Compte-rendu du Comptoir du 22/11 - Accessibilité UX : Ne passez plus à côté de 40% de vos utilisateurs
Romy, consultante chez OCTO Technology, accompagne nos clients sur l'accessibilité de l’expérience utilisateur sur le Web. Aujourd’hui, nous allons tenter de mettre à mal une idée reçue encore trop répandue : l’accessibilité ne bénéficierait qu’aux personnes handicapées, trop peu nombreuses pour qu'on s'en soucie, d'autant que « celles-ci ne font pas partie de notre cible utilisateur ». Dans les faits, il est difficile d’avoir une idée précise du nombre de personnes en situation de handicap car la loi française interdit de récolter ce genre de données personnelles, mais nous disposons tout de même d’estimations éclairantes.
Quelle différence entre handicap et situation de handicap ?
Pour commencer, le handicap s'étend bien au-delà de la représentation que nous en avons, généralement une personne en fauteuil roulant (qui représente seulement 3% des handicaps). La réalité du handicap passe inaperçue, puisque, 80% des handicaps sont invisibles : daltonisme, surdité, autisme, troubles cognitifs, etc.
Jusqu’aux années 80, le handicap était défini comme une incapacité résultant d’une déficience liée à la personne, alors dite « handicapée ». Cette définition est désormais caduque : c’est quand elle évolue dans un environnement qui n’est pas adapté, qu’une personne se trouve « en situation de handicap ». C’est d’ailleurs de cette manière que le handicap est défini dans les textes de loi français depuis 2005 : le handicap est désormais une limitation liée au contexte.
Il faut aussi distinguer handicap permanent, temporaire et situationnel. Un handicap temporaire, c’est par exemple quand on s’est cassé un bras. Un handicap situationnel, c’est quand l’environnement n’est pas adapté à nos besoins. Par exemple, lors du remplissage d’un formulaire en ligne : si l’un des champs devient rouge ou vert pour distinguer la saisie valide ou erronée, une personne daltonienne ne pourra pas voir quelle saisie est incorrecte. Il faudrait pour cela ajouter un pictogramme (une croix ou une coche, par exemple) pour communiquer l’information d’une autre façon. De manière générale, il faut faire en sorte de ne pas utiliser la couleur comme seul vecteur d’une information !
En revanche, les améliorations apportées pour rendre les interfaces accessibles peuvent être utiles à tout le monde. C’est par exemple le cas des sous-titres de vidéo : ils sont indispensables pour les personnes sourdes et malentendantes et peuvent servir aux personnes qui souhaitent tout simplement regarder les vidéos sans le son.
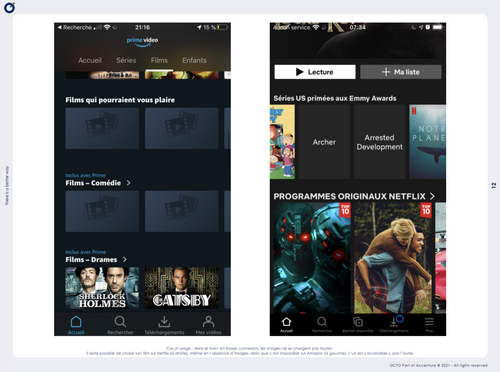
Autre exemple, quand je capte mal la 4G sur mon téléphone et que les images ne chargent pas, un site accessible me permettra d’accéder à l’information, puisque les images seront remplacées par leur alternative textuelle, prévue pour les personnes aveugles.
Il existe une très grande diversité de besoins chez nos utilisateurs, qui ne sont pas forcément visibles. On peut donc se poser la question : est-ce que nous connaissons vraiment nos utilisateurs dans leur pluralité ?
Contexte d’usage - Comment votre interface est-elle utilisée ?
L’avantage du numérique par rapport au print, c'est que le numérique est bien plus simple à adapter. Les utilisateurs peuvent ainsi adapter les interfaces qu’ils utilisent en fonction de leurs besoins, notamment :
Changer la police de caractère et l’interlignage par exemple, pour faciliter leur lecture.
Activer un « mode lecture » zen qui enlève toutes les distractions. Il est disponible par défaut sur certains navigateurs mais aussi grâce à des plug-in.
Exemple de cas d’usage : une personne autiste qui a besoin de se concentrer sur le coeur de la page
- Renforcer le contraste d’une page
Exemple de cas d’usage : une personne dont la vue baisse
Tous ces exemples sont des modifications faites directement par l’utilisateur grâce à des plug in additionnels ou des logiciels. Sait-on vraiment comment nos utilisateurs utilisent nos interfaces ? En réalité, pas vraiment, d’autant que ces usages ne sont pas détectables par des outils de tracking car ces adaptations sont faites sur le poste de travail de l’utilisateur.
En tant que développeur, nous savons comment nous avons fabriqué l’interface… mais nous l’avons avant tout conçue pour une navigation utilisant la vue. Or, certaines personnes (notamment malvoyantes) naviguent grâce à d'autres sens, comme l’ouïe ou le toucher, via un lecteur d’écran qui va donner une synthèse vocale du contexte textuel de l’interface, ou via un afficheur braille (voir photo ci-dessous).

Donc, en plus de la diversité d’interfaces, de terminaux, de types de navigateurs, que nous connaissons déjà plutôt bien, il faut aussi tenir compte d’une véritable diversité d'utilisateurs et de limitations qui peuvent être permanentes, temporaires, situationnelles.
Vos personas reflètent-ils le nombre de personnes concernées ?
Un site ou une application sont dits « accessibles » lorsqu’ils sont compatibles avec ces multiples contextes d’usage : ils peuvent alors être utilisés quelque soit les cas d’usages spécifiques. Selon l’OMS, il y aurait plus d’un milliard de personnes vivant avec un handicap sur la planète, soit 15% de la population mondiale... soit la plus large minorité du monde ! En Europe, ce chiffre serait plus élevé du fait du vieillissement de la population. La France compterait ainsi 20% de personnes en situation de handicap permanent. Et ce chiffre monte jusqu’à 40% si l’on tient compte des handicaps temporaires. C’est donc 40% des utilisateurs qui pourraient avoir des besoins spécifiques pour naviguer. On peut légitimement se demander si nos personas reflètent cette réalité. Le premier réflexe à avoir est donc de prévoir des personas plus inclusifs : en n’omettant pas le handicap dans leurs caractéristiques, afin d’être plus représentatif !
Exemple : Jean-François, responsable RH et daltoniens, ne distingue pas toutes les couleurs.
Designer pour tout le monde
Quelques exemples bien connus d’objet conçus pour des cas extrêmes qui nous entourent tous les jours : la télécommande, le robinet mitigeur ou encore les portes coulissantes ont été inventés pour répondre à des besoins de personnes en situation de handicap. Ce sont désormais des objets répandus partout et utilisés par tout le monde.
En ayant une meilleure approche des différents types de personas et des handicaps qu’ils peuvent avoir, nous pouvons plus facilement inclure ce questionnement dès la création de l’interface. Le but est de ne plus designer pour la majorité, mais de designer pour tout le monde, en prenant en compte les cas d’usage les plus « extrêmes ». Quand un objet ou une interface est ainsi construit de façon « extrême », on se rend compte que tout le monde peut s’en servir : c’est ça, le design inclusif.
Enfin, voici quelques principes du design inclusif :
Prendre conscience de l’exclusion et de nos biais dans la conception.
Apprendre de la diversité et se nourrir des enseignements tirés des adaptations déjà existantes.
Concevoir pour un utilisateur aveugle (le profil ayant le plus de contraintes lors de la navigation). Si vous avez résolu les contraintes d’accessibilité pour cette personne, vous pourrez facilement répondre à celles des autres.
Quelques ressources pour comprendre les handicaps numériques :