À la découverte des architectures du front (2/4) Les Multiple Page Applications.
L’objectif de cette suite d’articles (sites statiques, MPA, SPA et applications universelles) est de faire le point sur les différentes architectures front-end. Pour cela, nous analyserons leur fonctionnement, avantages et inconvénients, ainsi que les besoins qui les ont fait émerger au fil du temps.
Comprendre l’historique de ces architectures permet de prendre de meilleures décisions lors du développement d’une nouvelle application.
Historique
Les Multiple Page Applications (MPA) sont en production depuis les années 90 et sont encore couramment utilisées de nos jours. Elles sont apparues avec le besoin de pages avec du contenu dynamique, et l’apparition de sites comprenant des dizaines voire centaines de pages. En effet, jusqu’à présent, il était nécessaire d’écrire et de stocker un exemplaire de chaque page sur le serveur, alors que les MPAs permettent la réutilisation de templates génériques complétés à la volée par le serveur (par exemple, template de page produit pour un site de e commerce).
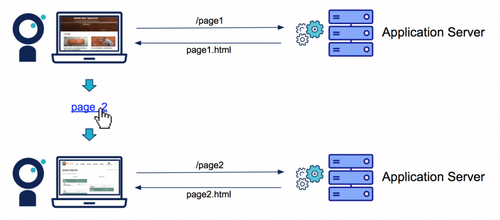
Cinématique

- l’utilisateur demande la page “/page1”
- le serveur récupère les données et alimente le template de la page
- le serveur répond la page complète.
- le navigateur télécharge les assets demandés : JavaScript, CSS, images
- lorsque l’utilisateur demande une nouvelle page, le processus reprend à la 2e étape
Description
Les MPAs permettent de générer des pages web côté serveur (Java, PHP, ou Python par exemple) grâce à des templates. Ceux-ci sont remplis à la demande (lors d’une requête client) avec des données récupérées dans l’application elle-même ou auprès d’applications tierces.
Pour assurer la robustesse de telles applications, il faut surveiller la charge et le dimensionnement du serveur de rendu, afin qu’il ne devienne pas le goulot d’étranglement du site web dans son ensemble.
Cas d’utilisation type
Au moment de son apparition, les sites empruntant ce pattern d’architecture ont plusieurs pages similaires et des templates de pages qui se dessinent. Les sites de e-commerce proposant une certaine quantité de produit peuvent donc facilement générer plusieurs pages similaires sans créer autant de page html à la main.
De plus, les pages pouvant être générés dans le serveur qui l’héberge, les robots d’indexation n’ont aucun mal à collecter les ressources disponibles dans chacune d'elles. Ce qui est d’autant plus préférable pour des sites où les ressources font sa valeur ( articles de presse par exemple). Une facilité qui se perdra avec l’apparition des Single Page Applications.
L'interactivité de la page serait limitée. À l’âge d’or de la MPA, celle-ci était gérée par des morceaux de javascript dans le fichier html entouré par la balise <script>. Ce code peut s’avérer difficilement testable car placé au sein du langage de balisage.
Pour finir, les MPAs peuvent également être privilégiées si l’équipe de développement est plus à l’aise avec les langages de programmation orientés back, surtout si l’application reste légère en termes de fonctionnalités, ce qui peut éviter la multiplication des technologies utilisées sur le projet.
Caractéristiques
Search Engine Optimization (SEO) : Étant donné que les pages sont renvoyées par le serveur avec tout le contenu qui va être affiché dans le navigateur, elles peuvent très facilement être analysées par les robots d’indexation. Ce qui donne d'excellents scores au niveau du SEO.
Gestion d’état unique : L’état représente l’ensemble des données, actions et interactions qui ont eu lieu dans l’application. Il n’y a pas de gestion d’état côté client dans une MPA, contrairement à une Single Page Application. Il n’y a qu’un seul et unique état qui est géré côté serveur, donc plus facile à concevoir et à maintenir.
Popularité des langages back-end: Les compétences en langages de développement back-end sont répandues. De plus, le développement avec des langages back-end est bien outillé, que ce soit au niveau des frameworks, IDEs et des tests.
Limitations
Rafraîchissement systématique : Chaque navigation entraîne le rechargement complet de la page, ce qui peut impacter l’expérience utilisateur (lenteur éventuelle et manque de fluidité). Différentes technologies se sont par la suite succédées afin de pallier à ce problème. Nous pouvons citer JSF et GWT qui sont des technologies hybrides entre Java et JavaScript.
Difficultés de maintenance et testabilité du front : Il est difficile d’apporter une expérience riche à l’utilisateur sans introduire du code purement client au risque de complexifier l’application. Le code client se retrouve intégré au template, et interagit souvent directement avec le DOM. La structure devient alors difficilement maintenable et testable.
Complexité d’infrastructure : L’administration d’un serveur d’application demande plus d’attention que l’administration d’un serveur statique. De plus, pour une expérience utilisateur fluide, il faudra utiliser différentes stratégies d’optimisations tels que cache, CDN, ...
Risque de couplage fort entre affichage et logique métier : Avec une application front réalisée dans un langage back, la tentation est grande d’introduire un couplage fort entre le code métier et le code d’affichage, ce qui aboutirait à une application monolithique difficile à maintenir. L’exemple le plus courant serait celui d’un serveur de rendu qui irait directement piocher ses données en base de données sans passer par une API.
Conclusion
Les Multiple Page Applications répondent donc bien au besoin grandissant de sites dynamiques, et leur fonctionnement reste similaire à un site statique du point de vue du navigateur. Néanmoins, la tentation d’enrichir (et donc de complexifier) le front est forte, alors que sa testabilité est faible. Pour respecter le partage des responsabilités, et simplifier la maintenabilité et la testabilité de l’application, les MPAs montrent des signes de faiblesse. Avec l’accélération du JavaScript dans les navigateurs, et l’apparition de AJAX permettant la transmission de données de façon asynchrone, l’idée de gérer le front à part dans une appli entièrement en JS apparaît et donne naissance aux SPAs.