Des principes (ou quelques idées...) REST et du Mashup
Lorsqu'on parle de ressource et de REST en général, on associe souvent la notion de services, une représentation XML ou JSON d'un résultat, d'une donnée...On ne pense que rarement à la notion de ressource comme pouvant retourner une IHM ou une portion d'IHM, c'est-à-dire, de la donnée mise en forme.
Ici, l'idée est simple : utiliser des ressources REST - proposant une représentation HTML - pour agréger et construire une nouvelle IHM côté client, dans le navigateur.
Une caractéristique intéressante de REST et des ressources est ce que l'on appelle la représentation ; la possibilité de fournir la même donnée sous des formats différents. Il est possible de spécifier le format dans l'url ou dans des en-têtes http. Peu importe en fait, la même donnée peut être fournie à la fois sous la forme XML, JSON et pourquoi pas HTML.
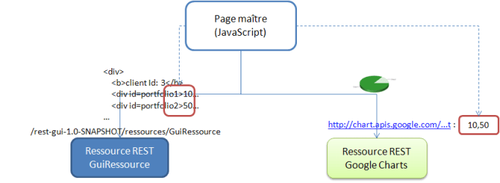
Comme dirait l'autre : " y a plus qu'à "...alors utilisons une page HTML " maitre " qui agrège, au niveau du navigateur, des ressources REST ; à la fois un flux HTML, et une image qui dans notre exemple sera dynamiquement générée par Google Chart :
La page " maitre " fournit simplement un champ de saisie dans lequel l'utilisateur saisit un identifiant client. Les ressources GuiRessources et GoogleCharts sont alors demandées...La ressource GuiRessource retourne un fragment HTML qui permet de présenter un détail de personne (ici son nom, son adresse...) le tout mis en forme (dans cet exemple, simplement l'utilisation de type " bold "). La ressource est simplement implémentée comme suit (avec Jersey) :
@Path("/GuiRessource")
public class GuiRessource {
@GET
@Produces("text/html")
@Path("/{id}")
public String getGui(@PathParam("id") String id) {
Client client = this.getClient(id);
StringBuffer buffer = new StringBuffer();
buffer.append("client id: ");
buffer.append(id);
buffer.append("
<div id=""> buffer.append(client.getPortefolio1());
buffer.append("</div>
");
buffer.append("
<div id="">
//etc
buffer.append("</div>
");
return buffer.toString();
}
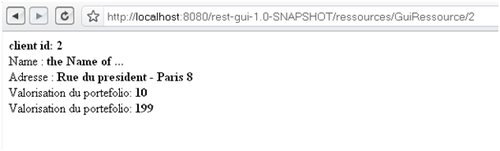
Je vous passe la configuration du web.xml afin de prendre en compte la servlet Jersey. Etant une ressource, cette dernière peut facilement être requêtée, typiquement dans un navigateur. Dans notre exemple, voilà ce que ca donne pour la ressource cliente identifiée par le nombre 3.
La seconde ressource est en fait basée sur Google Chart. Il y a peu à dire...Google Charts affiche des graphiques différent suivant l'url spécifiée. Il est ainsi possible de spécifier le type de graphique, bien entendu les données du graphique...(saisissez cette url http://chart.apis.google.com/chart?cht=p3&chco=339933&chs=450x150&chd=t:10,50&chl=Class1|Class2| dans votre navigateur préféré...).
Reste alors à agréger tout cela, et c'est presque uniquement du JavaScript (en même temps vous étiez plus ou moins prévenu...)
clientId :
<input id="clientId" type="text" />
<div id="GuiRessources" style="background-color: #dddddd"> Gui Ressources</div>
<div id="results"></div>
<div style="float: left;">
<img id="chart" src="https://blog.octo.com/des-principes-rest-pour-realiser-du-mashup/" alt="" />http://chart.apis.google.com/ "
class="totable" /></div>
Le code de la page maître propose 3 grandes parties :
- Une méthode loadRessource() qui réalise un GET sur la ressource Client
- Une méthode reloadChart() qui provoque l'accès à Google Chart et l'affichage du graphique
- Une partie HTML qui permet l'affichage du champ de saisie du clientId et qui provoque l'appel aux méthodes précédentes sur la perte de focus.
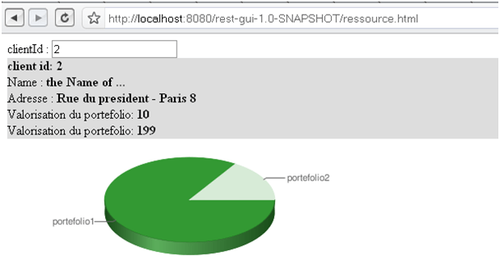
A l'exécution, les ressources interagissent, l'intégration se réalise et donne lieu aux écrans suivants :
Il s'agit là d'une façon simplissime d'intégrer de l'IHM au niveau du navigateur et de proposer des ressources ayant potentiellement une représentation au format HTML et donc une mise en forme partageable, réutilisable.
Reste à ne pas tomber dans les extrêmes...