Ceci n’est pas un mobile - Compte-rendu du petit déjeuner OCTO du 31 mai 2018
Pourquoi aborder un petit déjeuner autour du mobile sur le thème de la trahison des images de Magritte ? Depuis l’arrivée des premiers smartphones, le mobile n’est plus vraiment le même. Il conquiert tablettes, montres, téléviseurs, automobiles, assistants, domotique… Il est depuis quelques années un écosystème à part-entière.
Le mobile n’est pas un front comme les autres
Ce front-mais-pas-que est ressenti depuis son apparition par les DSI comme un mal nécessaire. Il est nécessaire car le mobile est le support par excellence pour s'adresser à ses clients et collaborateurs, mais il chamboule les habitudes depuis plusieurs années, et cela empire au fur et à mesure que l’écosystème s’élargit.
Dans une première partie, l’équipe mobile OCTO partagera deux retours d’expérience croisés de projets très différents mais utilisant une même méthodologie.
Dans une seconde partie, l’équipe partagera ses convictions sur l’état de l’écosystème mobile et sa vision des futurs usages.
I - Retours d’expérience croisés SNCF & BNP
Ces retours d’expérience traitent de deux projets fondamentalement différents : d’un côté, une banque à plus de 800 000 utilisateurs mensuels mobiles actifs et de l’autre une application à destination des collaborateurs d’un grand transporteur.
Marylène Pochard (Contrôle et service en mobilité, SNCF), présente sur scène, fait partie de l’équipe COSMO, nom du projet de refonte de l’outil des agents SNCF. Elle nous explique que ce projet impacte quatre pans de la SNCF: TGV, TER, Transilien et Intercité. Ce n’est pas une simple refonte : le but est de remplacer tous les outils permettant d’assurer les gestes métier par une seule application.
Le but du projet Cosmo, c’est de rendre l’outil transparent.
En plus de permettre aux agents de revenir à la relation client, le projet relève plusieurs défis :
- L’urgence : Aujourd’hui 12 000 agents travaillent avec un outil obsolète. Il faut les convaincre que COSMO ne le sera pas dès sa sortie, et que le choix du nouvel appareil n'aura pas été desservi par les contraintes économiques.
- La satisfaction : Les agents ne croient pas en ce projet bien que l’équipe veuille leur donner un nouvel outil très qualitatif.
- Des contraintes fortes : Le spectre fonctionnel est très important, le support mobile est spécifique, COSMO doit fonctionner parfaitement même sans réseau…
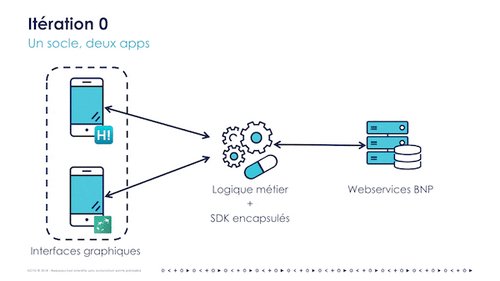
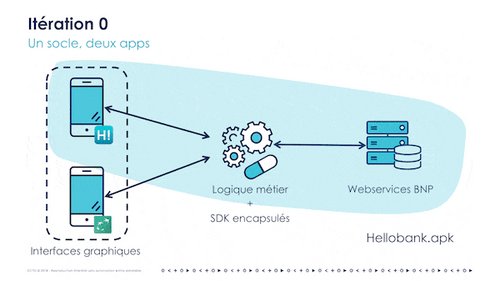
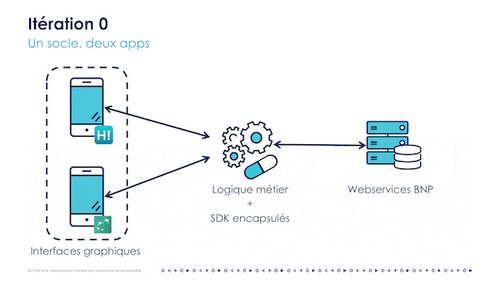
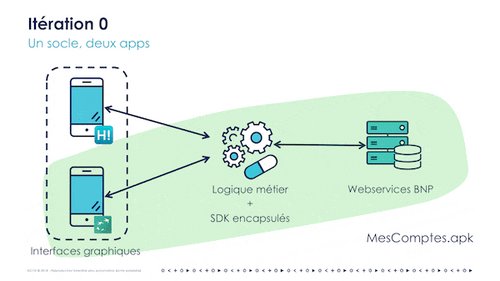
Le deuxième projet est une refonte de deux applications bancaires grand public de la BNP : Mes Comptes et Hello bank! Après plusieurs années d’exploitation de ces deux applications mobiles, la BNP s'est fixée comme objectif de repartir sur un socle technique pérenne afin de répondre à deux défis majeurs :
- Intégrer toujours plus de services externes (notamment le paiement par mobile) pour étoffer le service apporté au client
- Repenser l’expérience utilisateur et accélérer le rythme de mise à jour des applications

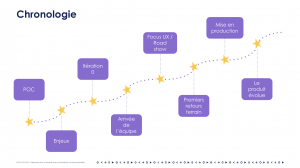
Proof of Concept
Pourquoi refondre une application ou un service ? Afin d’améliorer significativement le service apporté. Dans ce cas, une phase de POC ou Proof of Concept est intéressante afin de vérifier qu’il est possible de répondre aux nouveaux enjeux, et que les gains apportés sont aussi intéressants qu’imaginés.
Sur le projet COSMO, cette phase a duré trois mois et a permis de valider qu’il était effectivement possible d’améliorer la qualité du service fourni aux agents par rapport à l’outil existant sur deux axes :
- La synchronisation automatique des billets de trains sur lesquels le contrôleur va travailler. (Cette synchronisation est bloquante sur le précédent outil)
- La qualité de l’expérience utilisateur (Le précédent outil étant un PDA Windows Mobile, où il est notamment impossible de scroller sur l’écran)
Pour cette phase, le conseil de l’équipe est de ne pas penser « long terme », mais utiliser le plus possible des outils et frameworks, pour le design comme le développement, permettant de valider que les besoins métier sont atteignables et que les contraintes techniques sont franchissables.

Phase d’enjeux et cadrage
Avant de se lancer tête baissée dans les développements, une phase de cadrage est indispensable. Souvent bâclée voir ignorée, elle sert à lister les enjeux, préparer l’architecture applicative cible, prévoir d’éventuels accostages techniques avec des systèmes d’information, formaliser les premiers écrans et les premières spécifications…
Sur le projet Mes Comptes et Hello bank! cette phase a notamment servi à :
- Préparer une reprise de code existant pour accélérer les premiers développements.
- Faciliter la mutualisation du code implémentant les règles de gestion commune aux deux applications.
Côté COSMO, les enjeux étaient assez différents :
- Répondre au défi technique de synchronisation des données et de gestion des déconnexions régulières sans perte d’information.
- Se mettre en capacité de livrer les corrections de bug bien plus vite que sur l’ancien outil.
Dans cette phase de cadrage, en parallèle des réflexions techniques, PO (Product Owner) et UX (Ergonomes et designers) travaillent sur le fonctionnel :
- Formaliser les attentes en organisant des ateliers pour définir sur ce qu’est une User Story
- Prototyper les premiers écrans en définissant la navigation dans l’application
- Entamer une relation forte et saine avec les partenaires gravitant autour du projet pour résoudre ensemble les différents problèmes qui surviennent lors de gros projets.
Itération 0
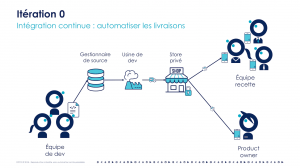
Dernière étape avant le « vrai » démarrage des développements, se réserver une « itération 0 » pour commencer le travail technique sans livrer de fonctionnalités métier est une excellente pratique pour aligner l’équipe de développement.
Première étape d’une itération 0 réussie : l’implémentation de l’architecture technique définie pendant le cadrage. L’équipe choisit les librairies sur lesquelles le projet va s’appuyer, et code ensemble le squelette de l’application pour aligner sa vision technique.
C’est aussi l’occasion de monter l’usine de développement. Elle est primordiale pour la réussite du projet car elle porte le processus d’intégration continue : c'est elle qui compile, teste le code et délivre l’application sur un store privé afin que les équipes puissent la tester.

Enfin, c’est durant l’itération 0 que l’équipe va définir ses standards, partager ses bonnes pratiques et s’assurer que tout le monde a le niveau requis dans les pratiques de développement (TDD, Versionning, etc) en formant ceux qui ne l'ont pas.
Focus UX / Road-show
Sophie Morin (consultante UX, OCTO), ergonome sur le projet COSMO, nous rappelle la force d’une démarche UX (User Experience).
Mon métier, c’est de designer l’expérience.
Sur COSMO, ça a pris une envergure beaucoup plus large
Le travail sur le terrain a été la clé d’un produit qui correspond à l’attente des agents. Pour rencontrer un maximum d’agents et recueillir leurs avis, l’équipe a loué une caravane. Elle est partie 2 semaines sur les routes de France à la rencontre des agents avec des prototypes d’écrans. D’un objectif de consulter une centaine d’agents, plus de 2000 personnes ont été rencontrées, et parmi lesquelles des agents, mais aussi des syndicats, des médecins du travail…
Dès qu’une nouvelle fonctionnalité est développée, Sophie va sur le terrain, accompagnée d’un des développeurs, pour tester directement avec les agents et récolter les retours au plus vite.
Mise en production
Les deux projets abordés étant des refontes, la question du périmètre couvert est essentielle.
Une application iso-fonctionnelle à la version précédente aura l’avantage d’être peu perturbatrice pour les utilisateurs mais la durée des développements en sera rallongée. C’est le choix qui a été fait par la BNP.
Si la refonte est itérative, la sortie d’une nouvelle application sera plus rapide, les cycles de feedback plus courts, mais il peut y avoir une déception des utilisateurs sur l’absence de certaines fonctionnalités qui ne sont pas encore reconduites. C’est l’approche suivie sur COSMO.
Le produit évolue
Après la mise en production de l’application, l’équipe du projet passe du mode Build au mode Run. On commence alors à faire des mises à jour régulières avec de nouvelles fonctionnalités. Pour faciliter cette transition, le projet Mes Comptes - Hello bank! a imaginé et mis en place deux pratiques : le release train et les squads.
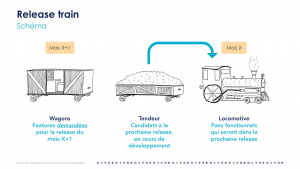
Les acteurs du projet ont décidé la mise en place d’un Release Train mensuel (un concept déjà connu dans l’informatique). Il acte le fait qu’une nouvelle version de l’application est publiée chaque mois. Les pans fonctionnels terminés sont automatiquement embarqués dans la version, ceux qui ne sont pas fini restent feature flippés (ils sont présent dans le code mais désactivés et invisibles). En plus d’accélérer la publication des versions et des correctifs, cette pratique permet de sortir des débats d’égo entre sponsors : ce n’est plus le sponsor le plus puissant qui fixe la date de sortie de sa fonctionnalité (date souvent irréaliste), mais c’est sa position dans la « queue » des fonctionnalités à sortir qui peut être négociée. L’équipe continue à travailler à son rythme sans être perturbée par ces débats.

Afin de réussir à sortir certains pans fonctionnels particulièrement complexes, l’équipe a créé un système de « squads » afin de spécialiser temporairement des membres de l’équipe.
Sur ce projet, un squad est donc un regroupement temporaire de différents profils (développeurs, fonctionnels, recetteurs…) qui se spécialisent sur un pan fonctionnel afin d’accélérer son avancement et fluidifier les échanges. Les éventuels acteurs externes font aussi partie du squad.
Le squad est autonome, dispose d'un moyen de communication dédié et peut même organiser ses propres rituels. Il ne détache pas pour autant ses membres de l’équipe projet globale. Lorsque développement du pan fonctionnel est terminé et validé, le squad est automatiquement dissout.
Conclusion
Marylène Pochard nous donne ses premiers retours sur le projet COSMO. Le projet est accepté grâce à la démarche UX qui a été faite tout le long du projet.
Je suis sure à 100% que mon produit colle aux besoins
La logique MVP et itérative est pourtant parfois compliquée : il est difficile de dire exactement où en sera le projet dans 2 ou 3 mois. Mais sa réussite ne fait aucun doute grâce à la responsabilisation des équipes.
II - Partage de notre vision
Dans la seconde partie du petit-déjeuner, l’équipe nous présente l’état des lieux et sa vision des futurs usages mobiles.
Il est indéniable de dire aujourd’hui que le mobile a transformé et inventé de nouveaux usages. Apple et Google sont les derniers survivants de cette course folle à l’innovation qui a transformé le mobile d’un simple smartphone à un écosystème autour duquel gravitent montres, téléviseurs, voitures, objets connectés…
Chaque année l’écart se creuse un peu plus entre les services proposés par les deux géants, toujours plus soignés et simple à utiliser, et ce que nos clients nous demandent de réaliser.
Aujourd’hui, il est déjà possible de personnaliser son application au contexte de l’utilisateur et à son environnement : est-il immobile, donc probablement installé confortablement ? est-il en train de marcher ? proche de mon magasin ?… Pourtant, au début de chaque projet notre quotidien est toujours constitué de débats éternels autour de ce que la « homepage » de l’application doit contenir.
Alors que l’écosystème autour du mobile explose, quel que soit l’appareil considéré on constate que les échanges de données restent centrés sur l’antique axe « appareil - SI ». À l’heure où la décentralisation est au coeur de nombreuses discussions, on peut se demander pourquoi un appareil capable de manière inné de communiquer en peer-to-peer ne le fait que si rarement.
On imagine souvent les API comme unique façade de communication du SI avec l’extérieur. Mais les applications mobiles sont un autre point d’entrée. L’intérêt peut être de vouloir accélérer les échanges de données, de désengorger les requêtes sur son propre SI, faciliter l’authentification de l’action en usant de la popup d’autorisation système…
Ce ne sont que des exemples de fonctionnalités qui existent depuis plusieurs années. Il est rare de les voir exploitées, pourtant elles permettent déjà d’offrir d’autres usages ou d’améliorer l’ergonomie.
l’IA, un nouveau terrain de jeu
Depuis quelques années, l’intelligence artificielle est au coeur de nos systèmes mobiles. Les assistants (Siri et Google Assistant), les applications système, les recommandations au sein des systèmes de navigation contiennent de plus en plus d’intelligence.
L’ensemble des travaux engagés par les deux grands services sur ce sujet deviennent progressivement accessibles aux développeurs.
Le décollage de la réalité augmentée ?
La réalité augmentée n’est pas de l’IA en tant que telle mais y est souvent associée. Elle est largement poussée par Google et Apple, qui l’intègrent eux-mêmes dans leurs apps et proposent des outils ouvrant la voie à une véritable démocratisation.
Si le domaine du jeu-vidéo a été précurseur sur ce sujet, les cas d’usage dans les apps traditionnelles sont en train d’émerger.
Les assistants
Les assistants comme Ok Google ou Siri cassent une habitude : on ne les intègre pas à notre application, à nos écrans. C’est l’application qui s’y intègre lorsque l’utilisateur converse avec son assistant.
En revanche, cette intégration dépasse l’application mobile car l’assistant est présent partout : haut parleur connecté, voiture, télévision…
Le machine learning
C’est clairement le sujet star pour Apple et Google, dont les outils à disposition des développeurs avancent à un rythme fou. Étonnamment, c’est aussi le sujet sur lequel nous voyons le moins de réaction de nos clients.
Le machine learning est grossièrement composé de deux phases :
- L’entraînement d’un « modèle » grâce à de la donnée accumulée
- Son « exécution » afin de réaliser des prédictions.
La technologie n’est pas nouvelle, les réalisations les plus soignées sont à trouver chez des grands acteurs comme Amazon ou Netflix dans leurs moteurs de recommandation. Ou est donc la révolution ?
La nouveauté autour du machine learning est la capacité, depuis plus d’un an maintenant, à embarquer les modèles dans les applications mobiles pour y exécuter les prédictions localement, donc sans dépendre du réseau et sans envoyer de données personnelles à un serveur.
Concernant la phase d'apprentissage, les premiers smartphones disposant de puces dédiées optimisées commencent à sortir sur le marché. Ils ouvrent la voie, d'ici quelques années, à la possibilité d'entrainer des modèles et d'exécuter des prédictions sans sortir la moindre information de l'appareil.
Conclusion
La force du mobile c’est de pouvoir combiner plusieurs technologies
Notre vision est que le machine learning doit venir au service de l’UX, afin de simplifier les parcours utilisateurs, éventuellement les prédire pour les accélérer.
Comme d’habitude, les utilisateurs vont s’habituer à cette nouvelle façon de consommer une application, et nous devons être prêt à atteindre ce niveau d’excellence sous peu.
Vous voulez en savoir plus ? La vidéo du petit-déjeuner est disponible ici !