique sous contraintes choisies nous recommandons la lecture du rapport Déployer la sobriété numérique du Shift Project.
Figure : Abstraction de la notion de budget. Rien n'est figé, il nous permet de s'évaluer et de s'adapter comme on le souhaite à l'intérieur.
Par quoi commencer ? Le budget !
Avec l'équipe projet nous avons commencé par viser celui de ne pas dépasser les 500 ko de données transférées pour charger la page d’accueil et les activités qui y figurent. Ce chiffre est plutôt arbitraire et se compare à la médiane actuelle sur le web qui se situe autour de 2 Mo (500 ko étant la médiane d’il y a 10 ans), et à l’ancienne version du Jobboard (développée en 2017) qui atteignait quasiment 2,5 Mo. Il y a donc une certaine ambition, mais cela nous paraissait tout de même atteignable à en juger d’autres [mais encore trop rares] sites écoconçus et notre expérience de développeurs. Sous ce seuil on peut s’organiser selon les besoins, s’il faut donner une plus grande importance à un élément plutôt qu’un autre on lui alloue une plus grande part, au dépend du reste.
[Ce choix de 500 ko semble peu rigoureux et nous l’admetons volontiers, mais il ne faut pas oublier que le premier enjeu est de contribuer à réduire à 0 les émissions nettes en vue d’atteindre la neutralité carbone en 2050. D’ailleurs pour ce qui concerne les autres problématiques environnementales (ressources en eau, matériaux abiotiques, déforestation, etc.) nous manquons d’objectifs aussi clairs, peut-être ont-ils moins de sens ? On tente alors notre première réduction de manière à mesurer nos capacité et se faire la main, on pourra ensuite et avec le recul mieux planifier les prochains projets d’écoconception.]
Écoconception côté client
Détecter les leviers
Nous avons cherché à réduire le poids du bundle JavaScript. Pour identifier les leviers nous avons utilisé conjointement webpack-bundle-analyzer et source-map-explorer qui permettent de voir la part et le poids des librairies JavaScript. Grâce à ces outils, nous avons pu identifier des modules pesant pour un tiers du poids et qu’on utilisait finalement peu, le rapport poids/intérêt était largement en faveur de leur suppression pour l’écoconception.
Bonus anti-fracture numérique : En réduisant la quantité de data nécessaire on facilite la consultation sur des réseaux instables et bas débits, on augmente ainsi la disponibilité du site dans des zones mal desservies, saturées ou l’usage de points d’accès peu performants.
La performance ressentie, un facteur déterminant
Généralement, nous avons été vigilants sur la performance, celle ressentie à l'usage.
[OK, mais alors, en quoi l’écoconception d’un site et l’augmentation de ses performances peut allonger la durée de vie des terminaux, surtout si les utilisateurs veulent juste avoir les derniers modèles ? C'est une question compliquée, mais nous partons du postulat que les utilisateurs justifient le remplacement de leurs terminaux, un besoin notamment nourri par des chutes de performance : « il est trop lent », « ça rame », « ça bug », etc.].
Quoi qu’il en soit, le but n’était pas de faire un pas de plus vers le paradoxe de Jevons en se concentrant sur l’efficacité énergétique, mais pour éviter un impact écologique indirect hautement plus dévastateur : le renouvellement des terminaux. 60 % des smartphones des français ont moins de 2 ans, et quelques mois pour 30 % (ARCEP), les études nous montrent d’ailleurs que la majeure partie de l’impact sur toute sa durée de vie se trouve [contre intuitivement] à sa fabrication, bien avant que le produit arrive entre les mains de son utilisateur (voir rapport de l’étude « iNum » de GreenIT.fr). Il est donc essentiel de commencer par allonger la durée de vie des terminaux.
Ainsi notre objectif est d’éviter d’alimenter cette perception d’appareil trop lent [donc trop vieux en raccourci] alors que la personne navigue sur un site web tout simplement mal optimisé, voire pas du tout [et on réduit les frustrations, l’expérience utilisateur vous remerciera !]
Notre objectif n’était pas d’aller plus loin que le perceptible car l’investissement n’aurait pas de résultats suffisamment intéressants dans la mesure où ça n'influencerait pas les utilisateurs.
Lutter contre l’obsolescence logicielle
Nous avons aussi cherché à atteindre une bonne compatibilité avec les différents navigateurs. C’est une bonne pratique de développement, mais elle prend une nouvelle dimension en écoconception : on veut éviter à l’utilisateur d’avoir à installer un autre navigateur sur son appareil, mais aussi des frustrations dont nous allons parler juste après. On pourrait aussi noter que les navigateurs récents ne sont pas toujours compatibles avec de vieux systèmes d’exploitation, or si l’utilisateur n’est pas en mesure de le mettre à jour, cela crée une incitation à renouveler son matériel. Nous avons donc pris soin de tester le fonctionnement du site sur une large gamme de navigateurs, de versions et sur différents supports.
Des pistes au niveau du design
En termes de design UI/UX, nous avons repensé certains éléments avec le prisme de l’écoconception. Il se trouve que ma première réaction en découvrant les maquettes lorsque j’ai rejoint l’équipe a été de penser qu’on aurait beaucoup de mal à écoconcevoir ce site à cause des images et du style graphique. [C’est un préjugé hâtif qui est nourri d’une tendance forte des sites écoconcus à opter pour un design minimaliste, sobre en couleurs et ayant recours aux images avec parcimonie. Les meilleurs exemples sont sans doute le Low-Tech Magazine et le Low-Tech Lab.]
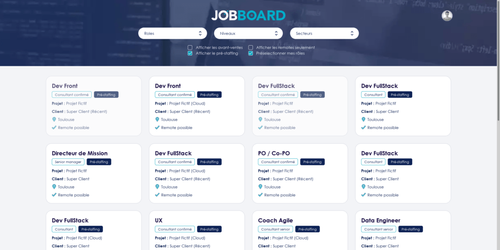
Figure : Page d’accueil de la nouvelle version du Jobboard
On s’est vite rendu compte qu’une belle interface n’était pas notre ennemi, à commencer par l’image, dite « hero », qui fait office de fond pour l’entête du site. On a déjà opté pour une photo moins grande afin de se contenter d’une qualité plus faible [car les imperfections seraient moins visibles]. Par ailleurs, le fait que la photo adopte une teinte a un double intérêt graphique et écologique : elle est plus discrète, adopte l’identité visuelle, et si elle est exportée avec la teinture son poids sera plus faible car la plage de couleurs est réduite. L’image est donc passée de l’élément le plus lourd avec un poids de 2,5 Mo à 433 ko, puis à 31 ko et finit à moins de 5 ko à force de redimensionnements, de styles et de compressions adaptés. Ces optimisations de plusieurs facteurs peuvent être obtenues très aisément à l’aide de la panoplie d’outils à notre disposition. Pour savoir quand vous arrêter, il suffit de tester le rendu par vous même en réduisant jusqu’à ce que des dégradations soient visibles pour s’arrêter juste avant. Pour gérer les différentes tailles d'écran, il suffit d’utiliser les mécanismes de fallback (images de repli) offerts par les media queries CSS ou la balise <picture> en HTML.
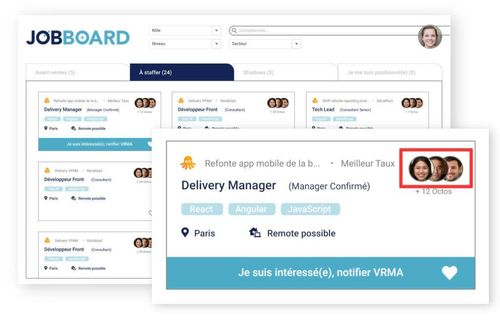
Les annonces présentées par le site devaient à l’origine comporter des photos de collègues, mais nous avons fait le choix de ne pas les faire apparaître directement de sorte à réduire le nombre de requêtes HTTP. Contrairement aux icônes qui sont sur la plupart des cartes d’activités, les personnes qui seraient affichées seraient trop souvent différentes d’une carte à l’autre, on aurait une à plusieurs requêtes HTTP en plus par activité. Ainsi pour voir les photos il faut ouvrir les détails de l’activité en question.
Figure : Première itération de la maquette avec les photos des Octos sur chaque carte d’activité, générant des dizaines de requêtes pour obtenir les images.
Mais que fait la police ? Elle pèse lourd
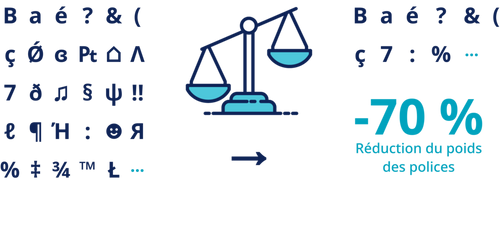
On s’est aussi longuement posé la question de la police d’écriture, qui pesait autour de 260 ko au chargement de la page, ce qui représente déjà plus de 50 % de notre budget. On a commencé par vouloir utiliser une police dite « web safe », c'est-à-dire qui est préinstallée sur les terminaux et qui ne nécessite pas de téléchargement. Mais il s’avère que la liste des polices répondant à ce critère est très courte et que bien souvent elles ne couvrent pas 100 % du parc (systèmes d’exploitation et types de terminaux). L'identité graphique était trop altérée avec une police comme Arial, nous avons trouvé une autre approche qui lie l’utile à l’agréable : l’optimisation des polices.
De base chaque fichier de police embarque une pléthore de caractères car elle couvre un champ Unicode suffisamment large pour être compatible avec plusieurs langues et qu’elle dispose de caractères spéciaux. Notre site étant utilisé uniquement en interne et en français pour l’instant, nous avons donc créé un subset (sous ensemble de caractères) de nos polices qui intègre uniquement les caractères « Basic Latin » et « Latin-1 Supplement » pour avoir les accents. Pour cela, on a utilisé le programme en ligne de commande Glyphhanger, ce qui nous a permis de réduire le poids du fichier de 64 %. Mais il restait encore des caractères spéciaux dont on voyait difficilement l’usage, on les a donc retirés manuellement grâce au logiciel FontForge pour réduire ce nouveau fichier de 20 %. Enfin, nous avons utilisé un autre encodage, le woff2, pour atteindre une nouvelle réduction de 54 % soit tout cumulé une réduction de 87 % pour un fichier qui passe de 135 à 17 ko ! Comme tous les navigateurs ne supportent pas le woff2 nous avons utilisé le système de repli disponible en CSS pour distribuer la police en fonction de la compatibilité du navigateur, jusqu’au non téléchargement si l’utilisateur dispose déjà de la police sur son terminal.
[Ce choix de faire des sous-ensemble peut paraître problématique : qu’arrive-t-il si un caractère est manquant ? Aura-t-on droit à un triste rectangle vide « ▯ » ? Alors forcément on ne pourra pas afficher ce caractère avec la police en question, car il n’existe tout simplement pas, mais c’est là où on peut utiliser un autre mécanisme de fallback CSS : on spécifie quelle(s) police(s) utiliser à la place. Ainsi le caractère sera affiché dans la police suivante, et comme il s’agit de caractères spéciaux l’utilisateur n’y verra que du feu tant la différence sera subtile.]
Figure : La simple suppression des caractères non utilisés des polices nous permet de réduire leur poids de plus de 70 %.
Pour citer brièvement les autres actions mises en place côté front :
- Réduire le plus possible la complexité du DOM pour minimiser les ressources mémoires et celles du rendu, nous avons utilisé l’HTML de manière plus efficace et standard
- Utiliser au maximum des images en SVG pour l’iconographie, en les optimisant avec l’outil SVGO
- Optimisation de la photo d'entête en la déclinant en plusieurs tailles et avec une compression adaptée (webp sinon jpg si pas supporté)
Écoconception côté serveur
Gérer la donnée
Pour ce qui concerne le serveur, nous utilisons le framework Ruby on Rails. Nous avons déployé des méthodes d’écoconception au fil de l’eau en incluant le paramètre écologique dans la construction de l’API : réduction des requêtes et concision des données. Aussi, plutôt que de systématiquement générer une requête à l’API tierce qui fournit les données des missions nous avons préféré maintenir un réplica sur notre serveur mis à jour périodiquement. On obtient de meilleures performances et des appels en moins.
[Bon il faut noter que cette approche n’est pas idéale, il faudrait éviter cette intermédiation en optimisant directement l’API tierce. Cette duplication de données a un coût et si elles venaient à être plus régulièrement mises à jour que leur consultation on perdrait de l’information.]
Pour ce qui est des fichiers statiques nous avons optimisé les transferts en évitant à Nginx la compression au runtime pour servir des fichiers pré-compressés au moment du déploiement via le pipeline du CI/CD. Même si la compression est rapide, cela évite de répéter une opération pour chaque chargement et pour chaque fichier.
[À part si votre site est très (très) utilisé ou que vous servez des fichiers compressibles de plusieurs Mo, cette approche de compression statique ne devrait pas être prioritaire parmi vos leviers d’écoconception. Elle ne permet de gagner que quelques millisecondes.]
Servir les assets
Toujours au niveau du serveur de fichiers statiques, nous avons réglé Nginx afin qu’il ajoute la directive « immutable » dans l’entête de réponse HTTP « Cache-Control ». Étant donné que l’on génère des fichiers uniques dont le nom comprend un hash (par exemple main.647dbd09.chunk.js), on est sûr que ce même fichier ne sera normalement jamais mis à jour. On évite ainsi les requêtes revalidant la version mise en cache avec celle du serveur car ce sont les URL qui détiennent maintenant cette information. On économise quelques dizaines, à centaines, de millisecondes par fichier en cache de cette manière.
On trouve important de noter que nous n’avons pas intégré d’outil d’analyse d’audience et d’usage, pas même une alternative light à Google Analytics. Encore une fois un outil de mesure propose beaucoup plus de choses que ce dont on a réellement besoin, on se contente alors de simples champs en base de données : moins de pistage, moins de requêtes, moins de données transférées 🎉
Résultat des courses
Qu’a donné l’écoconception du Jobboard Octo dans la pratique ? La réponse est très positive, voici les résultats :
Un poids une fois chargé autour de 300 ko soit 8 fois moins que l’ancienne version du site, et 36 % plus léger que l’objectif que nous nous sommes fixé (500 ko). Ce serait le poids moyen des 1000 sites les plus visités de 2008 (il y a 13 ans). L’application charge en moyenne deux fois plus vite que l’ancienne sur une connexion Wi-Fi sur fibre et l’écart se creuse sur des connexions plus faibles (8 fois plus en 3G). Et encore, ces chiffres ne concernent que le premier chargement, grâce au cache le transfert peut descendre en dessous de 100 ko !
Concernant les ressources, nous avons relevé une division par 10 des besoins en mémoire vive pour le front-end et l’onglet du site consomme 50 % moins de temps CPU que l’ancien pour charger complètement la page. Nous avons donc là une application qui se contente de bien moins que l’ancienne et laisse finalement la place aux autres (sur le réseau et le terminal utilisateur).
Figure : Des résultats techniquement prometteurs pour cette refonte.
Donc vous avez divisé par 7 l’impact environnemental du Jobboard ?
Et bien… pas vraiment ! En fait, on ne peut pas répondre à cette question simplement. Pour illustrer la complexité de la situation essayons cette expérience de pensée, imaginons qu’on a réduit le poids d’une voiture pour qu’elle consomme deux fois moins d’essence au kilomètre, un paramètre qu’on aurait été préalablement vérifié. Par contre, que se passe-t-il si on regarde plus largement, quel est le prorata de la fabrication de la voiture sur le total de l’impact kilométrique ? Certes nous avons fait mieux, mais est-ce marginal ou plutôt significatif ? Que se passe-t-il si on prend en compte l’impact de construction de la route ? Pire, doit-on prendre en compte le possible accroissement de l’usage de cette voiture si elle est finalement mieux qu’avant et plus économique ? Autant de questions qui limitent notre capacité à évaluer l’impact de manière fiable, et encore cet exercice de pensée est très simplificateur comparé à la situation d’un site web. Cela étant, on peut quand même être sûr qu'à usage constant cette nouvelle version est bien plus écologique, et que si la majorité des applications étaient conçues ainsi ça aurait un impact réel sur le dimensionnement de l’infrastructure et la capacité des terminaux. Nous avons donc une vraie piste pour lutter contre les phénomènes d’obsolescence qui poussent au renouvellement et un moyen de réduire l’inflation des ressources nécessaires pour faire tourner internet et nos logiciels.
Conclusion
En guise de conclusion, on trouve important de marquer le coup en revenant sur le but de l’écoconception : servir l’intérêt général planétaire. On peut y trouver beaucoup d’autres avantages, déjà il est clair que bénéficier de retours sur investissement est une bonne chose qui nous permette d’avoir la force et les moyens de continuer à écoconcevoir : Une application écoconçue est une application plus légère qui pourra s’adresser à de nouveaux utilisateurs et améliorer la fluidité de leur expérience. C’est une application qui coûte potentiellement moins cher en matériel : on peut se contenter de plus petits serveurs et terminaux, facilement mutualiser avec d’autres, on est ainsi moins sujet aux pénuries d’équipements qui pourraient survenir. C’est aussi une valeur ajoutée pour vos services du point de vue des utilisateurs finaux mais également du point de vue de l’équipe projet, d’une part ça forme à la prise en compte de l’impact, d’autre part ça apporte une certaine fierté de contribuer à améliorer la situation. Les enjeux de l’attractivité pour le recrutement sont de plus en plus forts dans une société en quête de sens. Enfin, on peut aussi se préparer à une législation qui tend à évoluer en faveur du respect de l’environnement, avoir un pas d’avance peut être un sérieux avantage pour l’entreprise.
« L’écoconception coûte de l’argent et je n’ai pas les moyens de sauver la planète » serait-ce une idée reçue ? Prouvons le contraire !