À la découverte des architectures WEB front-end (1/4) Les sites WEB statiques.
L’objectif de cette suite d’articles (sites statiques, MPA, SPA et applications universelles) est de faire le point sur les différents patterns d’architecture front-end. Pour cela, nous analyserons leur fonctionnement, avantages et inconvénients, ainsi que les besoins qui les ont fait émerger au fil du temps.
Comprendre l’historique de ces patterns permet de prendre de meilleures décisions lors du développement d’une nouvelle application.
Histoire
Les sites statiques représentent la forme la plus simple d’architecture front. Historiquement, c’est également la première à avoir vu le jour. Le web, conçu par Tim Berners-Lee, consistait en un ensemble de pages HTML statiques stockées sur des serveurs, liées les unes aux autres via des hyperliens.
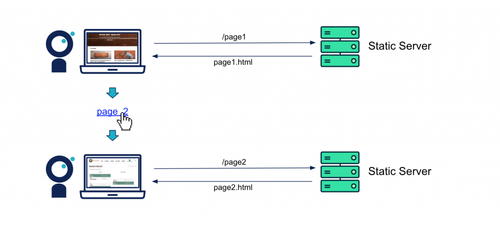
Cinématique

- l’utilisateur demande la page “/page1”
- le serveur récupère le fichier HTML correspondant à l’URL
- le serveur renvoie la page complète
- le navigateur télécharge les assets demandés : JavaScript, CSS, images
- lorsque l’utilisateur demande une nouvelle page, le processus reprend à la deuxième étape
Description
Les sites statiques sont simplement composés de fichiers HTML que les navigateurs web demandent à des serveurs. Leur caractère statique vient du fait qu’aucun code n’est exécuté pour générer la page demandée : cette dernière est simplement lue sur le système de fichiers du serveur et directement transmise au client qui l’a demandée. On peut donc définir un site statique comme une simple arborescence de fichiers HTML sur un serveur.
Dans la mesure où les serveurs de site statique ne font que lire des fichiers sur un système de fichiers, il n’est pas nécessaire de lancer un serveur local pour le développement. Lorsqu’on demande à son navigateur web d’ouvrir un fichier HTML sur son propre ordinateur, ce dernier n’a aucun problème à le faire, l’URL étant le chemin d’accès vers le fichier en question.
Le serveur en revanche est nécessaire pour interpréter les liens relatifs. Lorsque sur une page un lien pointe vers “/page2.html”, le serveur comprend que le chemin d’accès est relatif au chemin courant, et n’essaye pas d’aller chercher “page2.html” à la racine du système de fichiers.
Cas d’utilisation type
Il est de plus en plus rare de trouver des sites entièrement statiques, mais de nombreux sites comportent encore certaines pages statiques, comme les Landing page (LP). Les LP sont des pages à vocation marketing, qui font office de page vitrine pour de très nombreux sites. Ces pages sont souvent accessibles via le nom de domaine principal et contiennent peu ou pas de JavaScript. Cela ne les empêche pas de faire l’objet de beaucoup d’attention et d’être souvent la page la plus travaillée de tout un site. On verra ainsi souvent une landing page accessible à l’adresse www.example.com mettant en avant les mérites du produit proposé par example.com. Les utilisateurs pourront ensuite continuer leur navigation sur le reste du site, qui pourra prendre la forme d’une Single Page Application (SPA) ou d’une Multiple Page Application (MPA).
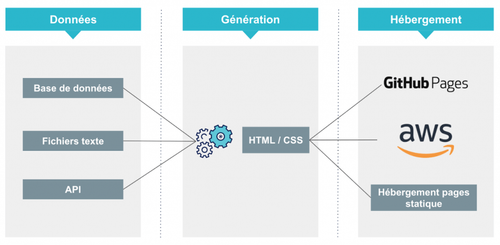
Les sites statiques sont également utilisés pour écrire des sites à vocation éditoriale comme un blog ou une documentation technique. Pour cela on peut utiliser des outils de génération de sites statiques qui une fois mis en place permettent de se concentrer sur l’écriture du contenu du site.

Caractéristiques
Facilité de déploiement : Toute application capable de lire un fichier sur son filesystem et de comprendre le protocole HTTP pour honorer les headers présents dans les requêtes qu’elle reçoit, peut servir un site statique.
Simplicité technologique : Les outils de développement web deviennent de plus en plus sophistiqués. De nombreux outils (serveur, base de donnée, gestionnaire de paquets, …) sont nécessaires avant de pouvoir déployer et il n’est pas rare d’avoir besoin de plusieurs jours avant qu’un projet puisse vraiment démarrer. Concernant les sites statiques, un éditeur de texte et un navigateur web suffisent pour se lancer.
Des possibilités en expansion : L’outillage pour développer des sites statiques a évolué, notamment avec l’apparition des générateurs tels que Jekyll ou Gatsby. Ces outils simplifient grandement le développement de sites statiques en nous épargnant l’écriture laborieuse de pages HTML, pour se concentrer sur le contenu.
Référencement naturel : Les sites statiques utilisent les technologies standards du web, les robots d’indexation n’ont donc aucun mal à les parcourir ce qui simplifie le référencement.
Limitations
Gestion d’état limitée : C’est ce qui distingue une SPA d’un site statique. Le seul état que peut gérer un site statique est un état visuel local, par exemple pour l’apparition d’une pop-up.
Des cas d’utilisations bornés : Le contenu d’un site statique est par définition servi tel qu’il est présent sur le serveur, sans personnalisation ni dynamisme.
Conclusion
Bien que les sites statiques paraissent archaïques, ils restent un choix pertinent dans de nombreuses situations, et ne doivent certainement pas être mis à l’écart sans analyse. Avant de partir sur des architectures plus versatiles mais surtout plus coûteuses, le développeur pragmatique se doit de se demander si un simple site statique ne suffirait pas. Enfin, même si un site a des besoins de gestion d’état ou de traitement nécessitant du code serveur dédié, certaines pages pourront être développées en statique, comme la page de maintenance servie lorsque le serveur est indisponible.
Néanmoins pour des besoins plus poussés, et afin d’améliorer le dynamisme de son site, de nouveaux patterns d’architecture ont vu le jour, que nous étudierons dans les prochains articles.