Comment une Internal Developer Platform peut apporter de la clarté dans un SI mouvant
Contexte
Ces 20 dernières années, Décathlon a connu des transformations organisationnelles et techniques passant d’un monolithe piloté par une équipe, à de multiples équipes qui construisent et pilotent divers assets technico-fonctionnels.
Le marché du retail est devenu fortement concurrentiel. L’enjeu de créer de la valeur en continu est au cœur de l’activité.
En 2023, Décathlon a initié le cadrage et le delivery d’une application dont l’objectif est de présenter des métriques à des destinations des équipes de développement. Un Tech Office a vu le jour et a priorisé la réalisation d’un portail sur son excellence opérationnelle (software management et DevXP) intitulé CEREBRO.
Constat
L’ensemble des équipes dirigeantes met beaucoup d’énergie à consolider les données pour prendre des décisions lors de leur quarter review et les décisions prises sont souvent effectuées sur la base d’une donnée obsolète.
Cible
Suite à différents audits et réflexions internes, le besoin d’un meilleur pilotage stratégique et opérationnel par la data est ressenti. Apporter de la clarté, tout en gardant la culture de la décentralisation dans un métier qui se complexifie toujours un peu plus avec le temps.
Donner à l’ensemble des équipes la possibilité d’être à un clic de l’information.
Décathlon souhaite bootstraper ce produit Tech for Tech prioritaire sur un socle technologique sain et sur des bases de réflexion cadrées.
Mission
Une équipe OCTO est missionnée pour aider le CTO Romain Taillade à mettre en œuvre backstage.io pour construire un portail au travers d’une IDP (Internal Developer Platform).
Décathlon est confronté à un double enjeu :
Stratégique :
- Maîtriser son patrimoine applicatif dans une entreprise décentralisée qui grandit très vite.
- S’assurer que les produits de son organisation répondent à la stratégie de l’entreprise. Est ce que je dois continuer à investir ? Est-ce que j’ai des produits stars que je peux proposer en marque blanche ? Est ce que je ne dois pas pas désinvestir car mes produits ne sont plus en phase avec le marché où totalement les arrêter car il n’y aucune valeur business ?
Tactique :
- Mesurer les produits et les efforts fournis par les équipes tech
- Rationaliser et unifier les pratiques tech (faire émerger des standards et les déployer au sein des équipes)
- Faciliter l’amélioration continue
- Anticiper la formation de mes équipes quand un produit va être arrêter
- Créer des échanges entre les équipes sur les problématiques rencontrées
Le but de l’article
- Vous présenter backstage.io
- Vous décrire les principales features stratégiques mis en oeuvre par Décathlon pour contribuer à maîtriser son SI
Backstage.IO
La croissance rapide de spotify ne permettait plus aux équipes de maîtriser sereinement l’ensemble de leurs assets. Ils prenaient conscience de plusieurs problèmes :
- complexité des organisations d’ingénierie (spotify compte plus de 500 équipes d’ingénierie effectuant 20.000 déploiements par jour sur des milliers de microservices).
- perte d’autonomie des équipes qui ont de plus en plus de mal à appréhender leur écosystème.
- difficulté à accéder aux outils pour déployer en toute autonomie.
Cela engendrait
- Des frictions et des frustrations au sein des équipes techniques ;
- Une latence dans les développements, avec des difficultés à respecter les engagements en termes de délai ;
- L’accumulation d’une dette technique ;
- Une baisse ou une stagnation de la productivité malgré l’augmentation de la taille des équipes ;
Spotify décide de créer backstage.io développé par ses équipes et disponible en open source sur GitHub, propose une interface permettant d’accéder à un catalogue de services défini par les équipes opérationnelles. L‘avantage de Backstage.io réside dans sa grande variété de plugins, ce qui facilite son intégration avec les outils déjà utilisés par les entreprises technologiques.
Backstage se présente comme un outil pour unifier dans une même interface les services, applications, données et documents d’une entreprise, ainsi que la documentation correspondante, autrement dit “résoudre la complexité”, selon Tyson Singer, responsable de la technologie et des plateformes de Spotify.
Spotify a incubé son projet au sein de la Cloud Native Foundation (CNCF) et a rejoint l’Open Source Security Foundation (OpenSSF). Tout le monde peut à ce jour proposer des évolutions sur Backstage.Io et développer des plug-ins associés.
Backstage comprend plusieurs fonctionnalités pour organiser les logiciels et la documentation associée :
Catalogue de logiciels
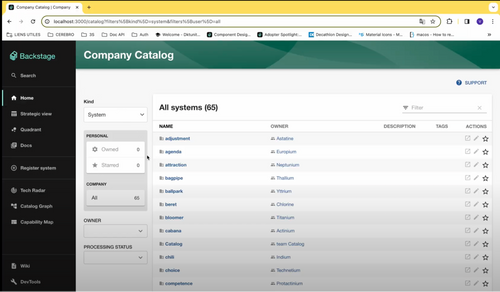
Le catalogue de logiciels Backstage est une source unifiée de métadonnées et d'informations sur la propriété de tous les logiciels sur lesquels les équipes travaillent, comme les microservices, les API, les pipelines de données, les bibliothèques, etc. Le catalogue est basé sur des fichiers de métadonnées YAML. Les utilisateurs peuvent également accéder aux logiciels tiers, afin de disposer d'un seul endroit pour afficher tous les outils externes qu’ils utilisent pour gérer leur code.
Scaffolding
Scaffolding Backstage permet de définir un squelette de code avec des variables qui peuvent être renseignées. Il offre la possibilité de transférer le modèle vers GitHub ou GitLab, où il peut être utilisé par l'équipe pour standardiser la création de nouveaux services (ou même quelque chose comme un guide d'intégration).
Recherche
Backstage Search permet de choisir parmi des composants frontend et backend modulaires pour créer l'outil de recherche adapté à l’organisation. En plus de rechercher dans le catalogue de logiciels, il est possible d’ajouter la prise en charge d'autres sources telles que les plugins, le wiki ou même Stack Overflow. Tous ces résultats apparaîtront directement dans Backstage pour réduire le changement de contexte.
TechDocs
Backstage TechDocs permet aux ingénieurs de rédiger une documentation technique sous forme de fichiers Markdown qui accompagnent le code. L'idée est de supprimer toutes les difficultés liées à la création de documents et de les rendre vraiment faciles à trouver, afin que les documents soient réellement utilisés. Un plugin Backstage créera et restituera automatiquement un site de documentation + métadonnées, à l'aide de MkDocs.
Plugins
En tant que projet open source, Backstage.Io propose un nombre croissant de plugins pouvant aider à personnaliser la plateforme selon les besoins. Les plugins sont des composants React ajoutés à la page de chaque service. Il est possible de créer son propre plugin personnalisé.
Pour en savoir plus visitez backstage.io . Spotify propose aussi des plugins payants.
__Les principales features stratégiques __
Les entreprises qui décident d’implémenter backstage.Io se focalisent en général sur la partie tactique, à savoir l’expérience développeur ce qui est tout à fait logique car l’outil est prévu pour ça. Quelques exemples :
- Déployer une infrastructure en quelques clics
- Accéder au même endroit à la plupart des outils utilisés par les équipes (jira, slack, SonarQube, portail API,....)
- Créer une fiche signalétique de son produit
- Accéder à une synthèse de la performance de son produit sous forme de diagramme et de tableau synthétique
- Accéder à une représentation en diagramme de son domaine et sous domaine pour avoir une vision synthétique de son périmètre d’activité
- Visualiser les pull request en attente et celles finalisées
- Visualiser un diagramme sur l’asset opéré par le développeur qui lui indique tous les services qui y sont associés
- Accéder à des métriques sur la qualité du code
- Décrire le swagger de l’API concernés
- Répertorier les technologies utilisées et leur version
- Accéder aux ADR (les décisions d’architectures)
- Accéder à des schéma d’architecture
- Afficher le consommateur et le producteur de l’API
- …..
Romain Taillade se démarque de ses confrères sur la mise en œuvre des IDP (Internal Developer Platform). L'excellence opérationnelle n’a de sens que si elle est au service de la stratégie de l’entreprise. C’est la raison pour laquelle il a souhaité intégrer des features stratégiques en plus des features opérationnelles pour améliorer le quotidien des équipes (celles citées ci-dessus).
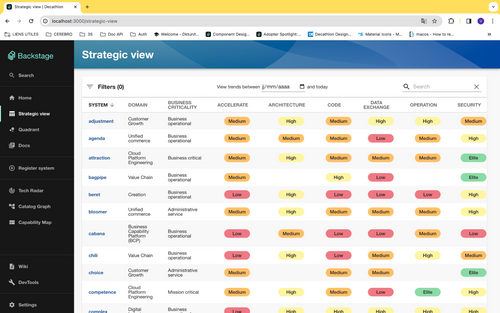
1ère feature “Stratégique view”
(Vue de l’écran de la stratégique view)
Cliquez sur le lien pour lancer la vidéo : vue stratégique view
Objectif
Visualiser de façon synthétique la performance de chaque produit de Décathlon sous 6 thématiques :
- Accelerate / Architecture / Sécurité / Qualité du code / Data Exchange / Operation/ Green IT… (liste non exhaustive)
Comment
Chaque indicateur à un indicateur associé, il peut prendre 4 niveaux de performance : Low / medium / High et Elite quelque soit le produit.
Non seulement les Director Of Engineering peuvent visualiser l’état de leurs produits à la date du jour mais ils peuvent aussi comparer l’évolution de leurs indicateurs par rapport à une date précédente.. Dans ce cas, chaque niveau de performance sera accompagné d’une tendance accompagné d’une tendance par rapport à une date précédente choisie :
- Flat : aucun changement
- Montante : La thématique s’améliore
- Descendante : La thématique se dégrade
Toutes les équipes décathlon peuvent accéder à ces informations car dans CEREBRO il n’y a pas de gestion de droit. Tout le monde est responsable d’améliorer les pratiques et in fine les produits Décathlon. Comme indiqué au début de l'article, tout le monde doit être à un clic de l’information pour prendre les bonnes décisions.
Si on clique sur un produit, l’utilisateur accède au détail du produit concerné.
Les acteurs concernés
- CTO / Director Of Engineering / Engineering Manager / PMO / Product Manager / Product Owner
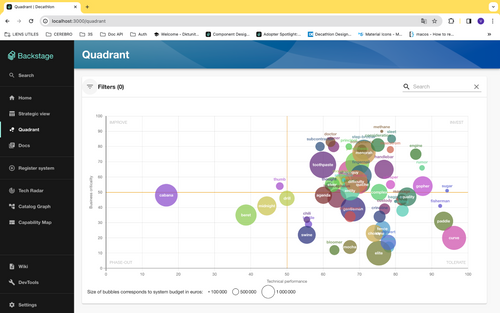
2. Feature “Quadrant”
(Vue de l’écran de la quadrant)
Cliquez sur le lien pour lancer la vidéo : vue quadrant
Objectif
Offrir une vue complète des produits sous 3 aspects (technique, financier et produit) permettant à Décathlon d'évaluer les capacités techniques, l'alignement sur les objectifs de l'entreprise et les exigences en matière d'investissement.
La vue quadrant a pour vocation :
D’optimiser les ressources : Il garantit une utilisation efficace des ressources, en maximisant le retour sur investissement et en s'alignant sur les priorités de l'entreprise
.
De mitiger les risques : il permet d'allouer des ressources aux mesures de sécurité, à la maintenance et à la reprise après sinistre, de minimiser les vulnérabilités et de sécuriser les opérations critiques.
De réaliser une planification stratégique : il permet d'établir des feuilles de route et des priorités sur mesure, d'aligner les actifs sur la stratégie globale de l'entreprise et d'optimiser les opérations critiques.
Comment
En fonction du score du produit qui est calculé sous trois angles :
- Niveau de criticité du produit (donnée communiquée par les équipes produits).
- Montant du budget (donnée communiquée par la finance ou l'Engineering Manager).
- Score technique (donnée issue d’une application tierce qui alimente CEREBRO).
Le produit est positionné sur le quadrant et permet en toute transparence de prendre une décision la plus adéquate à un instant “T”
Les quatre zones de cadre correspondent aux définitions suivantes :
Tolerate : accepter que les produits s'améliorent un peu par rapport à leur lancement sans pour autant devenir des produits incontournables.
Phasing out : suggère une élimination progressive planifiée, par opposition à une élimination abrupte. Le produit ne rencontre pas le succès escompté par exemple, le produit est en fin de vie…
Improve : il s’agit d’améliorer le produit (technique, financier, business) pour le faire passer pas à pas vers Invest.
Invest : Il s’agit souvent des produits “stars” de l’entreprise. Une des questions sera de valider s’il faut continuer à investir, vendre le produit en marque blanche ou maintenir sa position sur le marché ;
Les utilisateurs peuvent réaliser plusieurs actions :
- Sélectionner un domaine métier pour n’afficher que leurs produits,
- Sélectionner Un où N produits par la criticité business,
- Faire une combinaison des deux,
- Faire une recherche d’un produit spécifique,
- Zoomer ou dézoomer sur une zone précise.
Une réflexion est en cours pour intégrer une tendance sous forme de flèche afin d’identifier pour chaque produit si celui-ci s’améliore, stagne ou régresse par rapport à une date donnée.
Les acteurs concernés
- Direction Générale / Direction de la stratégie / Direction produit / CTO / Director Of Engineering / PMO
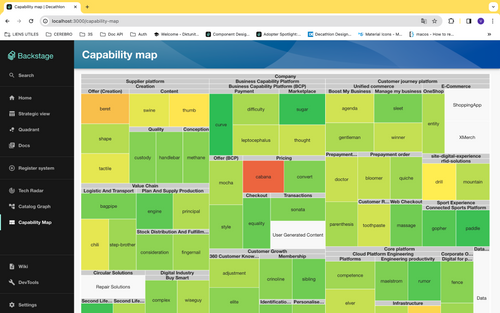
3. Feature “capability map”
(Vue de l’écran de la business capability map)
Cliquez sur le lien pour lancer la vidéo : vue capability map
Objectif
Avoir une vue synthétique de l’ensemble des assets de l’entreprise par domaine et sous domaine et de l’état de son système en temps réel (low, medium, high et elite). Cela permet au CTO, aux dirigeants et à toutes les personnes d’identifier si une chaîne de valeur pose problème et de définir avec les acteurs concernés un plan de mitigation des risques.
« La Business Capability Map est le processus de modélisation de ce qu'une entreprise fait pour atteindre ses objectifs (ses capacités), plutôt que de la manière dont elle le fait (ses processus métiers ). » – Denise Cook
La cartographie des capacités aide Décathlon à mieux comprendre ce que l’entreprise doit faire pour atteindre les résultats souhaités.
Comment
Chaque asset est cartographié par domaine et sous domaine et évalue la performance technique du produit. Un score technique global du produit est défini à l’aide d’une moyenne des différents thèmes finalement. L’ensemble de ses informations proviennent des repo GIT des développeurs et de ce qu’ils ont renseignés pour constituer le catalogue de service. La capability map est actualisée en fonction de la création, mise à jour et suppression de ces données.
L’utilisateur peut :
- Filtrer par domaine et sous domaine,
- Filtrer par criticité business,
- Combiner les 2 types de filtre,
- Faire une recherche sur un domaine, sous domaine ou un produit,
- Cliquer sur un produit pour avoir une vue synthétique de son niveau de performance.
Les acteurs concernés
- Direction Générale / Direction de la stratégie / Direction produit / CTO / Director Of Engineering / PMO
Quelques features tactiques
Deux vidéos qui vous permettront d’apprécier à quoi peut accéder un développeur.
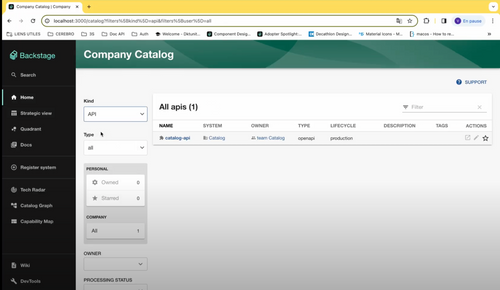
- Une vue sur les API : Qui les fournit et qui les consomme, avec un graphe de relation pour savoir à quoi l’API est reliée + le swagger associé.
(Vue de l’écran api)
Cliquez sur le lien pour lancer la vidéo : vue API
- Une vue système (produit au sens décathlon). Vous verrez le développeur partir du système, en choisir un dans le catalogue de service, accéder au détail vers les composants associés, puis terminer sur le catalogue d’API.
(Vue de l’écran system + component + api)
Cliquez sur le lien pour lancer la vidéo : vue component + API
Conclusions
- Rendre lisible l’organisation de Décathlon en quelques clics.
- Mesurer les produits et les efforts fournis en lien avec les objectifs des équipes tech.
- Rationaliser et unifier les pratiques tech (faire émerger des standards et les déployer au sein des équipes).
- Rendre visible les initiatives des équipes Decathlon dans le portail pour tous les collaborateurs.
- Grandir à l’échelle sans coûts additionnels.
- Faciliter l’amélioration continue.
- Provoquer l’échange.
Tips
- Répondre à un besoin avec l’appui d’une direction
- Mettre en oeuvre une Internal Developer Platform doit être pensé comme un produit avec un product owner pour décrire les fonctionnalités attendus
- Obtenir un sponsorship fort sur ce type de sujet innovant et être promouvoir la solution auprès des équipes
- Mettre à disposition une équipe dédiée.
Pour aller plus loin :
L’intervention de Romain Taillade CTO de Decathlon et d’Adrian Saunier Tech lead et architecte chez Octo : “comment amener de la clarté dans un SI en mouvement pour visualiser l’efficience”.
https://www.youtube.com/watch?v=aMu4gOZnTEc
Vous trouverez ci-dessous le résumé du talk de la duck conf sur le blog octo :