Accessibilité des applications mobiles
L’accessibilité des services Internet et mobiles aux personnes en situation de handicap est un sujet malheureusement souvent oublié (volontairement ou non) lorsqu’on développe un site ou une application mobile. Si sur le web, les techniques et technologies sont plutôt bien maîtrisées, qu’en est-il des applications mobiles ? Nous allons tâcher d’y répondre dans cet article.
Introduction
Si l’utilisation d’un smartphone est devenue naturelle pour la plupart d’entre nous, on ne peut pas encore en dire autant pour les personnes handicapées (déficients visuels notamment) qui n’ont pas cette chance.
Les autorités progressent dans ce domaine, l’ARCEP a notamment signé une charte avec les opérateurs téléphoniques (AFOM) pour faciliter l’accès des personnes atteintes de handicaps à la téléphonie mobile et aux services de communication associés.
Les technologies évoluent également : zoom, synthèse et commande vocale, détection des éléments sur l’écran... Voyons comment nous pouvons améliorer nos applications mobiles pour tirer partie de ces avancées et en faire bénéficier ceux qui en ont besoin.
Android
Fonctionnalités de l’OS
 | Talkback, une application qui fournit des feedbacks sonores (synthèse vocale) pour les déficients visuels, est maintenant installée nativement sur tous les devices Android. Elle reste également disponible sur le Play Store pour les anciennes versions. Cette application est accompagnée de Kickback et Soundback qui fournissent respectivement des retours haptiques (vibreur) et sonores (clic, bip, clap...). Elle est installée par défaut sur les devices Android. |
Cet ensemble d’applications fait partie du projet open source eyes-free développé notamment par TV Raman, développeur chez Google et aveugle depuis l’âge de 14 ans. D’autres applications sont disponibles sur le Play Store.
Android 4+ fournit également une fonctionnalité d’exploration au toucher, qui comme son nom l’indique permet de toucher l’écran pour savoir ce qui s’y trouve (feedback par synthèse vocale) sans pour autant déclencher les événements de clic. Ex: appuyer sur une icône d’application pour connaître son nom puis recliquer pour l’exécuter.
Ces feedbacks sont disponibles pour tous les éléments textuels, des menus de l'OS jusque dans les applications, et ce, sans nécessiter de développement additionnel. Cela permet de savoir à peu près ce qui se trouve à l’écran. Mais ces fonctions prennent tout leur sens si vous faites un minimum d’effort de description dans vos applications pour que les feedbacks soient compréhensibles et utiles aux utilisateurs.
Vous pouvez activer ces deux services dans les paramètres >> accessibilité de votre téléphone.
Côté web, on est beaucoup moins bien servi. Le browser natif ne propose pas de lecteur, et Chrome, disponible à partir d'Ice Cream Sandwich, est censé le proposer mais impossible de le faire fonctionner sur mon téléphone... Il faut donc se tourner vers une application alternative (IDEAL Web Reader) pour réussir à parcourir internet et avoir une lecture des textes et autres contenus (marqués ou non avec WAI-ARIA).
Rendre plus accessible votre application
1. Généralement, pour que votre application soit utilisable par le plus grand nombre, vous devez faire en sorte que les zones actionables soient visibles et suffisamment larges (min 48 dp, soit 9mm). Cette règle est valable, que l’on s’adresse à des déficients visuels ou pas.
2. Certains patterns de navigation (“non visibles”) sont à proscrire, par exemple le pull-to-refresh.

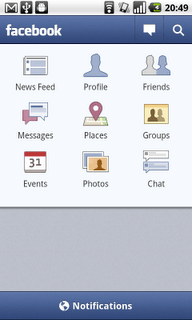
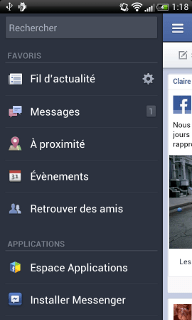
Privilégiez des interfaces simples avec des parcours utilisateurs courts. Le pattern dashboard est bien adapté, ou plus récemment le pattern side navigation qui rendent accessibles rapidement les fonctionnalités principales de l’application.


L’action bar est également un bon moyen de fournir des actions rapides, plutôt que le menu...
3. Ensuite - et Lint saura vous le rappeler si vous oubliez - il faut utiliser l’attribut XML [**android:contentDescription**](http://developer.android.com/reference/android/view/View.html#attr_android:contentDescription) (ou [setContentDescription()](http://developer.android.com/reference/android/view/View.html#setContentDescription(java.lang.CharSequence)) en java) sur vos ImageView, ImageButton, CheckBox, Button, EditText... ou tout autre composant actionable, afin de fournir une description pertinente qui sera utilisée par la synthèse vocale Talkback. Talkback se sert également du text ou du hint si contentDescription n’est pas fourni.
Si vous devez développer vos propres composants, veillez à utiliser les événements d’accessibilité. Par exemple :
@Override
protected void onFocusChanged(boolean gainFocus, int direction, Rect previouslyFocusedRect) {
super.onFocusChanged(gainFocus, direction, previouslyFocusedRect);
if (gainFocus) {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_FOCUSED);
}
}
@Override
public void onClick(View v) {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_CLICKED);
}
Pour plus de détails, une session dédiée à ce sujet a eu lieu à Google I/O 2012.
4. Faites en sorte que l'application soit navigable par une molette, le clavier (eyes-free) ou un D-pad et par conséquent que les champs soient [focusable](http://developer.android.com/guide/topics/ui/accessibility/apps.html#focus-nav "android:focusable") et que l'ordre des focus soit cohérent (android:nextFocus*).
5. Enfin testez vous même l'application : activez TrackBack et Explore by Touch, fermez les yeux et vérifiez que les parcours sont intuitifs, que les éléments actionables soient assez gros et que vous avez des feebacks sonores cohérents et utiles pour l'utilisation de votre application.
Retrouvez tous les détails d’implémentation sur la doc de référence et les recommandations Google.
Il reste aujourd'hui un gros point noir : les webviews. Il est en effet impossible de rendre accessible le contenu web inclus dans une webview de l'application. C'est un sérieux problème étant donné le nombre croissant d'applications hybrides, espérons que Google fasse le nécessaire dans les prochaines versions d'Android.
iOS
Fonctionnalités de l’OS
 | Du côté d'iOS, il existe également pas mal de fonctionnalités et notamment VoiceOver, qui existait sur Mac OS et qui a été porté sur iOS et rendu disponible à partir de l'iPhone 3GS. Le principe est le même que pour l'Explore By Touch d'Android : au passage du doigt sur un élément de l'écran, la synthèse vocale décrit cet élément. Au 2ème click, l'élément est activé. VoiceOver fournit également des retours sonores lors de changement d'écrans ou d'autres actions effectuées sur l'écran. |
Bien entendu, VoiceOver fonctionne avec toutes les applications natives de l'OS (Safari, Mail, ...) et nous verrons juste après, comment rendre nos applications également compatibles. Pour l'activer, il est possible de passer par iTunes (et ainsi faciliter la configuration pour ceux qui disposent déjà d'un PC ou MAC adapté) ou via les paramètres de l'iPhone/iPad. Apple va plus loin sur le sujet et propose de nombreuses options sur la saisie de texte, le débit de parole du synthétiseur vocal... accessibles également dans les paramètres (>> General >> Accessibilité).
Apple propose d'autre part des fonctionnalités qui paraissent anodines mais pourtant terriblement efficaces: le zoom, qui permet de grossir n'importe quel écran en double-tapant avec 3 doigts et l'inversion de contraste (blanc sur noir) qui facilite la lecture aux personnes distinguant mal les contrastes.
Enfin, on connait tous Siri et on a tous joué avec, mais il s'avère très utile dans ce cas précis puisqu'il n'est plus nécessaire de chercher dans les menus, saisir du texte, cliquer pour effectuer des actions courantes (envoyer un sms/mail, faire des recherches sur internet, ...), il suffit de parler (avec les limites qu'on connaît mais c'est déjà beaucoup).
Concernant internet, Apple a fait les choses bien avec Safari puisque l'application est nativement capable de lire le contenu web (bouton "Lecteur" dans l'url) avec VoiceOver.
Rendre plus accessible votre application
Par défaut, le système utilise le label sur les composants natifs (boutons, textfield, ...) contenant du texte. Ainsi, si vous ne spécifiez aucune indication supplémentaire, le synthétiseur mentionnera le label du composant et le type de composant ("Bouton", "Image", ...)
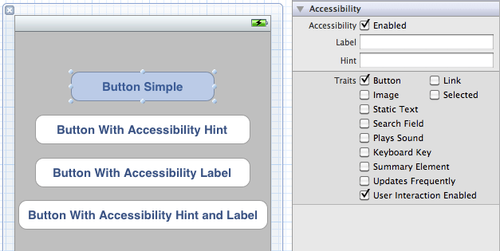
La manière la plus simple pour fournir des informations d'accessibilité supplémentaires est d'utiliser l'Identity Inspector dans Interface Builder :
Dans mon exemple, il y a quatre boutons avec différentes configurations de Label et de Hint:
- Un bouton simple sans aucune information d'accessibilité supplémentaire : le synthétiseur va prononcer "Button Simple - Button", à savoir le label du bouton et le type (Traits) du composant.
- Un bouton contenant un hint ("Click here to start") : le synthétiseur va prononcer "Button With Accessibility Hint - Button - Click here to start". Le hint est une information qui doit être pertinente pour l'utilisateur et apporter de la valeur par rapport au simple label.
- Un bouton contenant un label d'accessibilité ("Start") : le synthétiseur va prononcer "Start - Button". Le label d'accessibilité, lorsqu'il est défini, est utilisé en priorité sur le label du composant. Ce label a surtout du sens sur les composants qui ne contiennent pas de texte (Image par exemple).
- Enfin un bouton contenant à la fois un label d'accessibilité et un hint : le synthétiseur va alors prononcer "Start - Button - Click here to start"
Il est bien sûr possible de définir l'accessibilité dynamiquement dans le code :
component.isAccessibilityElement = YES;
component.accessibilityLabel = @"MyLabel";
component.accessibilityHint = @"MyHint";
Et enfin, si vous devez créer vos propres composants, pensez à implémenter le protocol **UIAccessibility** (ou UIAccessibilityContainer lorsqu'il s'agit d'un conteneur de composants).
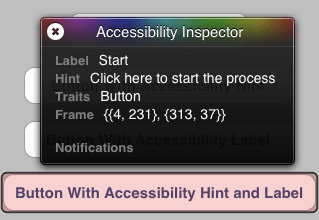
Les autres patterns que je citais pour Android sont bien entendu vrais pour iOS, notamment sur la taille des éléments, les parcours simples, les tests... Sur ce dernier point, Apple fournit un élément appréciable lorsqu'on test sur simulateur (sans VoiceOver) : l'Accesibility Inspector. Ce dernier, actionable dans les paramètres du simulateur, affiche un panel contenant les différentes informations du composant cliqué :

Retrouvez tous les détails d’implémentation et les recommendations sur la doc de référence Apple.
Côté UIWebView, on est légèrement mieux servi que par Google puisque VoiceOver est capable de décrire certains éléments (labels de formulaires par exemples). Mais en testant les yeux fermés, on constate rapidement que c'est inutilisable. Donc comme Google, carton rouge sur les webview.
Conclusion
Lorsque vous développez une application mobile, et encore plus si c'est une application d'utilité publique (administration, transport, ...), il est indispensable de penser au design de votre application. Privilégiez les composants standards et même si on apprécie généralement les effets wahoo, pensez à ceux qui ne pourront pas les utiliser.
Les modifications du code, quant à elles, sont relativement légères comparées au confort inestimable qu'elles apportent aux handicapés visuels. Nous vous encourageons donc à faire cet effort, afin que la mobilité soit accessible à tous.
Enfin si vous cherchiez à faire une application hybride qui soit accessible, sachez que c'est à l'heure actuelle impossible. Messieurs Google et Apple, si vous me lisez (on peut toujours rêver), il reste du boulot à ce niveau.
NB : L'utilisation de Explore By Touch (Android), et VoiceOver (iOS) est assez déconcertante au premier abord. Le scroll se fait avec 3 doigts, les clics doivent être doublés et la synthèse vocale est assez froide. Il faut un certain temps d'adaptation et pas mal de patience. Espérons que Google et Apple continueront d'améliorer ces outils pour rendre la navigation sur le mobile aussi fluide et agréable que s'ils n'étaient pas là.