Compte-rendu du Petit-déjeuner "Secteur public : REX du site service-public.fr"
En cette fin d’année 2016, OCTO Technology a organisé un petit déjeuner au Numa pour nous expliquer comment l’agile a été mis en place au service de l’Etat.
Les équipes de la DILA et d’OCTO sont ainsi venues nous présenter le succès d’un projet de taille : la refonte du site service-public.fr.
Retrouvez la présentation complète du petit-déjeuner ainsi que la vidéo de la conférence.
“Liberté, égalité, fraternité, agilité !”
La volonté de sortir des parcours classiques avec les MOE/MOA ainsi que des cycles en V est de plus en plus marquée au sein des services d’état. Cela se voit déjà aujourd’hui par la création d’incubateurs de startup d’Etat ou encore avec des projets comme service-public.fr.
Avant de rentrer dans le vif du sujet, remettons les choses dans leur contexte.
La DILA (Direction de l’Information Légale et Administrative) est un service gouvernemental dépendant du premier ministre dont les fonctions principales aujourd’hui sont de donner accès à la loi pour tous, de simplifier les démarches et d’éclairer le citoyen sur les politiques publiques.
La DILA est par conséquent responsable du site web service-public.fr. Il y a deux ans, elle entreprend une refonte du site pour remplir les objectifs suivants:
- Rendre unique le point d’entrée pour les utilisateurs et donc mutualiser plusieurs sites existants
- Simplifier les parcours pour les utilisateurs
- Enrichir l’offre d’information
Les enjeux sont de taille car service-public.fr est le plus gros site public de France, avec 20 millions d’utilisateurs actifs par mois.
Malgré l’importance de ce projet, la DILA a souhaité faire différemment en utilisant les méthodologies Agiles pour réaliser la refonte du site.
Piloter un projet en agile
Maxence Modelin, Delivery Manager OCTO, nous donne ses points clefs pour piloter un projet en agile.
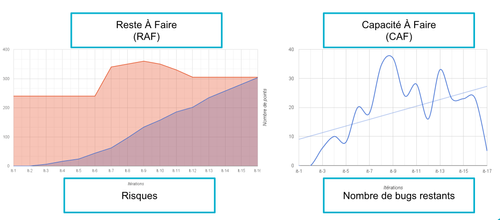
- Piloter en mesurant pour avoir des indicateurs et pouvoir s’adapter rapidement en cas de besoin. Le schéma suivant nous montre quelques-uns de ces indicateurs :
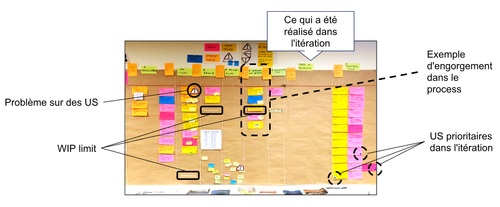
- Avoir un kanban physique sur lequel on peut identifier de façon évidente les problèmes. L’image suivante met en avant les marqueurs d’alertes présents sur le kanban de service-public.fr
- Faire des cycles courts (2 semaines) pour avoir des boucles de retours les plus rapides possible.
- Être positif et le transmettre à l’équipe. Travailler dans une atmosphère positive améliore réellement la productivité des équipes tout en rendant les journées plus agréables.
Les usagers au coeur de la conception de service-public.fr
Flavien Testevuide_,_ Chef de Produit DILA Géraldine Da Sylva, Consultante User eXperience OCTO
Plaçant la démarche UX au cœur de la conception du produit, la DILA s'est d'abord concentrées sur les utilisateurs. Pour cela, Flavien Testevuide et Géraldine Da Sylva ont d'abord formulé des hypothèses, qu’ils ont formalisé grâce à la technique des personas. Un persona est un personnage fictif représentant un profil type d’utilisateur. Voici un exemple :
À la suite de la création de ces personas, ils sont allés recueillir des informations réelles pour confirmer ou infirmer les hypothèses faites précédemment. Pour cela, trois moyens ont été utilisés :
- Des ateliers avec un public représentatif
- Les retours reçus par le support du site existant
- Des sondages quantitatifs
Après avoir collecté et analysé ces infos, les équipes de service-public.fr ont fait émerger ce qu’ils ont appelé la vision du produit :
“Une plateforme accessible et sécurisée de contenus et de services personnalisés qui simplifient la vie des usagers”
La vision donne à l'ensemble des participants du projet une direction vers laquelle s'orienter.
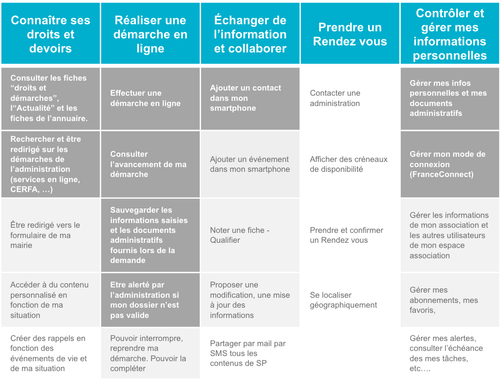
Une vision c’est bien, mais ce n’est pas suffisant ! Il faut entrer dans les détails : c’est pourquoi la “story map” suivante a été établie.
A partir de ce moment, on peut commencer à concevoir concrètement le produit. Pour garantir la faisabilité du produit, les équipes techniques doivent être impliquées dans la conception du produit dès le début. Ensuite, des ateliers de co-construction sont mis en place avec des utilisateurs ciblés. L’idée est d’obtenir un maximum de feedback du plus grand nombre d’interlocuteurs.
C’est à la suite de tout ces ateliers que le produit émerge naturellement vers un site qui répond vraiment aux besoins des utilisateurs.
Animer une large équipe fonctionnelle dans un projet Agile.
Katia Sonntag, Product Owner DILA Nicolas Fournier, Product Owner OCTO
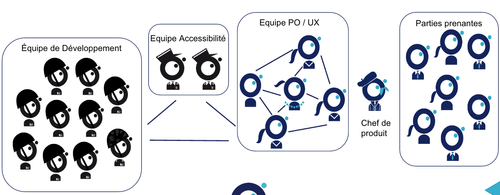
Voilà à quoi ressemble une équipe agile “classique” :
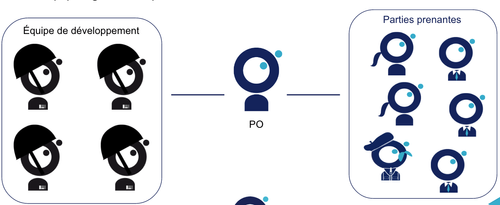
Sur service-public.fr, l’équipe fonctionnelle a du grossir progressivement pour pouvoir répondre aux besoins de la grosse équipe de développement et pouvoir faire l’interface avec les nombreux interlocuteurs.
L’équipe ressemble donc aujourd’hui au schéma suivant :
Avoir une forte équipe fonctionnelle peut être dangereux, Katia Sonntag et Nicolas Fournier ont identifié les nouvelles problématiques auxquels leur équipe ont pu être confrontées :
- Être tous en permanence en réunion et donc ne pas pouvoir produire de contenu pour l’équipe de développement.
- Avoir des différences de niveau sur l’écriture des spécifications et la recette créant des frustrations. C'est précisément la différence de niveau en terme d'expérience comme PO qui génère des niveaux d'écriture inégaux et qui mécaniquement, peut compliquer la tâche pour le développement ou la recette.
- Empiéter sur le travail de l’équipe fonctionnelle.
- Devenir spécialiste et par conséquent manquer d’une vision globale sur les différents aspects du projet. Le 2ème impact qui en résulte est de rendre la personne indispensable.Le côté indispensable fait référence à la gestion des congés/absence qui est problématique avec une armée de gens spécialisés.
Pour palier ces problèmes spécifiques à ce changement d’organisation, voici quelques règles et astuces mises en place par l’équipe :
- Limiter les sujets en cours de cadrage à 3 ou 4 pour ne pas se disperser inutilement. "Stop starting, start finishing".
- Avoir un processus de cadrage précis et rigoureux : la relecture s'effectue par un pair et la validation par l'équipe projet des sujets cadrés.
- Communiquer énormément au sein de l’équipe fonctionnelle :
- Stand-up fonctionnel quotidien avant le stand-up général
- Dire et indiquer de façon visuelle à l’aide d’un kanban fonctionnel qui fait quoi
- Travailler sur une seule fonctionnalité à la fois pour garder le focus
- Réserver un créneau quotidien pour travailler ensemble au sein de l’équipe fonctionnelle. Il s'agit d'un créneau sanctuarisé durant lequel aucune autre réunion ne peut être positionnée et durant lequel l'équipe fonctionnelle peut justement travailler ensemble.
- Faire une rétrospective en plus de la rétrospective d’équipe, uniquement pour l’équipe fonctionnelle.
- Le partage des connaissances. Pour créer une dynamique d'amélioration continue nous essayons de créer et animer une communauté de pratique autours du product ownership sur le projet : partage de ressources (MOOC, vidéos, articles, livres, meetup...) et mise en place d'un moment privilégié, le "point PO" 1h chaque semaine pour échanger ensemble sur l'agilité et le rôle de PO en général.
Aujourd’hui, leur façon de travailler fonctionne puisque l’équipe de développement n’est jamais à cours de fonctionnalités à développer.
Les pratiques au quotidien pour assurer la propriété collective du code applicatif ainsi que la qualité du produit
Stéphane Colle, Tech Lead DILA Damien Beaufils_,_ Tech Lead OCTO
Un souci fondamental d’une grosse équipe de développement est de garder une propriété collective du code. Le problème vient du fait que sur une itération, un développeur réalise environ 4 fonctionnalités sur 40. Par conséquent, il ne va pas pouvoir suivre le 9/10ème des développements réalisés. Stéphane Colle nous révèle les astuces mises en place pour résoudre ce problème.
- Mettre en place une “rétrospective technique” d’une heure par semaine pour discuter de sujets techniques avec l’équipe de développement,
- Afficher sur un mur, l’ensemble des standards de code (appelé “table de la loi”),
- Faire du pair programming et/ou du mob programming,
- Réaliser des coding dojo hebdomadaire pour reprendre du code legacy,
- Et bien sûr, mettre en place l’ensemble des bonnes pratiques de développement. Pour plus d’informations sur le sujet, n'hésitez pas à lire notre livre blanc Culture Code !
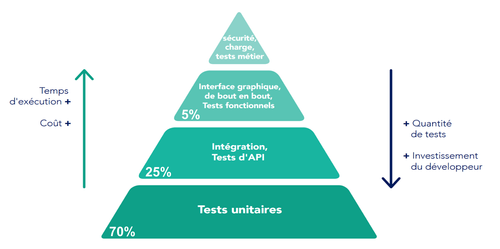
Un autre aspect important est de pouvoir mesurer la qualité de son code. Pour Damien Beaufils, la qualité du code est reflétée par le nombre de tests automatisés plutôt que la couverture, et le respect du modèle de la pyramide de tests. C’est-à-dire la proportion entre les tests unitaires, d’intégrations et fonctionnels.
Damien illustre les différents types de tests par une métaphore avec un airbag:
Test unitaire : je demande à l’airbag de se gonfler, à la sortie il est donc gonflé.
Test intégration : quand un choc est détecté par le capteur, on vérifie que l’airbag est bien dans l’état «gonflé».
Test fonctionnel : quand la voiture est lancée à 30 km/h contre un mur, on vérifie que la tête du mannequin est intacte.
Pour s'éloigner un peu du jargon technique, un autre moyen pour vérifier la qualité du projet est de regarder le nombre de fonctionnalités faites par itération, ainsi que le nombre de bugs restants. Si le nombre de bugs restant diminue alors que le nombre de fonctionnalités reste identique, on peut en déduire que la qualité est bonne.
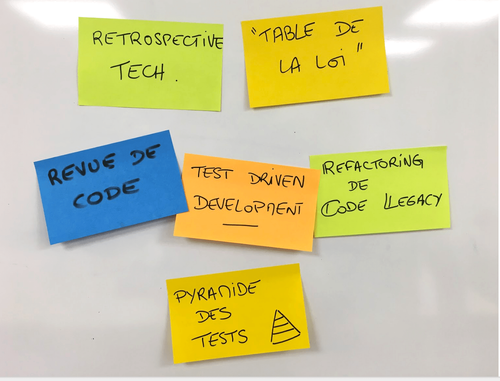
L’image suivante synthétise en 6 post-it ce qu’il faut retenir pour maintenir la qualité et la propriété collective du code.
Principes clés DevOps à mettre en place pour déployer sereinement en production toutes les deux semaines.
Alexandre Otparlic, Chef de Projet Tanguy Patte, Consultant OPS OCTO
Automatisation était le mot clé de l'intervention de Tanguy Patte. Pour garantir que l’ensemble des environnements soient identiques et que tout le monde puisse avoir un environnement pour travailler (un par développeur, un pour les POs, un par partenaire,…), il n’y a pas d’autre solution que de tout automatiser. Ansible et Jenkins sont les outils d’automatisations qui ont été choisis par les équipes de service-public.fr.
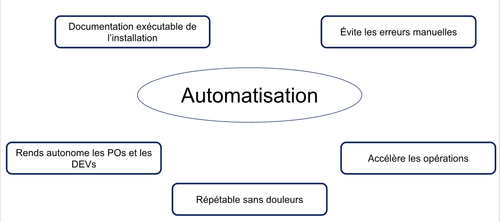
Le schéma suivant montre les avantages de l’automatisation.
Pour reprendre une phrase de Tanguy :
“Automatiser c’est bien, partager c’est encore mieux.”
Il ne faut pas que la compétence OPS reste chez une personne. Il faut que toute l’équipe devienne une équipe de “DevOps”. Cela permet d’avoir une équipe plus autonome et responsable.
Grâce à une équipe responsable et une intégration continue, les équipes de service-public.fr déploient sereinement en production toutes les 2 semaines.
Intégrer nativement les normes d’accessibilité dans le processus de construction du produit
Adrien Saunier, Développeur OCTO Anne Cavalier, Responsable Qualité & Accessibilité DILA
Ce petit-déjeuner s’est terminé sur un point dont on parle peu mais qui est pourtant très important. Il s’agit de l’accessibilité web. Cela consiste à rendre accessible le contenu web aux personnes en situation de handicap. Mais pas que ! Pour illustrer en quoi consiste un handicap web, Adrien Saunier, et Anne Cavalier nous ont présenté plusieurs profils. Par exemple, des personnes daltoniennes, des aveugles ou simplement des gens qui n’arrivent pas à utiliser une souris.
Anne Cavalier insiste fortement sur le fait que l’accessibilité est une source de valeur pour un produit, cela constitue un gage de qualité quelque soit la taille du projet. Donc, pour ceux qui se demandent quand faut-il commencer à rendre son site accessible, la réponse est : dès que possible ! Pour cela, il faut commencer par sensibiliser les développeurs sur les sujets d’accessibilité et ensuite intégrer dans le processus de développement une étape "accessibilité".