Pas le temps pour l’accessibilité ? Faites ce minimum pour dérisquer !
Vous aimeriez bien faire des produits web qui soient accessibles à tous vos utilisateurs et utilisatrices, mais vous ne l'avez pas anticipé ou vous n’avez pas le temps ni le budget. C’est souvent le cas lors du développement de prototypes ou de MVP, où il s’agit de n’embarquer que l’essentiel, souvent dans un délai court, afin de faire preuve de concept. Quel objectif minimum viable d’accessibilité se fixer dans ce cas ?
Vous pouvez décider de « rendre accessible plus tard ». Mais avant de reporter, il convient d’examiner les risques, car ils peuvent être coûteux à plusieurs niveaux, au point de compromettre une mise en accessibilité ultérieure. Prendre le temps de les considérer est d’autant plus intéressant que certaines actions simples peuvent les réduire.
Si vous n’avez vraiment pas le temps, allez directement récupérer la todolist en fin d’article. Mais commençons par expliquer pourquoi et comment dérisquer l’accessibilité.
Limiter le risque juridique
Le premier risque est judiciaire : le nombre de plaintes pour défaut d’accessibilité des produits numériques croît ces dernières années parce que les associations de personnes handicapées s’organisent et que les législations se renforcent. Pour les entreprises internationales, les procès peuvent être onéreux, notamment aux États-Unis où les dommages et intérêts se chiffrent en dizaines de milliers de dollars et sont doublés en cas de récidive. Même la star Beyoncé a été poursuivie pour rendre son site accessible.
Les sanctions pouvant être conséquentes, financièrement mais aussi pour l’image de marque, mieux vaut se renseigner sur les législations s’appliquant au produit fabriqué. Pour ce faire, le service juridique peut s’aider de cette carte des législations pour l’accessibilité à travers le monde.
En France, tout produit numérique est soumis à l’obligation légale de déclarer son niveau d’accessibilité. L’absence de déclaration expose à une sanction financière. Il est cependant facile de l’éviter : en affichant une mention textuelle. Plus précisément, en l’absence de démarche d’accessibilité (ou en l’absence d’audit pour évaluer le niveau atteint), il faut afficher la mention textuelle « Accessibilité non conforme » sur l’écran d’accueil. Tout simplement.

Cela atténue aussi le risque pour l’image de marque : afficher « non conforme » n’est certes pas glorieux, mais montre que vous n’ignorez pas le besoin, ce qui est un signe positif pour les utilisateurs concernés.
Quelle serait l’étape suivante ?
- À savoir : l’affichage de cette mention textuelle n’est pas suffisant pour répondre pleinement à l’exigence légale française. En effet, cette mention doit être accompagnée de documents obligatoires, engageants et assez laborieux à produire, puisqu’il s’agit d'établir un « schéma pluriannuel de mise en accessibilité », de rendre public le plan d’actions de l’année en cours, etc. Sachez que, parmi ceux-ci, la « déclaration d'accessibilité » peut être établie grâce au générateur en ligne mis à disposition par BetaGouv.
- Dans un premier temps, prévoyez une page « Accessibilité » pour expliquer à vos utilisateurs, en quelques phrases simples, pourquoi le produit n’est pas encore pleinement accessible et comment vous prévoyez d’y remédier. Vous y ajouterez ensuite les documents obligatoires.
- Dans tous les cas, retenez qu'il faudra prendre le temps de poser peu ou prou vos engagements en matière d’accessibilité numérique. C’est le rôle du « référent accessibilité ». Une prochaine étape serait donc de le désigner.
Éviter les arnaques
Faute d’avoir du temps à y consacrer, il est facile de se laisser séduire par les offres d’outils de surcouche d’accessibilité (en anglais « accessibility overlays ») qui viennent s’ajouter aux écrans, une fois construits. Mauvaise nouvelle : ces outils ne sont pas les solutions d’accessibilité qu’ils prétendent être, mais des solutions d’adaptation des contenus, qui ajoutent même parfois des problèmes d’accessibilité.
Méfiez-vous d’autant plus lorsqu’une telle offre est payante, puisque la plupart des fonctionnalités proposées par ces outils sont disponibles par ailleurs gratuitement, souvent sous forme d'extensions de navigateur que les internautes utilisent déjà librement, selon leurs besoins. Mais ce n’est pas ce qui rend un produit accessible.
Sachez que l’accessibilité web est encadrée par une norme ISO, appelée WCAG, dont la plupart des législations impose le niveau AA. Cette norme indique comment concevoir et développer des écrans web de façon accessible. L’accessibilité se met donc en œuvre en amont, dès la fabrication. Parce qu’ils n’ont pas le pouvoir de modifier le code développé ni donc d’y corriger les éventuelles erreurs d’accessibilité qu’il contient, aucun outil ne peut magiquement « rendre accessible » après coup : l’ajout de fonctionnalités n’est pas ce qui rend un produit accessible.
Quelle serait l’étape suivante ?
- Si vous souhaitez vraiment améliorer l’accessibilité pour vos utilisateurs, prévoyez plutôt de vous engager dans une démarche de conformité à la norme WCAG imposée par la plupart des législations. En France, cela passe par l’application du Référentiel général d’amélioration de l’accessibilité (RGAA).
- Notez que les outils de surcouche ne sont pas mauvais en soi et peuvent être utilisés, mais après mise en conformité : comme surcouche à l’accessibilité, pour apporter un confort d’usage supplémentaire.
Réduire la dette technique d’accessibilité
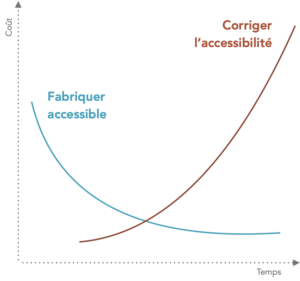
Le risque le plus lourd est technique. Lorsque l’accessibilité n’a pas été anticipée dès le développement, les corrections s’avèrent coûteuses. Avec le risque d’avoir tout à jeter pour tout refaire et ce n’est pas qu’une façon de parler : pour exemple, je me souviens d’un prototype qui, une fois ayant fait ses preuves, ne put être déployé en production parce qu’il n’avait pas le niveau d’accessibilité exigé dans le contexte de destination. Comme il est plus coûteux de corriger l’accessibilité que de tout refaire, ce produit fut jeté et redéveloppé de zéro, de façon accessible cette fois. Mais la plupart du temps, l’approche corrective se révélant trop lourde, l’ambition d’accessibilité est simplement abandonnée. Ne pas penser accessible dès le début peut donc compromettre la possibilité d’une mise en accessibilité ultérieure.

Pour éviter d’accumuler trop de dette technique d’accessibilité, il convient de poser des fondations saines. C’est comme en pâtisserie : lorsque le gâteau est cuit, il est trop tard pour le rendre consommable par les personnes intolérantes au gluten… alors qu’il aurait été si facile d’éviter cela, en prévoyant de la farine sans gluten ! De même, on ne corrige pas l’accessibilité : on fabrique accessible.
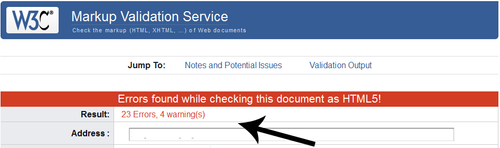
La mise en œuvre de l’accessibilité se joue dès les premières lignes de code, plus précisément, lors des développements front, c’est-à-dire en HTML, JS et ARIA. En particulier, la validité du code HTML est un prérequis à l’accessibilité (critère 8.2 du RGAA 4). Or vous pouvez tester cela très facilement avec le validateur HTML mis à disposition par le W3C. Les développeurs doivent donc s’en servir quotidiennement.
Comme les personnes réalisant les produits web ne sont pas formées à l’accessibilité numérique, fabriquer accessible dès le départ coûte cher également. Si vous n’avez pas les compétences suffisantes en dev front et pas le temps de les acquérir, la mise en place de tests d’accessibilité automatisés permet au moins d’éviter des erreurs fondamentales.
La majorité des critères d’accessibilité concernent les développements. Heureusement, la vérification d’une partie d’entre eux est automatisable. Pour ce faire, plusieurs outils de test existent, qui sont recensés par le W3C : Web Accessibility Evaluation Tools List. Ils peuvent être utilisés ponctuellement ou mieux : être déployés dans la chaîne d’intégration continue. Parmi ceux-ci, les plus connus sont Wave et aXe. Citons aussi Tanaguru et Asqatasun qui supportent RGAA.
Ces outils couvrant un quart des critères d’accessibilité, la réussite de ces tests permet d’atteindre environ 25 % de conformité. C’est un objectif raisonnable pour les MVP. Autre avantage : le score délivré par ce type d’outils fournit un indicateur de progression à suivre.
Quelle serait l’étape suivante ?
- Ces tests automatisés devront être complétés d’une inspection fonctionnelle manuelle. Celle-ci peut s’effectuer rapidement (10 tests en 10 minutes) et s’insérer dans les recettes de chaque itération. Le protocole de ces tests est décrit (en anglais) par le W3C : Easy Checks – A First Review of Web Accessibility. Si besoin, une formation permettra d’apprendre à les effectuer : Techniques de vérification d’accessibilité.
- La réussite de l’accessibilité reposant majoritairement sur la qualité des développements front, il faudra acquérir les compétences nécessaires en HTML, JS et ARIA, en s’aidant des notices AcceDe Web ou en suivant une formation minimale au HTML sémantique ou aux fondamentaux du dev web accessible.
Freiner la perte d’audience
Le risque le plus évident est la perte d’audience potentielle : ne pas fabriquer accessible c’est, par définition, se priver de l’accès de certains utilisateurs et utilisatrices. Saviez-vous que nombreux sont celles et ceux concernés puisque 20 à 40 % de la population est en situation de handicap permanent ou temporaire ? Cela gêne aussi d’autres internautes : de langue étrangère ou dont l’équipement n’est pas optimum, seniors, etc.
S’il n’est certes pas possible de résorber facilement cette perte d’audience potentielle, puisque cela nécessite des développements conformes à la norme, il est cependant assez simple d’éviter la première difficulté dont les internautes se plaignent : le manque de lisibilité et de contraste. Les études WebAIM Million montrent que le manque de contraste des textes est le problème le plus courant, présent sur plus de 80 % des pages analysées, alors que les troubles visuels sont les atteintes sensorielles les plus fréquentes. Si c’est seulement gênant pour la plupart des internautes, d’autres sont tout bonnement empêchés de lire. Et se tournent donc vers d’autres ressources.
Assurer un rapport de contraste suffisant entre les textes, les éléments informatifs et leur arrière-plan (critères 3.2 et 3.3 du RGAA 4) est donc une priorité en design accessible. Ceci est heureusement facilité par l’usage d’outils, tels que Colour Contrast Analyser et Color Review. Les designers trouveront les explications et l’outil qui leur convient dans cet article de référence : Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles.
Quelle serait l’étape suivante ?
- Assurer des contrastes suffisants n’est que l’un des nombreux critères qui concernent le design. Les designers doivent se soucier davantage de l’accessibilité numérique, grâce à des ressources telles que ces affiches do/don’t ou la notice AcceDe Web, répertoriées sur le site dédié design-accessible.fr, ou par la formation à la conception d’interfaces accessibles.
- Attention : avant d’inclure des personnes en situation de handicap dans les panels de tests d’utilisabilité d’une démarche UX, il faut d’abord s’assurer que leurs parcours soient praticables : en naviguant au clavier (sans souris), sans image, etc. Voir : 10 choses faciles à vérifier pour un site plus accessible.
Amorcer le dialogue pour éviter les bad buzz
Si vous croyiez jusqu’alors que les personnes handicapées ne font pas partie de votre cible, c’est parce que celles-ci, bien que nombreuses, vous sont invisibles. Sans doute parce que, faute d’accessibilité du produit, elles ne peuvent l’utiliser ou n’y trouvent pas le moyen de faire connaître leurs besoins. Elles utilisent donc d’autres canaux pour s’exprimer, comme les réseaux sociaux. Au risque d’y causer un bad buzz.

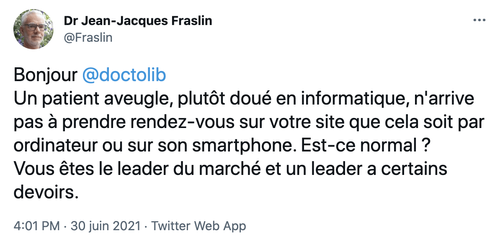
Peu valorisants pour Doctolib, de nombreux messages exposent, sur les réseaux sociaux, l’absence d’accessibilité de la plateforme.
Afin d’éviter ce type de message, adressez-vous directement aux utilisateurs concernés via une page dédiée « Accessibilité » leur expliquant simplement pourquoi le produit n’est pas encore pleinement accessible, comment vous prévoyez d’y remédier et quels sont en attendant les moyens de recours pour elleux. Chose importante, donnez au moins deux moyens de vous contacter (Bonne pratique Opquast No 102) : une personne aveugle qui ne peut utiliser le formulaire de contact préférera téléphoner, tandis qu'une personne sourde n’aura que faire d’un numéro de téléphone. Cela a l’avantage d’entamer le dialogue et de permettre des retours d’usage, amorçant une boucle de feedback jusqu’alors inexistante.
Quelle serait l’étape suivante ?
- Parce que les besoins des personnes handicapées sont méconnus et brouillés d’idées reçues, en particulier sur leur usage des outils numériques, prévoyez des sessions de sensibilisation au handicap et à l’accessibilité numérique pour toutes vos équipes.
ToDoList minimum pour dérisquer l’accessibilité
Pour résumer, la liste minimale viable des choses à faire pour réduire les risques du manque d’accessibilité, sans nécessiter trop d’effort, tient en quatre points :
- Afficher la mention « Accessibilité non conforme » sur l’écran d’accueil.
- Mettre en place des tests automatisés d’accessibilité.
- Assurer des contrastes suffisants.
- Donner deux moyens de vous contacter.
Faire ce minimum permet de plus d’ambitionner environ 25 % de conformité à la norme. Cela en fait un objectif d’accessibilité raisonnable pour le développement de prototypes ou MVP.
Mais il faut surtout retenir que ces premiers pas rendent la suite possible : ils ne sont pas suffisants pour rendre accessible mais évitent de compromettre la possibilité d’une mise en accessibilité future. Faire ce minimum, c’est donc préserver la possibilité d’une démarche d’accessibilité plus complète comme celle dont témoigne ce retour d’expérience pour Île-de-France Mobilités.