Accessibilité sur mobile : Les polices grossies en Flutter
Si vous avez ouvert cet article, il est probable que vous ayez déjà entendu parler du RAAM ? Si ce n’est pas le cas, on peut le résumer en disant que le Référentiel d’évaluation de l’Accessibilité des Applications Mobile (RAAM) est une liste de 107 critères de tests que vous devrez supporter, sous peine de sanctions, dans toutes les nouvelles applications que vous publierez à partir du 28 juin 2025.
Parmi la galaxie des critères du RAAM, nous allons en étudier plus précisément un, le 8.2 : « Dans chaque écran, l’utilisateur peut-il augmenter la taille des caractères de 200 % au moins (hors cas particuliers) ? »
Pour ceux qui ne le savent pas, chaque smartphone permet d’augmenter ou de diminuer la taille par défaut de la police dans ses paramètres. Selon le Baromètre du numérique 2022, 6 français sur 10 ont déjà augmenté cette taille de police et entre 30 à 40 % d’entre eux utilisent quotidiennement une taille supérieure à la police par défaut (ce qui permet déjà de faire apparaître de nombreuses difficultés d’affichage). Nous sommes donc très loin d’une utilisation de niche, et si la législation sur le sujet sera peut-être l’élément de motivation qui vous poussera à vous emparer de ce sujet, nombre de vos utilisateurs en seront ravis !
À quoi ça ressemble les polices grossies ?
Avant de rentrer dans le visuel, prenons le temps de regarder le détail du critère 8.2 mentionné plus haut.
Dans chaque écran, l’utilisateur peut-il augmenter la taille des caractères de 200 % au moins (hors cas particuliers) ? Test 8.2.1 : Chaque écran vérifie-t-il ces conditions ?
L’utilisateur peut agrandir la taille des textes de 200 % en utilisant les paramètres de la plateforme ; Tous les textes de l’écran sont agrandis ; Tous les textes agrandis restent lisibles et les composants interactifs utilisables.
Cas particuliers Le critère est non applicable pour les éléments suivants :
Les éléments graphiques texte ; Les sous-titres de vidéo.
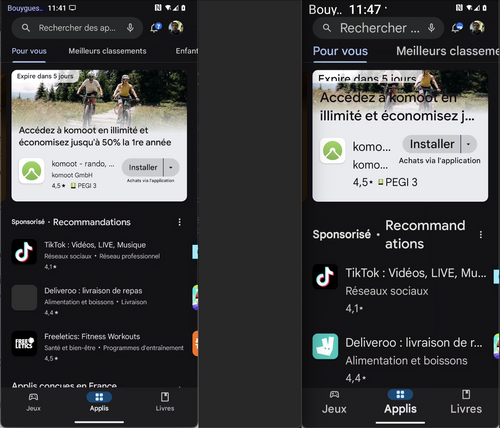
Et si on appliquait ça à un écran que l’on connaît ? Je vous propose de regarder la page d'accueil du Play Store (à gauche en police par défaut, à droite en grossissement 200%) :
Sans rentrer dans le critère 8.2 proprement dit, nous pouvons remarquer que seuls les textes sont grossis. Les images et les illustrations gardent leur taille d’origine, ce qui modifie sensiblement le rendu de l’écran. Cependant, le critère ne mentionne pas la « beauté » de l’écran, simplement le fait qu’il soit utilisable. Passons maintenant aux critères :
- Tous les textes de l’écran sont agrandis : sur ce point, pas de soucis, chaque texte nous apparaît bien grossi, à l’exception peut être du caractère « * » mais qui rentre dans la catégorie « Les éléments graphiques texte » et peut donc être exclu.
- Tous les composants interactifs utilisables : là encore, pas de problème, tous les éléments cliquables le sont toujours, bien que la barre d’onglet en haut de l’écran n’affiche maintenant plus que deux éléments, ce qui n’est pas très pratique. Mais elle reste scrollable.
- Tous les textes agrandis restent lisibles : ici, le respect du critère est beaucoup plus discutable.
- Tout en haut de l’écran, le nombre de notifications (7 sur l’écran de gauche), affiché dans sa pastille, est totalement illisible, et l’information est perdue.
- Dans l’encart de publicité, le texte « Expire dans 5 jours » est tronqué verticalement, ce qui complique sa lecture.
- Toujours dans cet encart, le titre de l’application mise en avant « komoot » n’a même pas la place d’être affiché en entier.
- Dans la liste des applications plus bas, la taille des titres d’application apparaît insuffisante, et nous perdons l’information que Tiktok est un réseau professionnel ou ce que l'application Deliveroo pourrait nous livrer !
Nous pourrons malgré tout noter que des efforts sont faits à d’autres endroits, notamment sur le fait que le mot « Recommandation » passe sur deux lignes plutôt que d’être tronqué et donc illisible. Gardons en tête une dernière fois que la « beauté » de l’écran n’importe pas pour le respect du critère. Seule la lisibilité est importante.
Comment rendre mon application utilisable en police grossie ?
Comme sur la plupart des autres critères d’accessibilité, le point de départ d’une application accessible, c’est le framework sur lequel elle s’appuie que ce soit une technologie native, hybride ou autre. À partir du moment où vous utilisez des composants graphiques dédiés à du texte pour afficher du texte (exemple: le widget “Text“ en Flutter), il n'y aura rien de particulier à faire pour que les textes grossissent “tout seuls”. Évitez donc d'utiliser des images pour afficher du texte, cela permet certes de faire des textes plus stylisés mais ce sera au détriment de leur lisibilité.
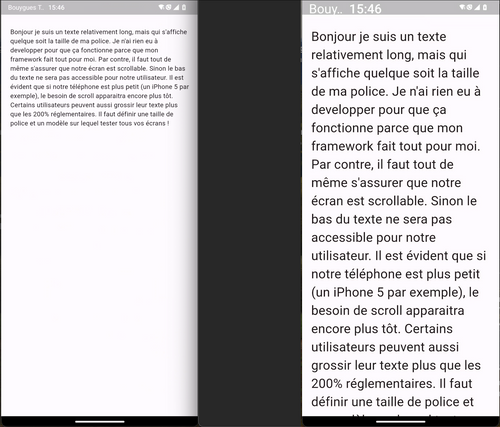
La seule chose à laquelle il faudra faire attention dans ce cas-là, c’est de s’assurer que l’écran soit bien scrollable dans le cas où le texte est assez long pour ne pas tenir sur un seul écran. Bien évidemment, dans certaines circonstances, ce n’est pas aussi simple et cela peut nous demander de l’attention, que ce soit du point de vue du développeur comme de celui du designer.
Les boutons
Contrairement à l’exemple du dessus, les boutons peuvent, pour des raisons de design être amenés à avoir des tailles restreintes mais également la contrainte de ne rester que sur une seule ligne. Et il est possible de ne pas avoir la place d’afficher leur label si on ne fait pas attention.
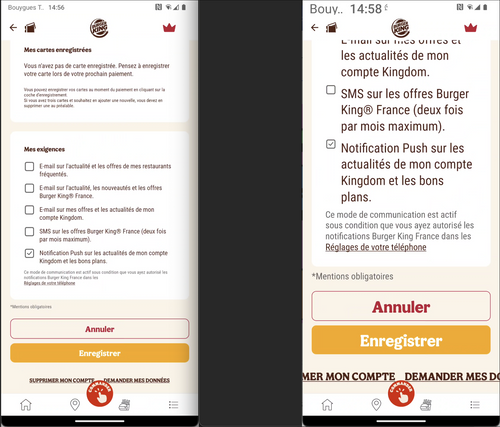
Prenons ici l’exemple de l’application Burger King et de sa page de profil. Si l’on scroll vers le bas, nous pouvons deux boutons qui grossissent parfaitement bien : « Annuler » et « Enregistrer » , et deux boutons qui deviennent illisibles « Supprimer mon compte » et « Demander mes données ».
Les zones de texte
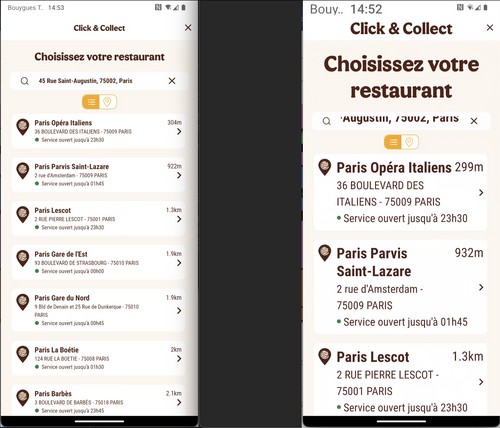
Un autre composant auquel il faut faire attention peut être les zones de saisie de texte. Pour des raisons de design, il peut parfois être tentant de les placer dans des tailles fixes. Cependant, une fois que la police grossit, nous n’aurons plus la place d’afficher notre texte et il sera coupé verticalement, comme dans la page de recherche du Burger King dans lequel on veut commander.
Les cartes
Dans la lignée des composants qui peuvent être dessinés en taille fixe, les cartes font partie des plus répandues. Pour ce qui concerne les polices grossies, les cartes sont d’autant plus sujettes à ne pas être lisibles qu’elles contiennent souvent des images ou des illustrations, et laissent donc moins de place pour le texte.
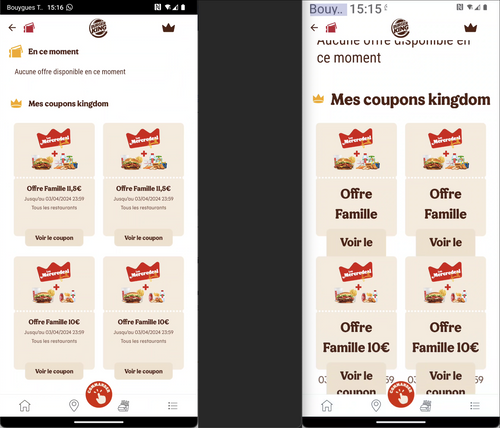
Revenons dans notre application Burger King et allons voir les coupons que l’on peut avoir ! Pas de chance si la police est grossie, non seulement on ne peut pas voir les dates ou les restaurants sur lesquels le coupon est valide, mais en plus le bouton « Voir le coupon » est tronqué par les cartes du dessous.
Nous pourrions continuer quelque temps sur d’autres composants, peut être moins courant, mais leurs caractéristiques resteraient les mêmes. Le combo taille fixe, nombre de lignes limitées, image ou illustration qui réduit l’espace disponible devrait vous mettre la puce à l'oreille et vous pousser à bien tester que votre composant fonctionne toujours en police grossie à 200 %.
Les solutions
Contrairement à d’autres catégories d’accessibilité mobile, il n’y a pas besoin dans notre cas de chercher des solutions techniques compliquées, le plus simple étant souvent le mieux. Il a souvent plusieurs solutions à un problème d’affichage. Prenons par exemple l’affichage des boutons « Supprimer mon compte » et « Demander mes données », plusieurs options sont possibles :
- Faire passer les deux boutons sur deux lignes différentes si on n’a pas la place de les afficher côte à côte.
- Autoriser les boutons à être écrits sur deux lignes.
- Toute autre solution qui sortirait de votre esprit et qui permettrait l’affichage complet du texte.
Conclusion
En quelques lignes, pour que mon application soit accessible en police grossie, je dois …
- … utiliser les composants standards de mon framework pour afficher du texte.
- … faire attention aux éléments qui ont une taille fixe.
- … rendre mes écrans scrollables.
- … utiliser régulièrement mon application en police 200%.
Rien d’insurmontable pour vous, j’en suis sûr ! Dans la majorité des cas, se rendre compte qu’il y a un problème c’est déjà 80% du travail de fait.
Cela dit, bien qu’utilisables, ces écrans ont tout de même une interface utilisateur dégradée. Si vous souhaitez aller au-delà de simplement rendre accessible votre écran, et proposer une expérience utilisateur optimale pour ceux qui utilisent une police grossie (30 à 40 % de la population française rappelons-le !), le travail risque d’être plus conséquent et de nécessiter des choix sur le design de votre page. Vous pouvez consulter ici un exemple de comment rendre vos « empty state » optimisés pour chaque taille de police.
En attendant, n’oubliez pas d’avancer étape par étape et de commencer au plus tôt pour atteindre les 100 % de conformité au RAAM pour le 28 juin 2025 !