Accessibilité numérique : un gain UX pour tous vos utilisateurs à travers les standards du web
Souvent ignorée, parfois abhorrée, rarement embrassée, l'accessibilité numérique est pourtant un moyen efficace de rendre le web bien plus inclusif et de profiter d'une audience plus large, quelles que soient les conditions d'accès au web de nos utilisateurs.
Mais ce n'est pas tout ; avec l'accessibilité numérique vient également une autre conséquence positive, qui profite à l’ensemble des internautes : ils vont naviguer sur un site qui respecte les standards du Web. Or, ce respect des standards du web permet d’améliorer l'expérience utilisateur.
Dans cet article, nous allons expliquer pourquoi et illustrer les gains qui accompagnent le développement d’une application accessible à travers des exemples concrets.
C’est quoi un standard du web, et à quoi ça sert ?
Contrairement à ce qu’on pourrait penser, les standards ne sont pas conçus en amont, mais sont la conséquence d’un effort de standardisation bénéficiant du retour d’expérience d’années d’innovations des acteurs du web. C’est en se nourrissant de ce retour d’expérience que des groupes de travail se réunissent pour les définir.
Les standards du web sont exprimés à travers les principales spécifications : HTML, CSS, SVG, ARIA... et chapeautés par l'organisation World Wide Web Consortium (W3C).
Logo du W3C
Ils constituent la base sur laquelle nos navigateurs s'appuient pour donner vie à nos applications Web. En définissant les éléments qui constituent les différents langages du web et en leur associant un rôle, ils permettent qu’un même site web soit retranscrit de la même manière, peu importe l’outil utilisé.
Il est toutefois possible de créer des applications web fonctionnelles (qui répondent au besoin exprimé) qui ne respectent pas, ou peu, ces standards.
Pourtant, l'existence même de ces standards devrait nous inciter à les suivre pour plusieurs raisons :
Ils améliorent la lisibilité du HTML produit (⇒ on parle le même langage)
Ils assurent une compatibilité à long terme avec les navigateurs, quels qu’ils soient. Ils sont ainsi un levier intéressant pour l’éco-conception : en assurant qu’un appareil peu récent et ne possédant pas la dernière version d’un navigateur puisse naviguer sur un site respectant ces standards.
Ils permettent d’exploiter pleinement nos navigateurs et les fonctionnalités qu’ils offrent pour améliorer l'expérience utilisateur (comme nous allons le voir dans la suite de cette article)
cerise sur le gâteau, ces standards sont faciles à suivre : ils évoluent peu (surtout comparé au nombre impressionnant de nouveau frameworks et bibliothèques de développement web qui apparaissent chaque année)
Pas toujours suivis par les développeurs?
C'est le développeur qui a la main sur le code produit et donc sur le HTML. Depuis plusieurs années, de très nombreuses applications web sont développées grâce à des bibliothèques comme React, Angular ou Vue qui donnent une place plus importante au JavaScript que ce n’était le cas au début des années 2000 !
De ce fait, et avec l'apparition de développeurs dit fullstack, ayant un profil initialement "back", il est devenu courant de rencontrer des développeurs qui ne sont pas familiers avec la sémantique des différents éléments HTML (et ce n'est pas étonnant, car malgré cela, les applications qu'ils développent répondent tout de même aux besoins exprimés).
Pas de respect des standards, pas d’accessibilité numérique
Permettre à tous les moyens d’accès au web d'interpréter correctement le code derrière le site web
Le langage HTML et ses standards définissent ce que signifie telle ou telle balise constituant notre page : tel élément représente un titre, tel élément un lien vers une autre page, tel élément la légende d’une image, …
Certains utilisateurs (exemple: une personne malvoyante) s’appuient sur des extensions des navigateurs ou des synthèses vocales qui utilisent ces balises pour détecter et retranscrire la page et sa structure.
Une telle extension pourrait donc détecter le titre de la page par sa balise pour le retranscrire à un utilisateur plutôt que chercher visuellement un texte qui “ressemble” à un titre (ex: placé en haut avec une grande police de caractères).
C’est fondamental et c’est ce qui permet à certains utilisateurs d’accéder rapidement au contenu qui les intéresse, par exemple en parcourant uniquement les titres de la page, comme on peut parcourir un sommaire.
Ci dessous, le rendu d'une page web basique, la plupart d'entre-nous reconnaissent instinctivement le titre par sa taille, son placement dans la page, plutôt que par le texte qui le constitue :
Le HTML correspondant étant :
<h1> Je suis un titre </h1>
<p> Je suis un paragraphe </p>
Un outil qui lit uniquement le HTML sans s'appuyer sur un rendu graphique doit faire autrement : c'est là que les différentes balises du langage sont utiles
Un développeur pourrait uniquement se concentrer sur l’aspect visuel du site produit en appliquant des propriétés CSS pour agrandir la police de caractère du texte par exemple.
Problème : si un développeur n’utilise pas la balise prévue, impossible pour ces outils de fonctionner correctement, ils ne pourront pas déduire avec certitude quel élément correspond à quoi.
Et certaines règles définies par le référentiel d’accessibilité du WCAG correspondent exactement à ce cas d’usage : le respect de l’utilisation des balises HTML en accord avec leur valeur sémantique définie par nos fameux standards.
Une condition nécessaire et sa contraposée
Suivre les standards devient donc une condition nécessaire pour développer une application accessible.
Et inversement : en s'assurant de respecter les directives qui garantissent l’accessibilité d’un site web, nous sommes sûrs de respecter une bonne partie des standards du web.
(rappelez vous de vos cours de maths)
Pourquoi développer accessible?
Au-delà du respect induit des standards du web et avant de parler de l’amélioration d'expérience utilisateur qu’ils apportent, il est intéressant de rappeler l’importance de l’accessibilité.
Faciliter l’accès au web à 20 à 40% de la population
Écran mal calibré, faible réseau, dyslexie, matériel défectueux ….
Les situations couvertes par l’accessibilité vont bien au-delà du persona, parfois caricatural, qu’on peut se faire d’un utilisateur qui bénéficie d’une application accessible.
Celui là même qui peut pousser à se dire “Nous n’avons pas de personnes en situation de handicap dans nos utilisateurs”.
Souvent c’est à tort ! C’est juste qu’il n’est pas évident de le savoir car 80% des handicaps sont invisibles (daltonisme, dyslexie, …), certaines situations de handicap sont temporaires (tendinite, fatigue visuelle, …) ou situationnels (stress, bras encombrés…).
La portée de l’accessibilité numérique est souvent bien plus grande qu’on ne l’imagine.
L'obligation légale
L'accessibilité numérique est également une obligation légale (pour les sites publics ou les entreprises à partir d’un certain chiffre d’affaires) et un droit fondamental en France, où, il faut bien le dire, les sanctions à l'égard des sites non accessibles restent peu dissuasives…
…pour l’instant? (Souvenez-vous de comment l’adoption du RGPD a modifié l’impact de la législation sur l’usage des données personnelles en très peu de temps)
Un effort pas nécessairement coûteux et qui peut rapporter !
Il faut savoir qu’une application accessible ne coûte pas plus cher !
Bien entendu, il faut qu’un minimum de membres de l’équipe soient sensibilisés à l’accessibilité et aux standards à respecter, mais au-delà de ça : pas de développement spécifique, pas de surcoût à prévoir pour une version “accessible”.
Quand on voit la part de la population concernée, on peut également le voir comme un investissement minime, pouvant avoir un impact significatif !
UX : Les petits ruisseaux font les grandes rivières...
L’envie d’écrire cet article part d’abord d’une constatation personnelle répétée : pourquoi mon expérience sur tel site marchand n’est pas aussi fluide que sur un autre ? Pourquoi je ne peux pas ouvrir un nouvel onglet comme d'habitude ? Pourquoi je dois retaper mon nom, prénom, adresse une énième fois ?
En cherchant à développer des applications accessibles, je me suis rendu compte que ces travers se réglaient d’eux même grâce au respect induit des standards du web.
Les exemples ci-dessous sont largement tirés de ces expériences.
Ils ne sont pas nécessairement “100% RGAA compliant”. Et pourtant, ils démontrent que même sans l’être, les bénéfices sur l'expérience utilisateur sont réels et le coût de mise en œuvre vraiment minime.
Voyons ça de plus près !
Liens
L'utilisation du HTML sémantique pour créer des liens hypertexte (= l'utilisation d'une ancre) montre bien cette différence.
Si je suis développeur, et que ma User Story décrit le comportement attendu de la manière suivante : "...je clique sur [élément de l'interface] et je suis redirigé vers [page]"
L'utilisation d'un attribut onClick sur l'élément de l'interface concerné, associée à une fonction comme celle-ci :
function ouvrirPage()
{
window.location = "/mon-url"
};
avec le HTML suivant :
<div onClick=”ouvrirPage”>
<!-- mon élément devenu cliquable -->
</div>
Correspondrait au comportement attendu tel que décrit dans la user story.
Toutefois, pour respecter l'utilisation de HTML sémantique, on favorisa l'utilisation de la balise a dans le HTML :
<a href="/mon-url">
<!-- mon élément devenu cliquable -->
</a>
La différence peut paraître anecdotique devient très concrètes dans le scénario suivant :
Illustration - Parcours d'achat sur un site d'e-commerce :
Je suis à la recherche d'une visseuse électrique sur mon site de bricolage préféré :
Je commence par naviguer sur la catégorie correspondante mais il y a beaucoup trop de résultats
Je filtre les résultats : je veux une visseuse sans-fil, à moins de 200 euros
Il me reste encore 3 produits et je souhaite accéder aux caractéristiques détaillées de chacun pour les comparer : pour cela je veux ouvrir autant d'onglet que de fiches produits
Je vous invite à essayer vous-même deux implémentation différentes :
Quand l'accès à la fiche produit a été codé avec une ancre → Ici vous pouvez enchaîner les ouvertures d'onglets sans même quitter la page.
Vous pouvez faire un "clic droit → Ouvrir dans un nouvel onglet", ou bien un clic grâce à la molette de votre souris, ou encore maintenir la touche Ctrl (ou Cmd sur Mac) puis cliquer sur le lien.Quand l'accès à la fiche produit a été codé avec un onClick → Là, c'est tout de suite plus compliqué, pas de nouvel onglet au clic droit et les raccourcis ne marchent pas. On peut s'en sortir avec une manipulation comme: cliquer sur l'aperçu du produit pour changer de page, copier l'URL de la fiche produit, ouvrir un nouvel onglet, coller l'URL, revenir sur la page de recherche et... recommencer autant de fois qu'il y a de produit à comparer. Après tout, un tournevis, c'est pas si mal...
Impression de déjà-vue ?
Autre caractéristique appréciable de l’ancre : la possibilité de distinguer les liens déjà visités grâce au sélecteur CSS :visited (ce qui n'est pas possible avec un bouton).
C'est le cas sur l'exemple présenté ci-dessus, les liens déjà visités apparaissent en violet (mais libre à vous d'en faire autre chose !)
"Titre !"
Une autre exigence : l'utilisation de titre unique pour chaque page (critère RGAA), à travers l'utilisation de la [balise title
](https://developer.mozilla.org/fr/docs/Web/HTML/Element/title)Je vous propose de ré-ouvrir dans de nouveaux onglets les pages correspondant aux fiches produits : une première, une seconde et une troisième.
Si vous jetez un œil aux onglets, vous y verrez le title : pratique pour s'y retrouver !
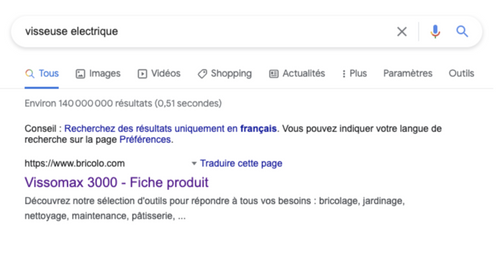
Ce titre apparaîtrait également dans le moteur de recherche :
Améliorer la qualité du référencement par les moteurs de recherche
On l'a vu dans la partie précédente, améliorer l'accessibilité de notre application peut améliorer l'expérience de nos utilisateurs avant même d'arriver sur notre site : depuis leur moteur de recherche.
Cela s'accompagne d'un autre avantage majeur concernant les moteurs de recherche : un meilleur référencement de nos pages !
Voici un aperçu du comment :
L'ajout d'un attribut alt en tant qu'alternative textuelle pour les images (qui est le tout premier critère du RGAA) est utilisé par les "crawler" pour indexer votre site. De plus ce texte est visible si l'image ne se charge pas (ex: via un réseau mobile instable).
Il peut également permettre de référencer les images elles-mêmes lors des recherches d’images.Dans la même idée, l'ajout d'une transcription pour le contenu audio et vidéo, permet à du contenu, autrement "caché" dans un fichier audio ou vidéo, d'être exposé et référencé par les moteurs de recherche
L'attribut lang peut également être utilisé par les moteurs de recherche pour déterminer la langue utilisée par le site. Toutefois certains moteurs de recherche, comme Google, peuvent l'ignorer car trop de copier coller ont favorisé l’apparitions de sites avec une langue indiquée comme l’anglais (lang="en") alors que ce n’est pas le cas.
Une structuration correcte de l'information, via les titres ou headings (balises h1 à h6) permet aux moteurs de recherche de mieux comprendre les pages référencées et de proposer des résultats plus pertinents aux utilisateurs. Si vous êtes curieux sur ce fonctionnement, je vous invite à regarder cette vidéo de John Mueller (Google).
Formulaire
Un certain nombre d’exigences concernant les formulaires peuvent nous pousser à les rendre plus faciles d’utilisation :
**Associer chaque label à son input :**Pour qu'un formulaire soit considéré accessible (RGAA), il est nécessaire que chaque étiquette (= label) soit correctement liée à son champ (= input). Pour ça, on utilise l'attribut for qui prendra comme valeur, l'id du champ.
Exemple:
<form>
...
<label for="nom-de-famille">Nom de famille :</label>
<input id="nom-de-famille" type="text"/>
...
</form>
La différence est très simple à faire, entre une étiquette qui est liée à son champ, et une qui ne l'est pas : au clic sur l'étiquette, l'utilisateur interagit avec le champ. Cette différence prend tout son sens quand il s'agit de cocher une toute petite case accompagnée d'un long descriptif : voyez plutôt.C’est particulièrement utile sur mobile, où une large zone cliquable est appréciable.
Note: certains navigateurs peuvent retomber sur leurs pieds et "deviner" que certains champs et étiquettes sont liés même sans cet attribut et ainsi proposer quand même une interaction au clic, mais c’est loin d’être le cas de tous.
Proposer une auto-complétion :
L'utilisation d'auto-complétion sur un champ de formulaire, lorsqu'il est pertinent, est également un critère RGAA pour un formulaire accessible.
C'est pourtant un besoin qui n'est pas systématiquement exprimé quand il s'agit de décrire une fonctionnalité attendue. Pourtant, c'est l'un des critères les plus simples à mettre en place et qui apporte un petit plus à tous les utilisateurs. Il suffit de rajouter un attribut autocomplete à notre champ et de lui attribuer la valeur qui correspond (si applicable) :
<form>
...
<label for="nom-de-famille">Nom de famille :</label>
<input id="nom-de-famille" type="text" autocomplete="family-name"/>
...
</form>
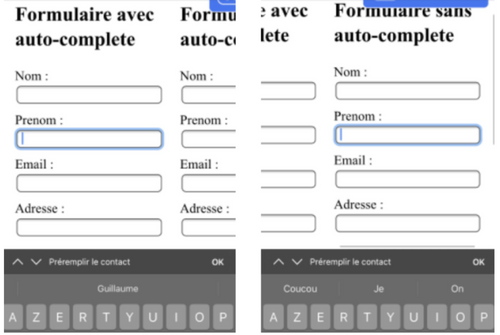
Dans cet exemple, nous comparons un formulaire qui utilise autocomplete et un formulaire sans autocomplete.
La différence sera peut être moins frappante selon le navigateur que vous utilisez (voir quasi-inexistante). Chrome, par exemple, arrive à déduire assez bien la sémantique des champs et propose une auto-complétion malgré l'absence de l'attribut HTML spécifique.
Dans sa version actuelle, Safari mobile semble y arriver un peu moins bien. Hors c'est sur mobile, où le remplissage de formulaires est moins confortable, qu'une auto-complétion peut prendre tout son sens !
A gauche, le formulaire avec autocomplete qui permet au navigateur de proposer le prénom de l'auteur. A droit, le formulaire sans autocomplete qui propose des mots sans rapport avec le champ en train d'être rempli
Plus c'est gros, plus ça passe !
Le WGAC définit une taille minimum de 44 pixels par 44 pixels pour rendre les éléments cliquables accessibles.
Pour certains boutons, notamment ceux comportant du texte, cette taille peut être atteinte sans s'en préoccuper. C'est moins souvent le cas pour les boutons qui se cachent derrière des icônes / chevrons ou autres caractères qui prennent peu de place.
C'est là que réussir à cliquer du premier coup sur le bouton peut être plus compliqué. Si l'application utilisée est notre outil de travail quotidien, ça devient rapidement très pénible.
C’est d’autant plus vrai si ce site web est consulté via mobile ou tablette, où la précision en tactile n’est pas la même qu’à la souris.
Dans cet exemple, vous pouvez tester deux modales : l'une qui a un bouton avec une zone cliquable trop petite par rapport au standard du WGAC et l'une qui a la taille minimum.
Pour conclure
Oui, certaines de ces améliorations sont mineures, parfois très discrètes quand elles sont considérées individuellement;
Mais mises bout-à-bout elles font une réelle différence pour l’utilisateur et son expérience de navigation.
Oui, il est possible de créer une expérience web relativement fluide sans pour autant produire une application accessible;
Mais respecter les critères d'accessibilité nous garantira le respect de certains standards sans même devoir y penser et permettra ainsi de rendre notre application encore plus agréable à l’utilisation sur tous les tableaux.
Oui, les standards du Web et l'accessibilité numérique sont deux sujets différents;
Mais ces deux notions sont fortement liées, autant profiter des leviers que cela induit.
Enfin, n'oublions pas que pour offrir une expérience la plus agréable possible à 100% de nos utilisateurs (ou tout simplement rendre possible l'utilisation de notre application), la conformité à certains critères d'accessibilité numérique reste indispensable.
À l’heure où le numérique responsable prend de l’ampleur, l’accessibilité numérique est une excellente manière de faire une différence positive et lutter concrètement contre une discrimination peu visible mais bien réelle.
Aller plus loin
Si vous souhaitez en apprendre plus, je vous recommande cet article du blog sur les racines de l'accessibilité web et des différents référentiels qui la régisse.
Ou tout simplement, les nombreux autres articles du blog traitant d'accessibilité web