Amener de la clarté dans un SI en mouvement pour visualiser l’efficience - Compte rendu du talk de Romain Taillade et Adrien Saunier à la duck conf 2024
Comme chaque année, s'est tenue cette année la Duck Conf 2024, la conférence tech organisée par OCTO sur l'architecture de SI. Cet article propose de résumer le talk d'ouverture de cette conférence : Construire la carte d'un SI en mouvement pour visualiser l'efficience, réalisé par Adrien Saunier (SRE et tech lead chez Octo technology) et Romain Taillade (VP et Head of engineering chez Décathlon).
Dans une organisation en pleine expansion à l'échelle de Décathlon, il peut être difficile de trouver les bonnes informations au bon moment pour prendre les bonnes décisions. Nos speakers vont nous partager leurs difficultés à trouver ces informations, ainsi que l'outillage et les pratiques qu'ils ont mis en place pour cartographier le SI et les obtenir automatiquement.
Adrien Saunier et Romain Taillade donnant leur talk à la Duck Conf
L’historique de Décathlon:
Pour poser le contexte, Romain décrit brièvement l’historique de Décathlon: un acteur du retail qui s’est mis à l’e-commerce en 2002 avec comme perspective que, des magasins ou du commerce en ligne, un seul survivrait, pour au final faire de l’omni-commerce depuis 2014.
Cet historique se reflète dans son SI qui passe de monolithe structuré par activité à une architecture en microservice modélisé avec la méthodologie Domain-Driven Design.
Ces dix dernières années ont été marquées par une croissance explosive, notamment à l'international, ce qui a eu pour conséquence de complexifier grandement le SI. Comme exemple (peut-être pas le plus pertinent mais intéressant) : bien que le chiffre d'affaires de Décathlon ait été multiplié par 5 entre 2018 et 2023, le nombre d’appels API a été multiplié par 50 sur cette même période.
Suite à cela, Romain explique:
« Il faut arrêter de prédire, il faut être hyper réactif ».
Romain
En effet, Decathlon n’étant plus en mesure de croître en répliquant son modèle dans d’autre pays (le nombre de pays étant malheureusement limité), il est difficile d’être prédictible. ll faut désormais améliorer l’existant en se concentrant sur la capacité à réagir.
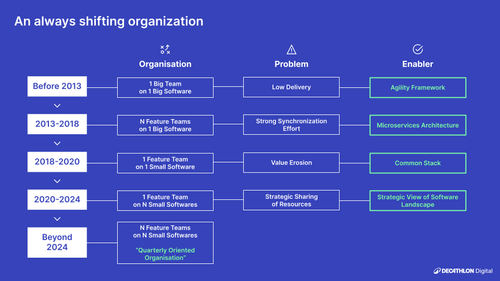
Représentation des différents cycle itératifs de l'organisation de Décathlon depuis les années 2000
Comme présenté ci-dessus par Romain, l’organisation de Décathlon a également évolué itérativement, chacune cherchant à résoudre un problème de l’itération précédente. Par exemple, à partir de 2013, plusieurs équipes travaillent sur un unique logiciel ce qui permet plus de flexibilité mais nécessite un effort de coordination entre les équipes.
Pour mitiger ce problème, à partir de 2018, Décathlon adopte une architecture par microservice et réorganise ses équipes sur des logiciels plus petits pour une nouvelle itération.
Aujourd'hui, l'enjeu de Decathlon est de s'assurer que chaque équipe mette de l'effort sur les bons sujets, en phase avec la stratégie du groupe. Mais comment déterminer au quotidien ce qui est stratégique, et rendre accessible cette information à tous, à tout moment ? C’est pour répondre à cette question que naît le besoin de pouvoir visualiser le paysage du SI de Décathlon en temps réel.
Cerebro
Cerebro est la plateforme mise en place par Décathlon pour répondre à la problématique précédente. Elle a plusieurs objectifs:
- dé-siloter l’information afin de la rendre accessible à tous (au CEO comme au développeur qui vient d’arriver dans l’entreprise),
- créer du trafic en rendant la plateforme attractive afin de notamment créer de l’information tierce,
- proposer un outil de collaboration entre les différentes équipes,
- clarifier l’état de l’art de la tech chez Décathlon,
- pouvoir industrialiser la prise de décision en reconnaissant des patterns.
Afin de remplir ces objectifs tout en restant en accord avec la philosophie de Décathlon, Romain nous donne trois principes clés que la solution se devra de suivre:
- Elle doit être :
« automatique ou n’existera pas - Romain»
Romain
pour ne pas nécessiter d’efforts à être maintenue et être scalable sur la durée.
- Elle doit être décentralisée, à l’image de l'organisation de Décathlon de ces dernières années, afin de créer de l’agilité et promouvoir l’initiative.
- Et enfin, proche du code pour rester pertinente et :
« faire plus de l’ingénierie que de l’architecture »
Romain
Une fois ce cadre posé, on pourrait se dire qu’il ne reste plus qu’à implémenter, mais il reste malgré tout nécessaire de définir ces éléments:
- La vision produit: Permettre à tout le monde d’accéder facilement à la même information pour apporter de la clarté.
- Le public cible: Il faut éviter d’être trop généraliste ou trop précis, il concerne les personnes chargées de prendre quotidiennement des décisions: les engineering managers.
- La roadmap et les priorités fonctionnelles: Avant de démarrer l’implémentation, il n’y a pas de réponses car il n’existe pas vraiment d’outil similaire, l’approche a donc été de faire des démonstrations régulières pour construire au plus proche du besoin et générer des discussions pour obtenir du feedback:
« c’est pas mal mais (…) et c’est dans ces mais que la ça va se jouer »
Adrien
Pour parvenir à cette approche, explique Adrien, il est nécessaire de mettre rapidement un outil concret entre les mains des utilisateurs, d’où le développement d’un portail interne pour les développeurs. Providentiellement, Backstage, un outil open source de Spotify, remplit ces critères car il est décentralisé, automatisé et proche du code. Ce portail a pour but de donner du contexte sur l’écosystème informatique de Décathlon en proposant plusieurs perspectives (par business, par domaines ou composants) basées sur une approche bottom-up.
On se base sur « des faits qui sont produit tous les jours » (exemple: les données produites par GitLab) puis sur des données générées après une première analyse (exemple: un outil de qualité de code comme SonarQube) puis au niveau framework et enfin à un niveau plus global (sur par exemple des parcours utilisateur) afin de pouvoir observer Décathlon sous différents angles.
A ce stade les sources de données sont déjà existantes chez Décathlon mais fragmentées, le but est donc de les rassembler et les mettre en valeur.
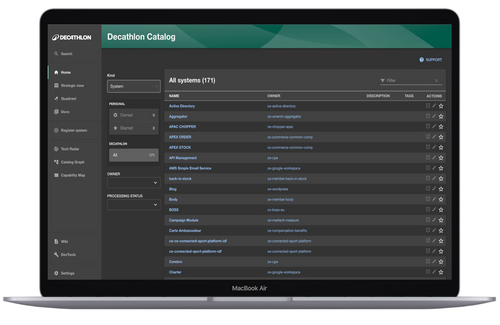
Le résultat:
Une vue de l'interface de Cerebro.
Au final le produit est une plateforme qui catalogue les différentes ressources, technologies et liens (dépôt de code, outil d’analyse) utilisés par chaque projet avec une mise à jour en temps réel demandant peu d’effort. Ce qui permet notamment de partager l’identité d’un produit à l’aide d’une unique url.
Mais également de rassembler les outils utilisés par les équipes au quotidien tels que les outils d’intégration et de livraison continue, de revue de code ou bien de documentation. L’objectif ici est de générer du trafic pour rendre l’outil pertinent.
De plus, Cérébro présente une vision instantanée en direct de l’état de tous les systèmes de Décathlon quel que soit leur niveau de criticité.
Cela permet de se concentrer sur ce qui ne fonctionne pas et d'éviter les biais en présentant une vision objective via un référentiel commun.
« On devient plus chirurgical (…) quand des choses vont bien il faut les laisser tranquille »
Romain
Il est désormais possible de ne pas s’attarder sur les aspects d’un projet qui fonctionne et de regarder plus précisément ce qui ne fonctionne pas.
Cette vision est complétée par un graphe de connaissances issu directement du code source donc jamais obsolète. Les relations entre les équipes et les organisations sont clarifiées. Durant l’atelier de démonstration de Cerebro (un atelier d’1h30 qui s’est déroulé plus tard, le jour même), Romain montre:
« En huit clics on peut passer de Décathlon à une API et revenir à Décathlon »
Romain
c’est-à-dire partir du plus haut niveau possible pour descendre à une api d’un projet et revenir au plus haut niveau en passant par un autre projet qui utilise cette api.
Finalement, l’ensemble de ces informations permet de prendre des décisions de stratégie et de les automatiser. Notamment via un graphe présentant les produits en fonction de leur performance et de leur budget, et mettant en évidence aux yeux de tous les projets dysfonctionnants.
En voyant tous ces résultats, on peut penser que la mission de Cérébro est accomplie mais pas tout à fait reprennent Adrien et Romain. Il reste encore à encourager l’utilisation de l’outil.
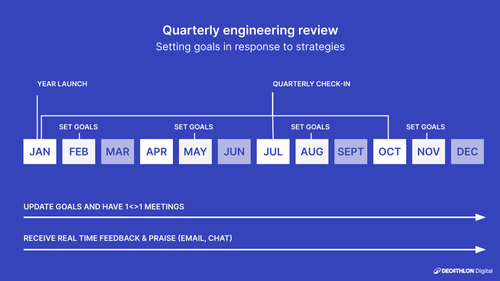
Pour cela, ce dernier est utilisé pour aller plus vite à l’essentiel et donner un référentiel commun lors des « quartely reviews » des équipes. Lors de ces revues en profondeur des différents domaines de Décathlon, Cerebro est utilisé pour aller directement à l’essentiel et réduire le temps pris par cet exercice. Romain mentionne ici le fait que la préparation d’une reviews d’un domaine prenait auparavant une journée contre maintenant une heure et demie.
Planning des « quartely reviews » au cours d’une année un point suffisamment régulier pour rendre l’usage de Cerebro courant
TakeAways:
- Le paysage technologique chez Décathlon ainsi que son objectif est enfin clarifiée.
- Faire la revue d’une organisation interne est désormais extrêmement simplifiée et efficace, ce qui permet de se concentrer sur les problèmes:
« Aujourd’hui je peux piloter 2 000/3 000 personnes depuis ma chambre ».
Romain
- Il est toujours possible de s’améliorer notamment en utilisant Backstage pour démarrer rapidement de nouveaux projets. L’objectif était de tacler en premier lieu le sujet le plus compliqué (représenter ce en quoi consiste la tech chez Décathlon) sur lequel il y avait de l’inconnu.
- Le plus gros du travail est effectué en dehors de Backstage: agréger/trier les données déjà produites et aligner les équipes autour de l’outil.
- L’outil est facilement scalable. Embarquer de nouveaux projets coûte peu de ressources car pratiquement tout est déjà automatique.
- Il est important de faire comprendre aux équipes que ce n’est pas un outil de sanction afin d’obtenir leur coopération et que son utilisation ne soit pas détournée.