Bientôt la fin des mots de passe sur le Web ? (WebAuthn)
Les mots de passe sont négligés par les utilisateurs qui adoptent des comportements laxistes : même mot de passe sur tous les sites, faible entropie, mot de passe enregistré dans le navigateur …
Du côté applicatif de nombreuses failles de sécurité exposent les mots de passe aux attaquants.
Bref, il fallait trouver une alternative pour faciliter l'authentification des utilisateurs. Le but étant de renforcer la sécurité, réduire la surface d’exposition des secrets qui transitent sur le réseau. Pourquoi ne pas reprendre l’idée de l’authentification par second facteur universel (avec “ce qu’on possède” plutôt que “ce qu’on sait”) ?
Dans cet esprit, les géants high-tech (Google, Mozilla, Paypal, Visa, Mastercard, Samsung et Microsoft, ...) se sont penchés sur la question et ont formalisé l'API Web Authentification.
Cette nouveauté, recommandation du W3C, permet d’interagir depuis le navigateur avec une API de génération de clés asymétriques et de signatures fortes pour authentifier les utilisateurs sur un site donné. Voyons voir un peu de quoi il s’agit.
Qu’est-ce ?
Web Authentication (souvent WebAuthn pour faire court) est une API spécifiée par le W3C accessible en JavaScript dans les navigateurs web compatibles (Can I Use tels que Google Chrome/Chromium, Firefox, Edge, Safari). Elle permet d’orchestrer un système de défis cryptographiques entre 3 entités :
- une application Web, appelée Relying Party (RP) qui va profiter du nouveau moyen d’authentification pour donner accès à un service ;
- l’utilisateur souhaitant s’authentifier à l’application ;
- l’authentificateur (Authenticator), un élément sécurisé en charge de la crypto et de la protection des secrets.
C’est cette dernière entité qui encapsule la logique de génération de clés, de signatures et de vérifications à propos de l’utilisateur.
En effet, le but est de pouvoir générer pour un utilisateur et un site web donné une paire de clés asymétriques qui serviront à signer un challenge envoyé par le serveur. La clé privée est gardée et protégée par l’authentificateur. La clé publique, quant à elle, est transmise et stockée du côté du serveur et ne représente pas une donnée sensible en cas de fuite de données puisqu’elle est par définition... publique !
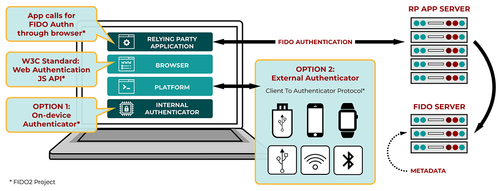
Pour la petite histoire WebAuthn est l’effort de standardisation du protocole Client-to-Authenticator Protocol (CTAP) du FIDO 1.0 (Fast Identication Online) en 2014. Maintenant FIDO2 comprend WebAuthn et le protocole Client-to-Authenticator Protocol (CTAP):

FIDO2: WEBAUTHN + CTAP FLOW
Enregistrement
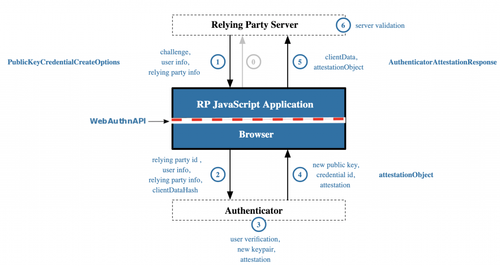
A l'enregistrement de l'utilisateur auprès de l’application Web (RP), le script dans la page du site fait appel à l’API navigator.credentials.create(). Cette fonction crée une nouvelle paire de clés, en précisant notamment :
- les informations basiques sur l’utilisateur qu’il souhaite lier à cette paire de clés ;
- les informations de l’application Web (RP), dont :
- l’identifiant, c’est-à-dire le nom de domaine du site ;
- le challenge qui est tout simplement une chaîne d’octets (d’une taille significative) générés au hasard par le serveur et que l’authentificateur devra signer pour prouver la possession de la clé privée.
C’est ensuite l’authentificateur qui prend le relai pour générer cette paire de clés, en demandant en général des actions à l’utilisateur incluant une demande de consentement.
Une fois la paire générée, l’authentificateur génère une attestation qui contient, entre autres :
- la signature du challenge précédemment envoyé ;
- une attestation ;
- une clé unique (credential id) pour cette paire de clés.
Ces informations sont ensuite envoyées au serveur pour vérification des preuves cryptographiques et enregistrement en base de données pour l’utilisateur courant.
Aucune donnée sensible n’a alors transité sur le réseau. Dans un sens le challenge est envoyé mais ne constitue pas en lui-même de secret, dans le sens contraire, c’est une clé publique qui est envoyée.

Le diagramme de la phase de création et d’enregistrement d’une nouvelle clé.
Authentification
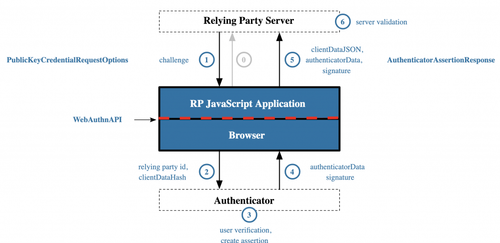
À l’authentification de l'utilisateur auprès de l’application Web (RP), c’est un chemin très similaire qui est opéré. Un nouveau challenge est généré par le serveur (étape 1). La page appelle alors l’API navigator.credentials.get() avec ses informations et potentiellement un identifiant (credential id) de paire de clés pour obtenir une assertion.
C’est alors que l’authentificateur demande l’approbation de l’utilisateur pour finalement générer une assertion contenant notamment la signature du challenge de l’étape 1.
Une fois envoyée au serveur, cette assertion permet de vérifier que l’utilisateur en question est bien en possession de la clé privée qui correspond à sa clé publique.
Encore une fois, aucune donnée sensible n’a transité sur le réseau.

Le diagramme de la phase de l’authentification
Authentificateur ?
Théoriquement tout élément sécurisé qui remplit la spécification WebAuthn et qui assure une protection des clés privées.
En pratique, cela peut être un dongle USB comme une clé de sécurité type Yubikey, un lecteur d’empreinte de smartPhone, une montre connectée, ...
Voici quelques clés de sécurité qui supportent l'API Web Authentication (WebAuthn) et qui respecte FIDO2 :
- chez yubico à partir de 20$ ;
- les clés BioPass FIDO2 de chez FEITAN pour 50$ ;
- la clé de sécurité "Google Titan" uniquement disponible sur le Google Store US pour 50$.
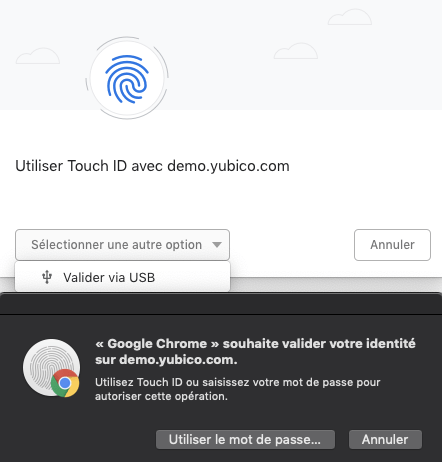
Apple s’est déjà concrètement penché sur le sujet en “Touch ID” d’un MacBook Pro.
Côté Samsung les choses avancent, du concret pourrait arriver bientôt : Samsung SDS’ biometric authentication solution, Nexsign™ was certified by the FIDO Alliance to meet FIDO 2.
Concrètement ?
On trouve déjà des exemples de code d'implémentation WebAuthn.
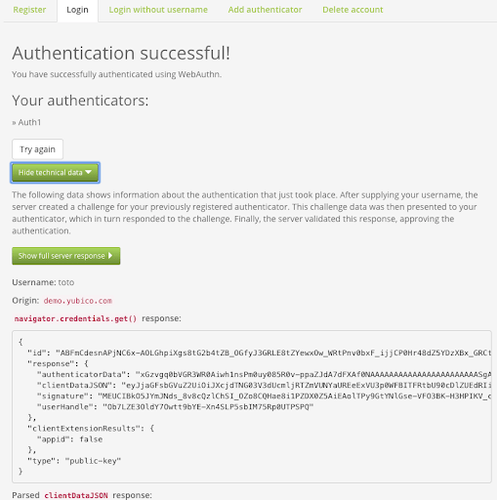
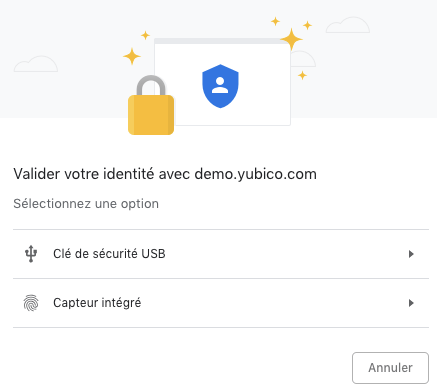
Par exemple, yubico propose une démonstration complète en ligne. Cela permet d’essayer WebAuthn avec une clé sécurité ou le capteur “Touch ID” d’un MacBook Pro et de visualiser les appels et les échanges de données de l’API. Voici quelques copies d’écran de la cinématique testée :


Par contre iOS 12 ne semble pas encore prendre en compte WebAuthn avec le “Touch ID” avec les versions actuelles de Safari, Google Chrome et de Firefox.
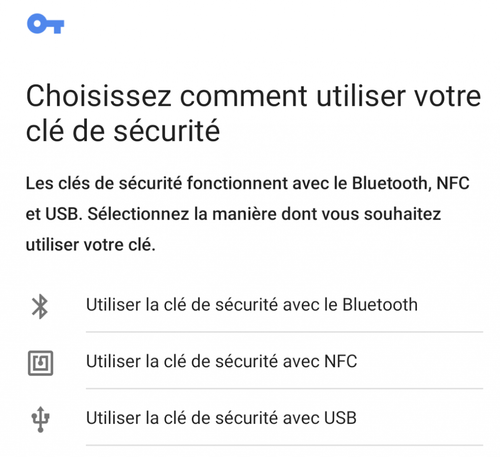
Côté de la version 9 d’Android et le navigateur courant de Google Chrome, on retrouve les différents moyens d’accès à une “clé de sécurité”:
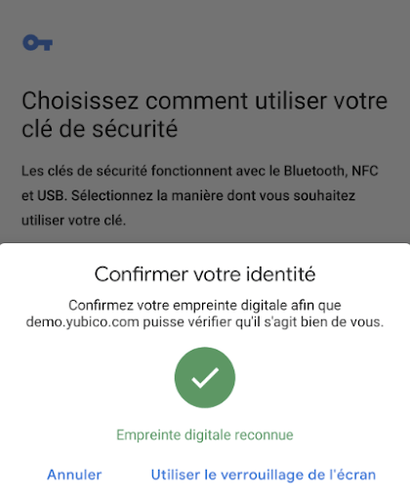
Le lecteur semble fonctionner :
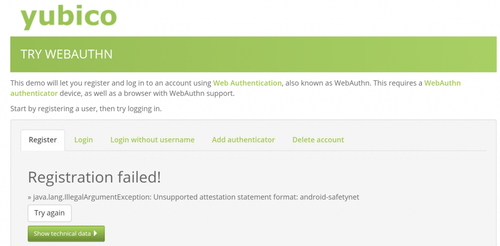
Mais visiblement tout n’est pas encore implémenté correctement avec le lecteur d'empreinte:
L’implémentation du standard Web Authentication dans la plupart des navigateurs Web en version “desktop” apporte un complément et une alternative standard aux systèmes d’authentification classiques. Son arrivée dans les recommandations du W3C promet une généralisation possible des méthodes d’authentification par second facteur universel. Le support sur les autres plateformes est parfois disponible par le biais d’extensions.
Ceci devrait rendre plus difficiles les attaques par hameçonnage (phishing), d’interception de type Man-in-the-Middle et inutilisables les fuites de données d’authentification depuis les serveurs car elles ne contiendraient alors plus d’empreintes de secrets, mais seulement des données cryptographiques publiques.
Quelques bémols tout de même :
- actuellement l’utilisation du WebAuthn se concentre surtout sur les “ordinateurs”. Les téléphones intelligents (smartphones) au centre de nos vies numériques/digitales sont actuellement en retard, mais ont clairement un intérêt à aller dans cette voie, avec leurs capteurs (plus ou moins puissants utilisés pour la biométrie reconnaissance faciale, d'empreinte, ...) et surtout leur “éléments sécurisés embarqués” (eSE / embedded Secure Element);
- concernant les implémentations légères et celles qui font par exemple intervenir la biométrie. Ces dernières posent encore des problèmes notamment sur la gestion de la répudiation des paramètres biométriques;
- en cas de problème avec l’authentificateur principal (perte ou dysfonctionnement), il faudra également penser à mettre en place un backup, c’est-à-dire un système de repli sécurisé et protégé comme il se doit (avec, par exemple, un code PIN pour une protection supplémentaire);
- les clés de sécurité ont un espace de stockage plus ou moins limité, suivant les modèles;
- attention également au faux DNS (DNS spoofing / DNS cache poisoning) dont WebAuthn ne prémunit pas.
Ceci dit, même si le nombre de constructeurs d’authentificateurs de clé de sécurité et la diversité des modèles d'appareils restent aujourd’hui assez limités, les prix des premières clés WebAuthn sont abordables et elles réalisent le travail demandé.
Conclusion
En tant que développeurs de service Web, participons donc à l’effort en implémentant de l’API WebAuthn.
Côté utilisateurs, pour se passer complètement des mots de passe, il faudra attendre une généralisation du FIDO2/WebAuthn à la fois côté des sites Web et dans les smartphones. En attendant, authentifiez-vous au maximum en multi-facteurs sur les sites les plus sensibles. De manière générale, pour limiter le nombre de mots de passe, une bonne pratique reste la délégation de l’authentification (via OpenID Connect / OIDC) vers les services Web où vous avez une authentification plus forte.
Merci à Nicolas Bouquet, Salim Boulkour, Simon Renoult, Adrien Graux, Renaud Dahl, Benjamin Brabant pour leur relecture active.