Créer un thème personnalisé pour Firefox
Mozilla Firefox est l’un des navigateurs les plus flexibles et personnalisables disponibles aujourd’hui. Que vous souhaitiez changer l’apparence de votre navigateur ou ajouter des fonctionnalités supplémentaires, Firefox vous offre une multitude d’options pour personnaliser votre expérience. Dans cet article, nous allons explorer différentes façons de personnaliser Firefox, notamment en nous servant du fichier userChrome.css pour une personnalisation plus poussée.
Avant toute chose et pour vous donner une idée de ce qu’il est possible de faire, laissez moi vous montrer un thème que j’ai réalisé aux couleurs d’OCTO Technology afin, entre autres, de pouvoir facilement différencier ma session de travail de ma session personnelle.
Personnalisation simple
Mozilla à publié l’outil Firefox Color afin de faciliter la personnalisation de leur navigateur. Cet outil est assez intuitif et facile d’utilisation. Il est donc inutile de détailler son fonctionnement ici. Notez simplement que Firefox Color vous permettra de personnaliser les couleurs de votre interface et même d’appliquer une image de fond à la barre d’outil du navigateur cependant il comporte certaines limites comme par exemple la personnalisation des icônes qui n’est pas possible.
Heureusement pour nous, il existe des possibilités de personnalisations plus avancées bien que moins accessibles et un peu obscures. Mais ce n’est pas celà qui nous arrêtera n’est-ce pas ? 🧙♂️
Personnalisation avancée
Afin de pousser plus loin la personnalisation de Firefox, il est essentiel d’activer certains paramètres.
Pour ce faire, nous allons procéder comme suit :
1. Accéder aux Paramètres Avancés :
- Tapez about:config dans la barre d’adresse de Firefox et appuyez sur Entrée.
- Cliquez sur Accepter le risque et poursuivre pour accéder aux paramètres avancés.
2. Activer les Styles Personnalisés :
Recherchez la clé toolkit.legacyUserProfileCustomizations.stylesheets. Puis passez sa valeur à true
3. Activer les Outils de Développement pour l'interface de Firefox :
Les éléments d'interface de Firefox étant écrits en HTML, l'inspecteur intégré est l'outil parfait pour nous aider dans la personnalisation de notre navigateur. Par défaut, ces éléments sont camouflés pour éviter de polluer l'utilisateur avec des informations qu'il n'utilisera pas la plupart du temps. Dans notre cas, nous allons les rendre “inspectable” en passant les deux clés suivantes à true (toujours dans about:config).
- devtools.chrome.enabled
- devtools.debugger.remote-enabled
Création du thème
Maintenant que nous avons préparé notre environnement pour la personnalisation, nous allons pouvoir entrer en pratique.
Pour cela, rien de plus simple :
1. Localiser le dossier de profil
Maintenant que tous les paramètres sont activés, nous allons pouvoir définir nos règles de style. Encore faut-il savoir où ! Le fichier que l'on souhaite éditer s'appelle userChrome.css. Il se trouve dans le dossier de profil de votre navigateur et pour le localiser, c'est assez simple :
- Tapez about:support dans la barre d’adresse et appuyez sur Entrée.
- Trouvez la propriété Dossier de profil et cliquez sur Afficher dans le Finder
2. Localiser/créer l’arborescence
Si un dossier chrome existe, utilisez-le sinon il faudra le créer. De même, on créer le fichier userChrome.css s'il n'existe pas.
3. Place au code
Dans le fichier userChrome.css, on peut entrer toutes les règles CSS nécessaires à notre personnalisation comme on pourrait le faire pour une application web classique.
“Oui mais comment savoir quel élément cibler ? Je mets quoi comme sélecteur CSS ?” me direz-vous ? Nous allons voir ça dans la prochaine étape.
4. Lancer l’inspecteur en mode interface
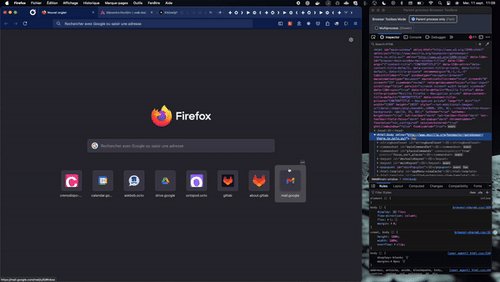
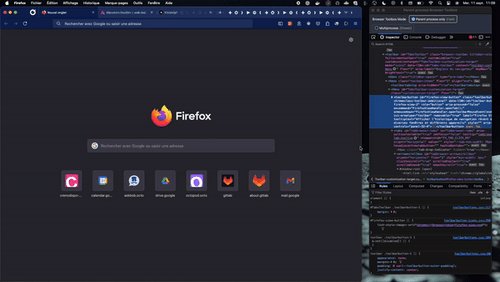
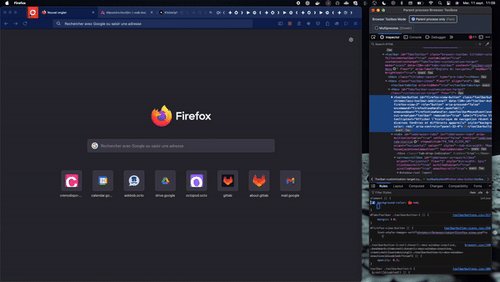
Dans l’étape 3 du chapitre “Personnalisation avancée”, on a activé la possibilité d’inspecter les éléments d’interface du navigateur. Pour trouver nos sélecteurs CSS, il nous suffit donc de lancer l’inspecteur mais cette fois en mode “interface”.
Pour ce faire, cliquez sur Outil > Outils du navigateur > Boîte à outils du navigateur ou bien maintenez les touches “cmd+shift+option+i”.
Une boîte de dialogue s’ouvre “Connexion entrante” cliquez sur OK
Voilà, vous êtes maintenant en mesure de jouer les artistes et de laisser libre cours à vos idée les plus farfelues