Conception mobile : 10 bonnes pratiques pour une expérience 5 étoiles
Alors que près de la moitié du trafic Web en 2018 a été généré par le mobile et que l’on compte aujourd’hui 2,5 millions d’applications sur le Play Store, la question n’est plus de savoir si une stratégie marketing nécessite un passage sur le mobile mais plutôt comment proposer une expérience mobile 5 étoiles à ses utilisateurs. Dans cette jungle du “toujours plus” - de vitesse, de sécurité de choix, de personnalisation et d’exigences utilisateurs, comment est-il encore possible de se démarquer ?
Chez OCTO, nous avons passé des dizaines d’applications et concepts au crible pour vous livrer 10 bonnes pratiques de conception mobile pour une expérience utilisateur réussie. Et comme voir c’est bien mais toucher c’est encore mieux, nous avons développé Mobile Trends, une application qui met en place ces 10 tendances à travers un cas pratique. Mobile Trends est disponible sur Android et prochainement sur iOS.
Et nous en avons également fait une RefCard ! À télécharger ici.

Que signifie concevoir pour le mobile en 2020 ?
Ces bonnes pratiques sont des réponses aux transformations technologiques et à l’émergence de nouveaux besoins utilisateurs.
Côté hardware, la taille des écrans ne cesse de croître depuis 2017 et la sortie de l’iPhone 6. Considérés auparavant comme haut de gamme, les “wide display” (ratio de 18:9) sont aujourd’hui disponibles chez tous les fabricants et pour tous les portefeuilles (de 100€ à 1000€) et ouvrent le champ à de nouvelles possibilités en terme d’interaction et d’affichage de contenu.
En parallèle, les périphériques mobiles s’équipent de nouvelles technologies pour identifier l’utilisateur - reconnaissance faciale, touch ID, reconnaissance vocale, double authentification- pour répondre à une exigence de sécurité toujours plus forte de la part des fournisseurs de services. Face à la nécessité de mots de passe complexes, souvent compliqués à mémoriser, la simplification des parcours d’authentification devient un enjeu d’adoption et de rétention des utilisateurs.
Enfin, grâce à des solutions de connectivité de plus en plus performantes, la vitesse n’est quant à elle plus un luxe mais un must-have. Face à des utilisateurs de plus en plus exigeants - en moyenne un utilisateur n'attend pas plus de 2 secondes le chargement d'une vidéo - les smartphones et applications mobiles contribuent à accélérer la manière dont nous nous déplaçons, nous nourrissons, nous consommons de l’information et même nous nous divertissons.
Car en effet, nous utilisons désormais des solutions mobiles pour faire bien plus que téléphoner : nous déplacer, contrôler nos maisons, commander à manger, surveiller notre santé... Pour répondre à ces besoins, de nouvelles applications proposant des services similaires sinon équivalents sont publiées tous les jours sur les stores, exacerbant la concurrence entre les différents acteurs.
En plus de cette concurrence toujours plus forte, de nouvelles contraintes législatives voient le jour. La RGPD a notamment cristallisé l'intérêt collectif sur le sujet des données personnelles. Les principes directeurs de la RGPD ont un impact direct sur les parcours proposés aux seins de des applications mobiles, visant à rendre aux utilisateur le contrôle sur leur données personnelles. Un des enjeux concernant l’utilisation de ces données est la personnalisation de l’expérience utilisateur. En effet, en couplant les données récoltées à des algorithmes, le contenu, services ou interfaces pourront être adaptées en fonction des préférences, humeurs ou habitudes des utilisateurs, créant une expérience sur mesure pour chacun.
Les 10 bonnes pratiques
1 - Simplifier l’authentification
Exit le “123456” : le mot de passe le plus utilisé selon une enquête de la UK’s National Cyber Security Center. Grâce à des technologies de reconnaissance biométriques (Touch ID, faceID) ou des services tiers (double authentification Google), l’authentification peut devenir transparente pour l’utilisateur tout en garantissant des niveaux de sécurité élevés.
2 - Rendre l’attente agréable
Si les utilisateurs pointent le temps de chargement comme une frustration majeure, il est des situations où une application mobile ne peut offrir une réponse immédiate (problème de connexion, opération complexe à réaliser en back …).
Passés de mode les loaders et spinners, les animations de transition oeuvrent maintenant à distraire les utilisateurs et transforment les temps de chargement en un moment fort du parcours. Ces animations contribuent à construire un attachement émotionnel et des sentiments positifs vis-à-vis du service et de la marque.
3 - Personnaliser l’interface
Proposer une application à un public de plusieurs milliers de personnes, c’est s’adresser à des milliers d’utilisateurs différents. En essayant de proposer la même expérience à tous, c’est ne pas assurer une expérience optimale à chacun. Si l’on veut viser l’excellence et l’adoption, il est nécessaire que l’application s’adapte à chaque utilisateur.
A travers un apprentissage progressif des habitudes et préférences de l’utilisateur, les applications ont aujourd’hui toutes les cartes en main pour proposer au bon moment à l’utilisateur du contenu pertinent et exploitable. La personnalisation de l’interface progressive également une prise en main pas-à-pas, en allégeant l’interface lors des premières utilisations.
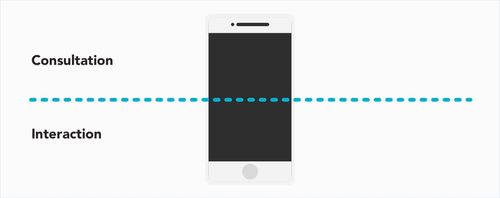
4 - Préférer les zones d’interaction “basse”

Avec des téléphones de plus en plus grands, le débat entre le zone d’interaction en bas ou en haut de l’écran est en phase d’être réglé. En effet, l’impossibilité physique d’atteindre le haut de l’écran lors d’une utilisation à une main fait pencher la balance en faveur d’une zone d’interaction dans la partie inférieur de l’écran. La plupart des constructeurs l’ont déjà pris en compte et le mouvement fait que s’accélérer : Samsung a par exemple refondu toute son interface dans une version de One-Ui qui découpe l’écran en deux espaces : une zone d'interaction basse et une zone d’affichage haute.
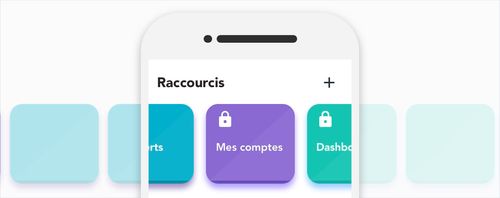
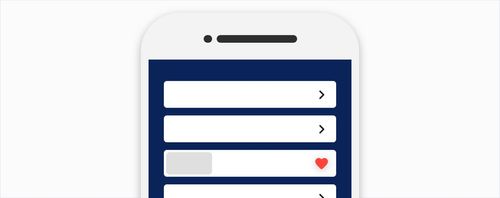
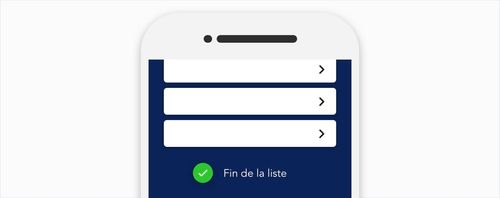
5 - Proposer des listes augmentées
Les listes de contenus deviennent le support de différents raccourcis vers des fonctionnalités annexes. Une liste principale (par exemple une liste de restaurants) devient aussi le support de fonctionnalités annexes (s’inscrire à un programme partenaire ou même afficher de la publicité de manière non intrusive). Grâce à ces listes “augmentées”, l’utilisateur bénéficie d’un point d’entrée clair entre les différentes fonctionnalités de l’application, tout en conservant un mode d’interaction familier.
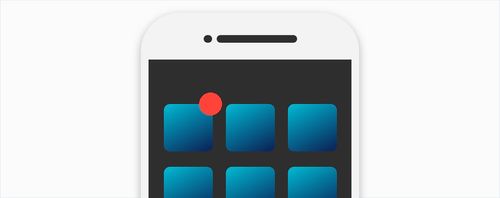
6 - Adopter le borderless UI
Avec l’arrivée de mobiles plus grands et ‘sans contour’ (Iphone X, One plus 6, etc), exit la tradition de la navigation multi-page et des systèmes de conception en grille.
Exit la tradition de la navigation multi-écrans. L’utilisateur bénéficie d’une expérience immersive et ininterrompue de navigation, sans avoir à jongler entre différentes pages. L’interface se conçoit sur un seul écran et les éléments structurants de l’interface se contextualisent pendant l’utilisation, avec une navigation plus riche (prise en compte de la profondeur, appuis longs...).
7 - Utiliser les gestures

Les écrans toujours plus grands des smartphones amènent également une modifications de la manière de naviguer entre les écrans. Des standards d’interactions commencent à émerger (swipe back pour retourner à l’écran précédent, swipe “à la Tinder” pour valider ou invalider un choix…).. . Depuis l’iPhone X, les boutons “historiques” (retour par exemple) s’effacent au profit de gestures ; Android a également sauté le pas depuis Android 10. Les gestures permettent également d’ajouter un nombre conséquent d’actions sans surcharger visuellement les écrans.
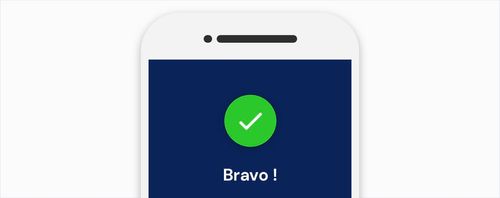
8 - Gratifier l’utilisateur
Quoi de plus agréable qu’un petit compliment ? Lors de l’utilisation des applications, gratifier les utilisateurs devient un enjeu de captation et de rétention. Si le sujet de l’application s’y prête, il est même possible d’aller jusqu’à gamifier ces messages de félicitations, y ajouter des niveaux ou des récompenses, fictives ou réelles, afin d’inciter l’utilisateur à utiliser et découvrir l’application au maximum.
9 - Penser Humane Design
Les services que nous utilisons au quotidien cherchent sans cesse à capter et retenir notre attention (notifications, lecture automatique des vidéos, scroll infini) bien que les effets néfastes de ces pratiques soient aujourd’hui reconnus : isolation des individus, hyper-compétition, addiction.
Pour utiliser la technologie pour supporter les besoin utilisateurs, respecter leur capital attentionnel et créer une relation de confiance avec le service, des organismes ( ex : Center for Humane Technology) proposent des principes de conception “humanistes”. Les OS sont aujourd’hui également capables d’avertir l’utilisateur lorsqu’une application génère un comportement excessif (notifications intempestives, temps passé, …)
10 - Intégrer l’application à l’OS
Les OS fournissent désormais des intégrations que les développeurs peuvent exploiter pour faciliter la vie des utilisateurs, en leur donnant un accès simplifié aux fonctionnalités clés de l’application. Notifications avec actions, widget, deeplinks, indexation et recherche du contenu des apps, lien avec Siri ou Google Assistant ne sont quelques exemples des intégrations possibles entre applications et OS.
Ces intégrations améliorent l’expérience et l’engagement des utilisateurs, leur donnant un accès simplifié aux fonctionnalités clés de l’application.