Compte-rendu du Café du Produit #36 : “Parlons DesignOps : du pilotage à son intégration”
Le mardi 01 avril dernier, le 36ème épisode du Café du Produit a porté sur la thématique du Design Ops au travers d’un retour d’expérience mettant en lumière sa valeur dans la structuration des pratiques, la fluidification des échanges et l’optimisation de la gestion de la charge de travail.
Durant cet épisode animé par Salomé Serin, deux invités, Patrick Fernandes, Lead design produit, et Ludivine Marchand, Product Designer, ont transmis leurs convictions et conseils pour adapter les méthodes de travail au sein des équipes touchées par des problématiques de complexité et transversalité.
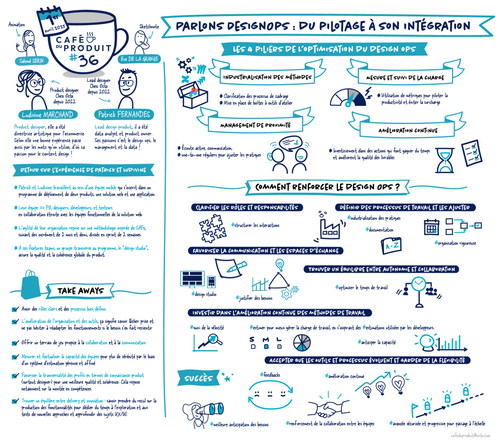
Avant de reprendre les éléments partagés par nos invités, découvrez l’épisode #36 à travers la sketchnote réalisée par Eve de la Grange.
Nos deux intervenants ont d’abord rappelé le contexte de leur organisation. Le design opérationnel s’inscrit en effet dans un cadre qu’il convient d’analyser.
Retour sur l’expérience de Patrick et Ludivine
Patrick et Ludivine travaillent au sein d’une équipe qui s’inscrit dans un programme de déploiement de deux produits, une solution web et une application mobile.
- Leur équipe, en charge du développement du produit mobile et composée de PO, designers, développeurs, et testeurs, collabore étroitement avec les équipes fonctionnelles adossées à la solution web.
- L’agilité de leur organisation repose sur une méthodologie inspirée de SAFe, suivant des incrément de 2 mois et demi, divisés en sprint de 2 semaines.
- A ces features teams, un groupe transverse au programme, le “design studio”, assure la qualité et la cohérence globale du produit.
Dans ce contexte, le design ops s’est inscrit au cœur des pratiques de l’équipe mobile, qui adopte une vision large pour concevoir des fonctionnalités transverses aux deux produits tout en étant adaptées aux usages et spécificités d’un produit mobile. En effet, contrairement aux équipes de designers web, centrés sur des domaines fonctionnels précis, l’équipe mobile jongle avec des sujets transverses nécessitant une organisation rigoureuse.
Ainsi, des rituels réguliers (du design studio à l’équipe mobile, en passant par des initiatives d’amélioration continue) permettent de structurer les interactions et d’éviter la surcharge de travail de par un manque de visibilité sur les décisions prises concernant des sujets transverses. Par ailleurs, l’industrialisation des pratiques, comme celle de la gestion des tags et la recette graphique ont contribué à fluidifier les échanges et à optimiser le temps de travail. Par exemple, l’intégration des designers mobiles dès les cadrages des fonctionnalités avait pour enjeu d’éviter les tensions liés à des choix uniquement pensés pour le web.
Entre pédagogie et discussions, ces ajustements ont permis une meilleure anticipation des besoins et un renforcement de la collaboration entre les équipes.
Pour structurer le design ops, Patrick et Ludivine et leur équipe ont également adopté un système d’estimation pour mieux gérer la charge de travail, en s’inspirant des estimations utilisées par les développeurs.
En introduisant une matrice basée sur la suite de Fibonacci, ils prennent alors en compte la complexité des sujets et définissent leur vélocité. Cette approche a permis d’identifier notamment les déséquilibres entre les features teams, à ajuster la répartition des tâches et rendre visible la réalité du travail des designers auprès des parties prenantes. Pour suivre leur vélocité, ils ont mis en place des revues régulières après chaque incrément afin d’affiner les estimations et améliorer leur précision.
L’optimisation du design ops a donc reposé sur 4 piliers :
- Industrialisation des méthodes : clarification des processus de cadrage, mise en place de boîtes à outils d’atelier
- Mesure et suivi de la charge : utilisation de métriques pour piloter la productivité et éviter la surcharge
- Management de proximité : écoute active, communication, one-to-one réguliers pour ajuster les pratiques
- Amélioration continue : investissement dans des actions qui gagnent du temps et améliorent la qualité des livrables
La vélocité, en tant qu’outil du design ops, permet d’anticiper les pics de charge, d’éviter la surexploitation des designers et une meilleure visibilité des capacités réelles de l’équipe. Elle peut notamment être utilisée ensuite pour justifier des besoins supplémentaires en ressources et mettre en lumière des problématiques comme la surcharge de rituels.
Patrick et Ludivine rappellent tout de même qu’il faut apprendre à rester flexible et à itérer des outils et processus en fonction des besoins. Si ces ajustements ont été relativement bien accueillis au sein de leur programme, ils ont avancé progressivement, en passant à l’échelle progressivement ces méthodes de travail de leur équipe mobile à l’ensemble des features teams.
Pour renforcer les pratiques de design opérationnel aux divers contextes professionnels, ils recommandent :
- Clarifier les rôles et responsabilités
- Définir des processus de travail et les ajuster
- Favoriser la communication et les espaces d’échange
- Trouver un équilibre entre autonomie et collaboration
- Investir dans l’amélioration continue des méthodes de travail
- Accepter que les outils et processus évoluent et garder de la flexibilité
Les takes aways de nos invités :
- L’amélioration de l’organisation et des outils, ça signifie savoir lâcher prise et ne pas hésiter à réadapter les fonctionnements si le besoin s’en fait ressentir
- Offrir un terrain de jeu propice à la collaboration et à la communication
- Mesurer et factualiser la capacité des équipes pour plus de sérénité par le biais d’un système d’estimation pérenne et affiné
- Favoriser la transversalité des profils en termes de connaissance produit (surtout designer) pour une meilleure qualité et cohérence. Cela repose notamment sur la montée en compétences.
- Trouver un équilibre entre delivery et innovation : savoir prendre du recul sur la production des fonctionnalités pour dédier du temps à l’exploration et aux tests de nouvelles approches et approfondir des sujets UX/UI.
Le Café du Produit, kezako ?
Le rendez-vous en ligne mensuel, pour tous les profils Produit, le premier mardi tous les 2 mois, de 9h à 9h45.
Lors de chaque épisode, ce sont deux intervenants issus de divers secteurs d'activité, qui partagent leurs réussites, échecs et apprentissages sur une thématique dédiée. Retrouvez toute l’intégralité des épisodes ICI.
Prochain épisode
Le prochain épisode aura lieu le mardi 03 juin 2025 et portera sur l’alignement des équipes métier et tech grâce au DDD (Domain-Driven Design).
Pour vous inscrire, c’est ici.