Ce que jQuery Mobile nous apprend sur le Web Mobile
Cet article s'intéresse aux principes de développement qu'implémente la librairie jQuery Mobile pour offrir des sites Web adaptés aux terminaux mobiles, afin d'en tirer des enseignements pour nos propres développements mobiles, utilisant cette librairie ou non. Nous entendrons ici par Web Mobile les sites et applications Web pour les tablettes et tous les téléphones portables supportant le Web, depuis les premières version de Symbian S60 jusqu'aux derniers iPhone et Android.
Qu'est-ce que jQuery Mobile?
jQuery Mobile constitue la version optimisée pour les mobiles de la librairie jQuery, une des librairies JavaScript les plus populaires, permettant d'enrichir des sites Web classiques. La version 1.0 est disponible depuis peu en version alpha. Sa documentation, elle-même adaptée aux mobiles, est disponible ici: http://jquerymobile.com/demos/1.0a1/ Les concepteurs de jQuery ont eu besoin de créer une version spéciale pour les terminaux mobiles, car ce marché a des caractéristiques particulières. Ce sont elles que nous allons explorer ici.
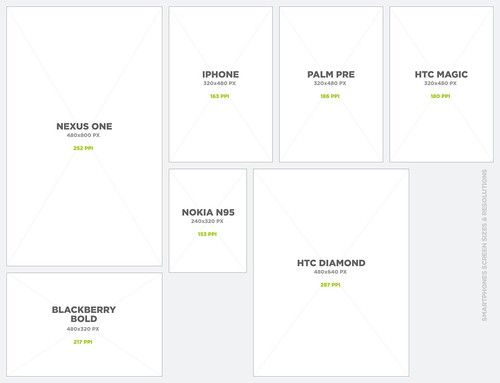
Un marché fragmenté

Cela leur a permis de classer ces navigateurs et OS dans 3 catégories, A, B et C: http://jquerymobile.com/gbs/
- catégorie A: jQuery Mobile apportera la meilleure utilisabilité possible grâce à des manipulations de style et de JavaScript
- catégorie B: jQuery Mobile tentera d'apporter la meilleure utilisabilité, mais les développeurs devront être plus vigilants au risque de bugs
- catégorie C: jQuery Mobile n'apportera aucune transformation de style ou JavaScript mais le site restera entièrement fonctionnel en étant rendu en pur HTML.
Cela permet à un développeur utilisant jQuery Mobile de s'abstraire de cettre problématique, tout en étant sûr de toucher un maximum d'utilisateurs possibles. Et peut nous donner un point de départ pour aborder ce problème pour nos propres développements sans jQuery Mobile.
Progressive enhancement et graceful degradation: des réponses à l'hétérogénéité?
jQuery Mobile utilise ces deux principes de développement. Que signifient-ils et comment jQuery Mobile les utilise-t-il?
Progressive enhancement
Le principe de "progressive enhancement" consiste pour le Web à tout d'abord s'attacher à respecter la sémantique du HTML pour assurer un contenu accessible et fonctionnel aux navigateurs les moins puissants et aux utilisations limitées (utilisation des balises de headers, navigation possible sans souris ou sans clavier, etc.). Puis à enrichir l'application avec une couche de mise en forme utilisant des CSS, et enfin une couche évènementielle en utilisant JavaScript voire AJAX, mais tout en restant retro-compatible.
Pour une application développée avec jQuery Mobile, cela consiste à développer son site Web uniquement en HTML et CSS, puis à ajouter l'attribut "data-" (apporté par HTML5) dans un composant, pour lequel on veut appliquer des améliorations via jQuery Mobile.
Le respect de ce principe par l'architecture globale de jQuery Mobile permet à un site développé avec de fonctionner sur des navigateurs ne supportant pas JavaScript ou CSS, ou quand leur support a été désactivé. A ce propos, Yahoo compte 2% de ses visiteurs aux Etats-Unis qui n'ont pas JavaScript, soit 6 millions par mois (cf. http://developer.yahoo.com/blogs/ydn/posts/2010/10/how-many-users-have-javascript-disabled/). A vos statisques!
Graceful degradation
Différant sur la mise en oeuvre du principe de "progressive enhancement", celui de "graceful degradation" consiste à tenter par défaut, de fournir le meilleur élément possible, puis si cela ne fonctionne pas, à fournir une version "dégradée". Cela est typiquement le cas avec l'affichage de vidéo en HTML5, ou pour les navigateurs récents on cherchera à diffuser une vidéo avec la nouvelle balise "video", et si le navigateur ne la supporte pas alors on la diffusera avec un plug-in Flash. Par exemple si le navigateur supporte le type d'input HTML5 date permettant d'afficher un calendrier pour sélectionner une date dans un formulaire, alors on l'utilisera, sinon on affichera soi-même un calendrier en JavaScript, sinon on laissera un champ de type texte... C'est la notion de "fallback": avoir toujours une solution de secours.
En ce qui concerne jQuery Mobile, la documentation fait référence à ce mécanisme, notamment pour le cas des nouveaux éléments de CSS3 qui ne sont pas tous supportés par tous les navigateurs et qui sont ignorés par les autres. Cela est illustré dans un exemple donné à la page http://jquerymobile.com/2010/10/jquery-mobile-alpha-1-released/.
Les performances ne sont pas une option
Dans le monde mobile, de bonnes performances sont encore plus nécessaires que dans le Web de bureau. En effet, si dans le Web classique l'enjeu est principalement de ne pas perdre des utilisateurs (cf. http://www.slideshare.net/stubbornella/pourquoi-la-performance-presentation: Yahoo perd de 5 à 9% de visiteurs pour 400ms de temps de chargement supplémentaire), sur le Web mobile les latences réseaux, la perte de connexions, les faibles performances des terminaux et les limitations des navigateurs peuvent empêcher votre site de fonctionner.
Pour améliorer les performances, les concepteurs de jQuery Mobile ont réduit au maximum la taille de la librairie (seulement 9k) et limité la dépendance aux ressources externes, notamment en utilisant des Gradient CSS3 pour les dégradés de fonds de pages plutôt que des images, et en utilisant des sprites CSS pour les icônes de la page.
Tactile ou souris?
Ou stylet? Ou encore autre chose? La multiplication des moyens d'interaction entre l'utilisateur et la machine nous contraint à les supporter tous. Or ceux-ci ne sont pas supportés de la même manière suivant les navigateurs. Par exemple lorsque l'utilisateur pose le doigt sur l'écran: Fennec, la version mobile de Mozilla Firefox, envoie l'évènement "moztouchdown" alors que Safari Mobile, sur iPhone, enverra un "touchstart"...
Pour simplifier le travail des développeurs en masquant les différences entre les navigateurs, jQuery Mobile fournit une API normalisée. Celle-ci est encore un peu pauvre certes, mais ils prévoient de l'enrichir rapidement.
Accessibilité, encore et toujours
L'initiative du W3C sur l'accessibilité concerne aussi le développement mobile. JQueryMobile tente de suivre au mieux ces directives, notamment pour les lecteurs d'écrans pour malvoyants. Par exemple, l'iPhone fournit un outil appelé VoiceOver lisant le contenu des pages Web, de mêmes qu'une loupe ou un système d'amélioration des contrastes. La prise en compte de l'accessibilité lors des tests et du développement de l'application est donc toujours nécessaire pour le Web Mobile.
HTML5 est déjà là! (du moins en partie)
On l'a vu, jQuery Mobile utilise les "media queries" et l'attribut "data" (et peut-être d'autres) qui font parti des nouveautés de HTML5. S'ils n'hésitent pas à les utiliser, c'est que les navigateurs de classe A (selon leur classement) les implémentent. HTML5, un des buzz-words du moment est donc déjà bien en partie présent sur nos mobiles, ce qui est rassurant pour l'avenir du développement Web, dans le but d'offrir de nouvelles fonctionnalités et une standardisation de celles-ci.
Conclusion
Etudier ce que font des acteurs majeurs doit nous sensibiliser aux problématiques du développement Web pour terminaux mobiles aujourd'hui, et nous donner des idées pour les résoudre. Quant à l'évaluation de la librairie jQuery Mobile elle-même, et de ses concurrents (SensaTouch, Iui...), cela pourra faire l'objet d'un prochain article.
Crédits
Photos sous licence Creative Commons de Jorge Correa et Toms Baugis.
