Compte-rendu du Café du Produit #35 : “Intégrer l'accessibilité numérique étape par étape”
—
Nous avons eu le plaisir de vous retrouver pour le 35ème épisode du Café du Produit, le mardi 04 Février 2025.
Au cours de cet épisode animé par Ève DE LA GRANGE, nous avons eu le plaisir d’échanger avec deux invités :
- Sabrina GOMES (Product Owner)
- Jean-Baptiste LAGADEC (Product Designer)
Sabrina et Jean-Baptiste sont alors revenus sur leurs expériences permettant de comprendre comment intégrer l'accessibilité numérique étape par étape.
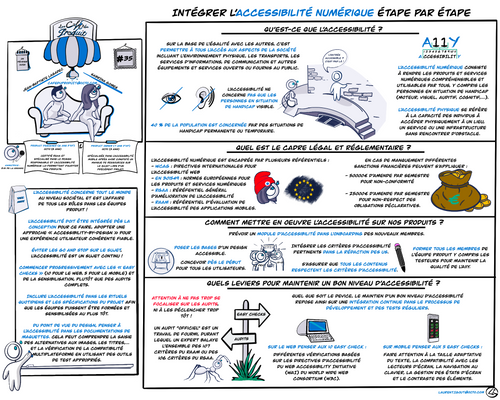
Découvrez la Sketchnote du café du Produit #35, réalisée par Laurent IGOUT :
Principes fondamentaux
L’accessibilité numérique est un enjeu majeur qui vise à rendre les produits et services numériques utilisables par tous, y compris les personnes en situation de handicap.
En effet, environ 40% de la population est concernée par des situations de handicap permanentes ou temporaires.
L'acronyme "a11y" est une abréviation technique du mot "accessibility" (accessibilité), où le nombre 11 représente les onze lettres entre le "a" et le "y".
Cet acronyme est spécifiquement utilisé pour parler d'accessibilité numérique, et non d'accessibilité physique comme par exemple les rampes d'accès aux bâtiments. Il est couramment employé dans le monde du numérique pour désigner de manière concise ce domaine particulier.
La prise en compte de l'accessibilité numérique est plus importante qu'on ne le pense car elle concerne non seulement les handicaps permanents et invisibles (daltonisme, dyslexie, troubles de l'attention...), mais aussi les situations temporaires comme un bras cassé ou la non-maîtrise d'une langue.
Standards, cadre légal et réglementaire
L'accessibilité numérique est encadrée par plusieurs référentiels qui définissent les standards à respecter :
- WCAG : directives internationales pour l'accessibilité web
- EN 301 549 : normes européennes pour les produits et services numériques
- RGAA : Référentiel Général d'Amélioration de l'Accessibilité, qui fait référence en France
- RAAM : Référentiel d’évaluation de l’Accessibilité des Applications Mobile
Un cadre réglementaire impose l'accessibilité sur les produits numériques :
- Depuis 2021 pour tous les produits du Service Public,
- Dès juin 2025 pour les nouveaux produits privés,
- D'ici 2030 pour tous les services numériques dans l'Union Européenne.
Les obligations légales de conformité, de transparence et d’engagement sur l’accessibilité numérique s'appliquent à tous les outils numériques, y compris les outils métiers internes, les sites Web, les applications… Seules sont dispensées les petites entreprises dont le chiffre d’affaires est inférieur à 2 millions d’euros.
En cas de manquement différentes sanctions financières importantes peuvent s’appliquer :
- 50 000€ d'amende par semestre pour non-conformité
- 25 000€ d'amende par semestre pour non-respect des obligations déclaratives
Une mise en œuvre progressive
La mise en œuvre de l'accessibilité nécessite une approche progressive et structurée.
Pour les nouveaux produits, il s'agit d'intégrer directement et au plus tôt les bonnes pratiques, tandis que pour des produits existants, un diagnostic préalable est nécessaire afin de déterminer les améliorations d’accessibilité à apporter.
Les "10 easy checks" pour le web et "5 easy checks" pour le mobile constituent d'excellents points de départ. A noter que les 10 easy checks se basent sur le RGAA et que les 5 easy checks sont une version dédiée au mobile créée par Sabrina à partir des 10 easy checks. Ces contrôles concernent la vérification des titres de pages, des alternatives aux images, des contrastes de couleurs, la navigation au clavier, etc..
Dans tous les cas, les actions ci-dessous apparaissent comme des indispensables pour une approche réellement ambitieuse de l'accessibilité :
- Former tous les membres de l'équipe produit (développeurs, designers, PO, QAs...) à l’accessibilité. Il s’agit de ne pas demander d'autorisation mais l'imposer comme une règle intangible.
- Former les testeurs pour maintenir la qualité de l'accessibilité de vos produits. Les testeurs doivent être formés à l'accessibilité et habitués à tester systématiquement l'a11y via les 10 ou 5 easy checks à minima.
- Prévoir un module d'accessibilité dans l'onboarding des nouveaux membres. la mise en place du module permet d'aligner les compétences en a11y de toute l'équipe.
- Intégrer les critères d'accessibilité pertinents dans la rédaction de vos User Stories. Ne renseigner que ceux en lien avec votre fonctionnalité.
- Intégrer l’accessibilité dans vos rituels d’équipe. En parler en 3 amigos (échanges dev-designer-PO) peut permettre de challenger les idées et s’aligner sur ce qui sera développé.
- Avec les Designer poser les bases d’un design accessible. La mise en place d’un kit UI afin d'établir les bonnes pratiques de couleurs et de contraste peut aider au partage de connaissance et développements ultérieurs.
- S'assurer que tous les contenus respectent les critères d'accessibilité et prévoir l'adaptation des composants ne les respectant pas.
Un maintien correct d’accessibilité numérique
Un des défis est de maintenir l’accessibilité dans le temps, car elle n’est jamais définitivement acquise ! En effet, des ajouts de fonctionnalités qui ne respecteraient pas les bons critères feront chuter l’accessibilité globale du produit. De plus, chaque nouveau membre de l’équipe doit être a minima sensibilisé, voire formé au sujet, au risque sinon de réintroduire des mauvaises pratiques.
Faire de l’accessibilité un réflexe général, en se concentrant d’abord sur les critères les plus impactants pour les utilisateurs, est une bonne clé de succès. Pour cela il est bon d’inclure l'accessibilité dans les rituels d'équipe (3 amigos, spécifications...) et d’en faire un des points d’attention systématiques, pour poser les bases d'une accessibilité réelle, en amont des audits.
Au sujet des audits, attention à ne pas trop se focaliser dessus, ni à les déclencher trop tôt ! En effet, un audit “officiel” est un travail de fourmi, durant lequel un expert balaye l’ensemble des 107 critères du RAAM ou des 106 critères du RGAA. Cela représente donc un certain investissement. Pourtant, si un certain nombre de prérequis n’ont pas été posés, on sait à l’avance que le résultat ne sera pas bon… Il ne faut donc déclencher un audit que lorsqu’on estime qu’un niveau satisfaisant de maturité en accessibilité a été atteint, à la fois dans le produit et au sein de l’équipe.
Ces prérequis peuvent concerner la vérification des titres de pages, les alternatives aux images, les contrastes de couleurs et la navigation au clavier.
Quel que soit le device, le maintien d'un bon niveau d'accessibilité repose ainsi sur une intégration continue dans le processus de développement et des tests réguliers. Cela inclut l'utilisation systématique des 10 ou 5 Easy Checks pour chaque nouvelle fonctionnalité, l'incorporation de l'accessibilité dans les rituels d'équipe et l'ajout de critères spécifiques dans les user stories. Des tests réguliers peuvent être réalisés avec des personnes en situation de handicap permettant la création de communautés de pratique qui assurent une amélioration continue et une réponse adaptée aux besoins des utilisateurs.
Pour le mobile, une attention particulière doit être portée sur la taille adaptable du texte, la compatibilité avec les lecteurs d'écran, la navigation au clavier, la gestion des états d'écran et le contraste des éléments.
Des outils au service de l’accessibilité
Tout d'abord, les outils et fonctionnalités additionnels d'accessibilité intégrés aux sites web, comme les widgets, ne sont pas une bonne solution car ils ne corrigent pas les problèmes à la source mais se contentent de se superposer au site existant en ne traitant que 10% des besoins en accessibilité, principalement la partie graphique, avec le risque de créer de nouveaux problèmes d'accessibilité inattendus.
Plusieurs outils sont disponibles pour faciliter ce travail tant en phase de conception que lors des tests en production, avec des solutions adaptées à chaque plateforme. Par exemple Colour Contrast Analyser, HeadingsMap, ou les applications spécifiques pour mobile comme "a11y" sur iOS et "Accessibility Scanner" sur Android.
L’IA : une panacée pour l’a11y ?
L'intelligence artificielle, bien que prometteuse, n'offre pas encore de solutions miracles pour l'accessibilité.
Les tentatives actuelles, comme la génération automatique d'alternatives pour les images ou les transcriptions automatiques, montrent des limites importantes. Par exemple, la génération de texte alternatif pour les images décoratives d'Instagram est utilisée alors que les alternatives textuelles ne sont à utiliser que pour les images porteuses d'informations.
Plus généralement, une bonne accessibilité requiert une compréhension du contexte et une adaptation aux objectifs métier. L'intervention humaine reste donc nécessaire, même si on peut s’attendre à des améliorations futures des outils basés sur l’IA.
Les Take Away de nos invités :
- L’accessibilité concerne tout le monde au niveau sociétal et est l’affaire de tous les rôles dans les équipes produit !
- L'accessibilité doit être intégrée dès la conception, pour ce faire, adopter une approche "accessibility-by-design" pour une expérience utilisateur cohérente et fiable.
- Éviter les go and stop sur le sujet, l’accessibilité est un sujet continu !
- Commencer progressivement avec les "easy checks" (10 pour le web, 5 pour le mobile) et de la sensibilisation, plutôt que des audits complets.
- Inclure l'accessibilité dans les rituels quotidiens et les spécifications du projet afin que les équipes puissent être formées et sensibilisées au plus tôt.
- Du point de vue du design, penser à l’accessibilité dans les documentations de maquettes. Cela peut comprendre la saisie des alternatives aux images, les titres…
Pour aller plus loin
Vous trouverez ici les outils cités par nos intervenantes lors de l’épisode :
Pour le web :
- Colour Contrast Analyser
- Extensions navigateur (WebDevelopper, HeadingsMap, Silktide, Wave)
- Plugin Figma dédié
- Tanaguru pour les palettes de couleurs
- Ostendo pour vérifier le niveau d’accessibilité des sites
Pour mobile :
- Application dédiée "a11y" sur iOS
- Interactful (composants Swift) sur iOS
- Application dédiée Accessibility Scanner sur Android.
- MaterialX (directives UI Google) sur Android
Le café du Produit, kezako ?
Le Café du Produit est un rendez-vous mensuel en ligne qui donne l’opportunité à tous les profils liés au produit de se retrouver pour échanger sur leurs problématiques métiers, le premier mardi de chaque mois de 9h à 9:45.
Quelques exemples de thématiques abordées lors de précédents Café : le Product Market Fit , Le pilotage d'équipe et de delivery agile, comment les PO et les PMs travaillent ensemble, la RGPD pour le PO, la méthode OKR,... Retrouvez toute l’intégralité ICI
Le prochain Café du Produit aura lieu le 01 Avril et nous recevrons 2 nouveaux invités pour échanger sur la notion de Design OPS mobile.
Venez avec vos questions et vos expériences! Vous pouvez vous y inscrire dès maintenant en cliquant ici.
Découvrez le premier recueil du Café du Produit
Intitulé "Vision, communication et priorisation pour un alignement des équipes", ce premier recueil du Café du Produit retrace les moments clés des 2 dernières années avec la retranscription de 6 épisodes axés sur l’alignement des équipes. Le PDF contient des retours d’expériences et des conseils pour maximiser l'impact collectif.
Lien de téléchargement: https://publication.octo.com/fr/fr/telechargement-recueil-cafe-produit
Découvrez le podcast du Café du Produit
Le Café du Produit by OCTO Technology est un podcast reprenant quelques épisodes phares et destiné aux professionnels du développement produit.
Disponible sur Spotify, Deezer et d'autres plateformes, chaque épisode propose des interviews d’experts d’OCTO Technology qui partagent leurs expériences concrètes et expertises. N’hésitez pas à vous abonner sur votre plateforme de prédilection.