C’est quoi une Progressive Web App (PWA) ?
Ce mois-ci, OCTO a sorti une Refcard sur les PWA.
Pour fêter la sortie de cette carte de référence, nous prévoyons plusieurs articles explicatifs sur le blog. Comme premier article de la série, en voici un introductif aux Progressive Web Apps pour bien appréhender le sujet et compléter les informations de notre publication.
Cet article se veut technique mais le plus accessible possible. Vous découvrirez la genèse des PWA pour comprendre comment le web a pu épouser ce concept aujourd’hui. Nous aborderons aussi les principes de bases ainsi que les concepts techniques derrière les PWA.
Les prochains articles traiteront plus en détail de parties du fonctionnement ou des cas d’usages des PWA. Vous trouverez dans ces prochains billets des exemples de code ou des réponses aux questions : pourquoi une PWA ? puis-je réaliser une PWA ? Par quoi commencer pour ma PWA ? Quelle différence entre PWA, natif et hybride…
En attendant, vous pouvez retrouver la Refcard ici
Tout commença lorsque les grands anneaux furent forgés - La naissance des PWA

Frise simplifiée des technologies web et mobiles
Si le minitel a été une révolution française, c’est depuis longtemps Internet qui nous rassemble. Le web et Internet ont su se développer avec la décentralisation, mais surtout en se basant sur des protocoles de transports et d’expositions ouverts. Au début du Web, les moyens pour proposer du contenu à ses utilisateurs passaient principalement par des sites Web et par l’exposition de ressources statiques. Ceux-ci, reposant sur des technologies libres et gratuites, ont permis à Internet de se développer dans des proportions extraordinaires (plus de 1,8 milliard de sites Internet à l’heure actuelle.).
Les téléphones mobiles reposent à l’origine sur des protocoles réseau ne supportant que des messages textuels (puis audio) comme données transférées. L’arrivée du protocole WAP (protocole mobile pour le Web) a permis d’apporter un accès Web (ne pas confondre avec Internet) lent, mais mobile, aux téléphones. À l’époque, quelques sites internet disposaient de versions spécifiques au mobile (développement à part). Avec l’amélioration du GPRS (connexion mobile comme le edge, par exemple), quelques sites se sont mis à proposer des versions spécifiques adaptées au mobile. Cependant, en raison de la faible fiabilité des connexions (métro, transport, couverture réseau…), les sites non utilisables hors connexions se retrouvaient limités.
Avec le gain de puissance des téléphones, les applications mobiles fonctionnant hors connexion ont commencé à apparaître sur des stores et ont vite dominé l’usage des mobiles. Cet état des lieux se vérifie pendant de nombreuses années. C’est à cette époque que se sont dessinés les contours des systèmes mobiles d’aujourd’hui. Steve Jobs partage en 2007 sa vision des applications sur mobile. Il y décrit mot pour mot ce que l’on considère maintenant comme des Progressive Web App. Mais si Steve Jobs a “inventé” le concept des PWA cette année-là, sa vision est très vite oubliée (en 2008 on trouve les derniers exemples de code html dans la documentation développeur Apple qui disparaissent en 2009 avec l’arrivée du 3GS). Les éditeurs décidèrent de développer leurs propres systèmes d’applications. Loin des standards du Web, ces plateformes ont imposé leurs propres standards de développement (store, langages, fonctionnalités) au profit d’une compatibilité avancée avec les périphériques concernés (cohérence de l’UX, performances, etc.).
Avec l’arrivée des « media queries » et grâce au CSS3, on peut enfin adapter facilement un site Web sur mobile. Suite à cette évolution technique, on commence à parler pour la première fois de « responsive design » en 2010.
Ces évolutions, combinées à l’amélioration de la connectivité des périphériques mobiles, ont permis de limiter l’influence du développement natif, en permettant aux développeurs Web d’adapter (plus ou moins facilement) leurs interfaces à différents types de terminaux (compatibilité universelle du Web), et ce sans devoir se lancer dans le projet de création d’une application mobile. Mais cette adaptation ne concerne principalement que l’affichage et se limite encore aux navigateurs Web de ces terminaux.
Ces évolutions permettent de développer beaucoup plus facilement des sites adaptés sur mobile. Cependant si on se pose la question : « le Web peut-il remplacer mon application native ? » La réponse était souvent « non » au vu des problèmes de connectivités et de fonctionnalités.
En 2015, Alex Russel (ingénieur Google) parle pour la première fois de « Progressive Web App ». Il décrit les PWA de cette manière : « Escaping the Tab: Progressive, Not Hybrid ». Il y parle de garder les concepts du Web, tout en y ajoutant une “indépendance de la connectivité”, une couche d’UX mobile et de l’installation. La philosophie derrière son article sur la façon de le mettre en place pourrait se résumer en « embrace, extend (but not extinguish) the web ».
Pendant ce temps, plusieurs fonctionnalités « natives » apparaissent progressivement au sein des API. En 2019, le projet Fugu apparaît. Il a pour but de combler la différence du Web sur les fonctionnalités accessibles au natif et permet d’accélérer leur intégration par les différents acteurs. Ce projet d’ajout de « web capabilities » permet via de nombreux acteurs et tests d’intégrer plus rapidement et plus facilement que jamais ces nouvelles fonctionnalités. Elles permettent aussi d’avoir une meilleure vision de leur intégration dans le futur et de tester des fonctionnalités en bêta. Ce test se fait à l’échelle des utilisateurs munis d’un navigateur dont le moteur est chromium grâce aux origin trials. (Nous vous invitons par ailleurs à aller faire un tour sur la page pour voir ce à quoi pourrait ressembler le Web dans un futur très proche et le tester par vous-même).

Processus d’idéation d’une nouvelle API HTML5 (source : https://developers.google.com/web/updates/capabilities )
Avec toutes ces nouveautés, le concept de PWA (pour Progressive Web App) s’est précisé en ajoutant le concept d’amélioration progressive de fonctionnalités qui donnent à l’utilisateur une expérience similaire aux applications natives.
Nous pouvons résumer cela en :
Une PWA se définit comme une application Web :
- Fiable (avec une mauvaise connexion ou hors ligne)
- Rapide (navigation fluide)
- Engageante (expérience utilisateur immersive et semblable à du natif)
La promesse d’une PWA est donc d’être une application Web universelle (les standards, le w3c, etc.) offrant l’expérience d’une application native. Rien que ça !
Alors en quoi consiste cette mission ? … Quête ? … Chose ? - Mais c’est quoi concrètement
Nous venons de dire que les PWA permettaient d’obtenir une expérience proche de celle d’une application native. Top ! Mais dans la pratique, comment ça marche ?
En mettant en place une PWA, on pourra proposer de nouvelles fonctionnalités comme :
- L’installation sur ordinateur, mobile et tablette. Elle devient alors installable et une fois installée apparaît dans la liste des applications classiques du périphérique.
- L’application devient autant que possible indépendante de la connexion. L’utilisation se fait de manière fluide hors ligne ou en faible connexion.
- L’utilisation des fonctionnalités natives des périphériques
Le principal bénéfice pour le projet et les développeurs par la mise en place d’une PWA comme application est de permettre de développer et maintenir une base de code unique sans spécificité selon les plateformes (natives ou Web). À ce bénéfice s’ajoute la simplicité de déploiement. On peut déployer comme un site Web nos applications et oublier les stores et les gestions de versions.
Pour proposer tout cela, la PWA repose sur trois grands principes et outils. L’homme, l’elfe et le nain… Non, que dis-je : le manifest, le service worker et les API HTML5.

Est-il caché ? Est-il en sûreté ? - Cachez-moi ce Service Worker !
Pour répondre à la promesse d’utilisation fluide hors ligne ou en faible connexion (assez fréquent pour les mobiles), la PWA se sert du principe de Service Worker (SW), un standard du Web (W3C).
Les Services Workers sont apparus pour la première fois en mai 2014 dans le premier draft public du W3C, il ont rapidement commencé à être supporté par les différents navigateurs à partir de janvier 2015 (Working Draft de l’époque). En janvier 2015, 10 % des utilisateurs pouvaient utiliser un SW, en mars 2015 : 39 %, 47 % en janvier 2016. Enfin en 2018 on peut dire que la technologie est adoptée avec plus de 85 % des utilisateurs pouvant utiliser un SW à la fin de l’année (source : caniuse + webarchive).
L’objectif du service worker est d’introduire dans les applications Web un processus exécuté en tâche de fond qui intercepte les requêtes réseau pour les traiter, et ce de manière transparente pour notre application. Le principal use-case associé étant de pouvoir lancer une application en mode hors ligne grâce à un système de cache. Après de nombreuses modifications, il est rentré en « Candidate recommendation » en novembre 2019.
Le Service Worker permets à la PWA de :
- Se lancer hors ligne
- Fonctionner plus ou moins partiellement hors ligne ou avec un faible réseau
- Optimiser ses performances grâce à une gestion fine du cache
- Synchroniser en arrière-plan les données envoyées hors ligne ou les échecs d’envoi
Pour cela, il agit en tant que proxy entre l’application Web et le réseau, et permet la gestion du cache. En tant que tel, il est un des composants principaux des PWA.
Mais de quoi est-il forgé ? et pourquoi l’a il été ?
C’est un script (JavaScript) qui va intercepter (en tâche de fond) toutes les requêtes réseau réalisées par l’application Web côté client. Aussi bien les assets que les appels API.
Il va traiter les appels selon la stratégie de cache définie ou selon une stratégie personnalisée (des articles arrivent prochainement sur le sujet).
Il va ensuite restituer ou substituer la réponse à l’application Web de manière transparente pour le front qui ne verra pas la substitution et n’aura pas à la traiter.
Pour cela, il fonctionne dans un thread à part au sein du navigateur.
Dans les dernières versions, il peut fonctionner même si l’application n’est pas ouverte.

Schéma d’explication d’une PWA
À noter : pour des raisons de sécurité, votre site doit être disponible en HTTPS pour permettre l’activation du service worker. Car sans cela, tel un Balrog, vous ne passerez pas !
Sans cela, avec des attaques man in the middle il serait possible d’intercepter tous les appels réseaux de vos utilisateurs et d’accéder aux fonctionnalités autorisées pour votre domaine à des tiers.
Différentes stratégies de cache standards existent. On les définit indépendamment pour chaque ressource. Il convient de définir la stratégie à appliquer selon les besoins.
Vous pourrez trouver plus d’informations dans notre prochain article sur les stratégies de cache les plus utilisées en PWA, mais pour vous donner un aperçu les principaux sont le « network first », « network only », « stale while revalidate », « cache first » et « cache only ». Vous pouvez trouver un aperçu plus poussé de celles-ci sur la Refcard présente ici
Un Web Manifest pour toutes les installer
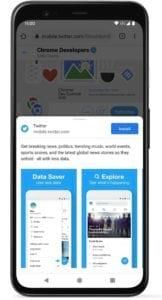
Cette année vous avez pu voir sur de nombreux sites un petit bandeau vous proposant d’installer l’application si vous êtes sur Android. En effet plusieurs types d’acteurs se lancent dans l’aventure : Google (sur YouTube, news, chat…), Twitter, Microsoft (via Outlook), Spotify, des journaux en ligne (comme Le Monde, l’Équipe, NextInpact, FlipBoard…), Starbucks, du e-commerce (Aladin, Adidas…), sites de rencontre (Tinder) ou même des sites ne pouvant sortir d’application sur les stores en raison de leurs secteurs habituellement censurés (émulation de console ou domaine pornographique par exemple) voire des entreprises cherchant à éviter les commissions du store.
Derrière tout ce que nous avons pu vous décrire au-dessus il n’y a qu’un seul petit fichier : le manifest.
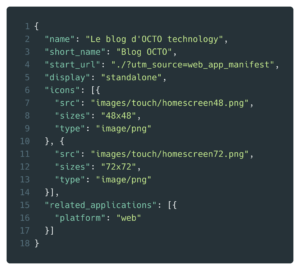
Une promesse des PWA est de rendre votre site similaire à une application installable. Dans la pratique, c’est grâce au fichier manifest, un fichier de configuration au format JSON que vous allez pouvoir le faire. Ce fichier va permettre l’installation et la personnalisation de l'application, que vous soyez sur mobile ou sur desktop (attention : certains critères d’accès et de performances peuvent être demandés pour rendre l’installation possible).
Concrètement, si vous essayez d’accéder à un site disposant d’une PWA (par exemple https://mobile.twitter.com/home) depuis votre ordinateur, vous verrez apparaître une petite icône (à l’origine un +) dans votre barre d’URL. Si vous cliquez sur ce bouton, l’application sera installée sur votre périphérique et sera accessible de la même façon qu’une application native. Sur mobile une popin de proposition d’installation peuvent apparaître (non compatible iOS à l’heure où nous écrivons ces lignes).
Cette promesse, en mai 2021, est plutôt bien respectée sur desktop (macOS. Windows 10 et Linux), sur Android, mais encore mal sur iOS. Cette promesse peut même aller plus loin avec les stores comme ceux de Windows ou Android, mais nous en reparlerons dans des articles dédiés (notamment dans un article sur les Trusted Web Activities [TWA]).

Installation de la PWA de Twitter source : Les news Customer Experience de Google ! - Edition #19 - tweet @chromiumdev https://twitter.com/ChromiumDev/status/1376472636058927104
Pour être déployé, le fichier manifeste doit être référencé dans le code comme n’importe quel fichier de ressource, au travers d’une balise <link>, par exemple
<link rel=”manifest” href=”/manifest.webmanifest”>
Il dispose d’une structure normalisée et a pour but de renseigner certaines informations concernant notamment :
- Les informations liées à l’installation.
- Les spécificités de fonctionnement.
- Les préférences d’affichage.

Exemple de fichier manifeste
La liste complète des propriétés est disponible dans la documentation MDN consacrée au Web App Manifest, mais on peut citer par exemple :
- Nom de l’application (name).
- Icônes (liste d’icônes adaptées aux devices). (icons)
- Affichage et Orientation (display) : pour personnaliser l’affichage (fullscreen, standalone…) et l’orientation pour un affichage adapté au mobile
Attention, pour que votre PWA soit installable (même si le besoin n’est pas spécifié dans les préconisations) sur les moteurs chromium, vous devez impérativement enregistrer un Service Worker au niveau de votre index.html, en plus de la déclaration de votre Manifest.

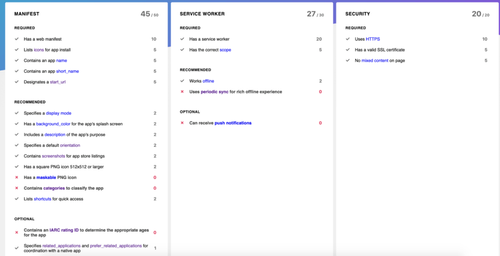
Vérification d’une PWA “PWA builder” https://www.pwabuilder.com/
Et des APIs HTML5 pour les lier - Des APIs HTML5 pour (presque) tout faire
La PWA étant un concept reposant sur des standards du Web, on s’attend donc à une compatibilité totale. Les PWA en tant qu’applications Web ont accès à l’ensemble des API HTML5 des navigateurs sur lesquelles elles s’exécutent.
En effet, même si l’affichage se fait comme une application, le moteur du navigateur principal du périphérique est utilisé pour exécuter l’application. Cela permet donc dans un affichage applicatif de garder le cache, les connexions, droits et informations que l’utilisateur a déjà autorisés pour le domaine avant installation tout en permettant une compatibilité similaire à son navigateur sur l’application installée.
Cela concerne les standards habituels (images…), mais permet aussi de disposer des API plus spécifiques telles que :
- Agenda, Contact, Documents,
- Payment API,
- Géolocalisation,
- Caméra, microphone et GPS
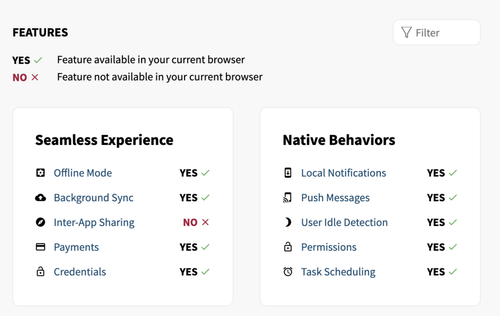
Vous pouvez retrouver la liste exhaustive (ainsi que les compatibilités par navigateurs) sur le site whatwebcando.today

Capture d’écran sur macOS en version installée PWA au 21 mai de whatwebcando.today pour connaitre les fonctionnalités disponibles
En bref
La PWA n’est ni plus ni moins qu’une application Web sous stéroïdes qui à l’aide de 3 outils: le service worker, le Web manifest et les API HTML5 ; s’approprient des fonctionnalités jusqu’ici réservées aux applications natives (applications mobiles comme desktop). Le tout en respectant les standards du WEB. Elles permettent d’«augmenter » votre site, mais ne doivent pas empêcher son usage si ces fonctionnalités ne fonctionnent pas. Ce sujet sera abordé dans un prochain article.
Et vous, avez-vous déjà mis en place des PWA pour vos projets ? L’envisagez-vous ?
Quelles problématiques avez-vous rencontrées ?
En attendant les prochains articles, si vous voulez en savoir plus vous pouvez :
- Consulter notre Refcard ici
- Aller regarder un retour d’expérience avec Softway Medical lors d’un comptoir.
- Aller regarder notre présentation sur les Progressive Web App lors d’une conférence au Web2Day 2019
- Lors d’un meetup Kotlin Paris ou il est question de Kotlin, Flutter et PWA
Récupérer le code de notre présentation au Devfest Strasbourg 2019
N'hésitez pas à commenter pour dire quels prochains sujets autour des PWA vous souhaitez que l'on traite dans nos prochains articles.