CovidTracker : la data au service de tous - Compte-rendu du talk de Guillaume Rozier à La Duck Conf 2021
Une fois de plus cette année, la Duck Conf vous livre un tour d’horizon des pratiques d’architecture de SI, fondé sur des expériences terrains et nos convictions. Pour cette keynote de clôture, nous avons le plaisir d’accueillir Guillaume Rozier, fondateur de CovidTracker.
Vous découvrirez dans ce compte-rendu les coulisses de ce service, ses facteurs-clés de succès et les orientations prévues dans un futur proche. Les diapositives de la présentation de Guillaume sont accessibles via ce lien.

1. What : d’une initiative individuelle à un projet collectif
CovidTracker est un site composé de différents tableaux de bord pour comprendre l’évolution de l’épidémie de Covid19.
CovidTracker a eu une fréquentation de 1,2 million d’utilisateurs distincts en janvier 2021, avec un pic de 8 millions de pages vues en seulement 4 jours fin novembre 2020.
À cette date, c’est aussi : + de 40 000 abonnés Twitter + de 9 000 abonnés à la newsletter + de 150 publications dans les médias

En outre, CovidTracker donne accès à des articles, une newsletter et un bot Twitter qui publie automatiquement les chiffres de l’épidémie en temps réel, mais aussi à des outils liés à la gestion de la crise. Par exemple, l’outil CoviRisque permet de calculer le risque qu’une personne soit positive dans un événement donné.
Retour en mars 2020, 12 jours avant le confinement en France. Guillaume construit un graphique du nombre de cas et constate que la situation en France est similaire à celle en Italie.

Très régulièrement sollicité par ses proches pour des mises à jour de ce graphique, il décide de détourner le fichier readme.md de Github pour les rendre accessibles directement en ligne. Résultat :
“20 000 vues en 1 semaine, c’était complètement inattendu ! France 3 Lorraine m’a contacté pour faire un article, puis ensuite des médias nationaux, alors que je trouvais ça artisanal.”
Il décide alors de réaliser un “vrai site internet”.
Depuis, l’écosystème autour de CovidTracker s’est enrichi et compte en mars 2021 plus d’une dizaine de contributeurs actifs et une communauté d’utilisateurs donnant des retours à l’équipe.

Ce projet s’est monté sur la base de 3 principes fondateurs, aussi bien en termes fonctionnels que de choix technologiques :
- Confiance L’ensemble du projet est monté sur de l’open data uniquement : les données sont officielles et en libre disposition sur internet.
- Ouverture Le code est open source, ouvert à consultation et contribution.
- Indépendance L’analyse s’affranchit de toute influence, qu'elle soit publique ou privée. Le site est entièrement gratuit, sans publicités ni placement de produits.
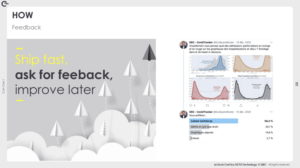
2. How : ship fast, ask for feedback, improve later

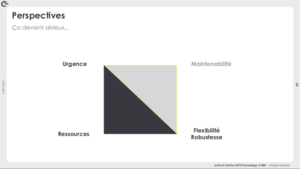
Les choix technologiques et d’architecture pour CovidTracker ont été faits en fonction de 3 contraintes fortes sur le projet.
- Urgence : puisqu’une crise n’attend pas, un site internet a été créé en seulement quelques jours.
- Flexibilité et robustesse, car l’actualité évolue vite et que le site est très consulté.
- Ressources humaines et financières limitées : le site CovidTracker a été lancé en mars 2020, alors que Guillaume est en stage de fin d’études.
Pour répondre à ces contraintes, CovidTracker a été développé selon l’adage “Ship fast, improve later”.
Le front-end CovidTracker.fr
Côté front-end, afin de répondre à un besoin d’urgence, CovidTracker est parti d’une V1 basée sur un package Wordpress avec une base de données en MySQL et PHP. Les évolutions de front-end ont toutes été développées en réaction à des pics de charge et aux évolutions de l’actualité, pour répondre à des besoins de flexibilité et de robustesse.
Pour sa V2, l’hébergement du site a évolué vers un serveur VPS afin d’absorber une plus grande charge, suite à une mise en avant du site sur beta.gouv.fr (50 000 utilisateurs par heure !). Le template Wordpress a également été changé pour un thème personnalisé, afin de favoriser la collaboration et d’élaborer des outils plus puissants et interactifs en javascript. Enfin, une pipeline de déploiement continue CI/CD a été mise en place avec les GitHub Actions pour pouvoir mettre en production en quelques secondes. Malgré une V2 plus flexible et robuste, d’autres coups de projecteurs ont nécessité de renforcer ces critères, notamment celui de l’émission Quotidien (2 millions de téléspectateurs).
La V3 du front-end permet une connexion de 100 000 utilisateurs simultanés grâce à la mise en place d’un cache distribué Content Delivery Network (CDN).
Ask for feedback
L’adage “Ship fast, improve later” selon lequel il est recommandé de livrer très rapidement de nouvelles fonctionnalités, éventuellement sur un périmètre restreint, puis ensuite de l’améliorer, implique également de prendre en compte le retour des utilisateurs.
C’est sur Twitter que Guillaume récolte ces retours : via les commentaires directs des utilisateurs ou par des sondages générés, aussi bien concernant des idées de nouvelles fonctionnalités que des choix de couleurs ou de mise en page.

Un back-end léger
L’architecture de CovidTracker est extrêmement simple, très légère mais très flexible. Cela permet au site de s’adapter à chaque changement de données et de publier en quelques secondes.
Ce système a déjà été éprouvé pour faire face à des problèmes de qualité de données, par exemple.
Le back-end permet de générer :
- des graphiques de visualisation de l’évolution épidémique ;
- des données transformées pour produire certaines statistiques ou alimenter des outils annexes.
On classe les traitements appliqués aux données en 2 types :
- Nettoyage et enrichissement : ce que l’on effectue lorsqu’on utilise plusieurs bases de données de plusieurs sources différentes. On peut également calculer des moyennes mobiles pour remettre les données dans leur contexte, faire des agrégations temporelles ou géographiques, etc.
- Calculs métiers : ce sont les autres types de traitement, comme lorsqu’on applique des formules épidémiologiques.
En guise d’illustration, pour calculer le taux de reproduction, le fameux “R effectif”, c’est-à-dire le nombre de malades contaminés par 1 seule personne, on utilise ces 2 types de traitements :
- il s’agit d’abord d’un enrichissement car il est calculé à partir de 2 bases de données différentes : les cas positifs au coronavirus et d’autre part le nombre d’admissions aux urgences
- puis il s’agit d’un calcul métier car on y applique des formules épidémiologiques

3. Why : pourquoi est-ce que CovidTracker a fonctionné ?
Après avoir présenté 2 alternatives existantes à CovidTracker, Geodes de Santé publique France et le tableau officiel du gouvernement, Guillaume a souligné l’intérêt d’un écosystème opendata : d’un côté, l’Etat fait ce qu’il est le seul à pouvoir faire : agréger des données sensibles, les anonymiser, puis les publier de façon exhaustive ; de l’autre, des citoyens ou des organismes privés s’emparent de ces données dans le but de construire des outils pertinents ou innovants.
Le succès de CovidTracker par rapport aux alternatives existantes est expliqué par :
- une expérience utilisateur simple, pédagogique et créative
- une forte valeur ajoutée pour l’utilisateur, du fait des outils proposés et de l’enrichissement des données
- un bon alignement avec les besoins, malgré une actualité changeante, grâce au recueil des feedbacks utilisateurs
Et pour rester au niveau ? Le prochain challenge pour l’équipe de CovidTracker va consister à prendre en compte une 4ème contrainte : celle de maintenabilité du site.

Il s’agit de refactorer le back-end data et de faire évoluer les technologies front-end afin de se débarrasser des dépendances avec Wordpress et d’aller vers un site plus léger et des technologies plus modernes, tout en continuant à itérer avec la méthodologie “Ship fast, ask for feedback, improve later”. De beaux défis en perspective.