Frameworks front-end, talking about a revolution?
DotJS, meetup majeur du monde Javascript a eu lieu en novembre dernier à Paris et nous avons eu droit à un florilège de ce qui se fait de mieux en qualité de speakers.
L’ensemble des sujets abordés étaient globalement intéressant même s'il est à regretter l’absence de mise en application pratique des différents sujets qui aurait permis de quitter la conférence avec des idées concrètes à utiliser sur ses propres projets.
Le fait le plus marquant fût pour ma part l’absence d’AngularJS, sujet jamais abordé ni même effleuré. Quand on a passé ses deux dernières années à s’y intéresser, il y a de quoi être dubitatif. Comment le framework le plus tendance du marché a t-il pu être snobé de la conférence, encore plus au moment où son actualité est des plus débattues dans le monde du développement web?
On pourrait penser à une omerta technologique par la communauté, ayant eu pour mot d’ordre de ne pas parler de ce qui est populaire... Mais essayons de rester rationnel!
The end of the front as we know it?
Il est clair que les bouleversements à venir pour le framework ont eu pour effet de braquer une bonne partie de ses utilisateurs, pointant du doigt des choix technologiques arbitraires et rendant toute compatibilité avec la version actuelle très difficile. L'équipe d'Angular ne propose pas non plus de réelles garanties sur son avenir et le développement de la nouvelle mouture semble faire aussi débat en interne, la dernière turbulence en date étant le départ de Rob Eisenberg du projet.
L'intervention de Julien Lecomte lors de dotJS apporta des pistes de réflexions pouvant permettre de comprendre le virage que prend aujourd'hui Angular et d'entrevoir le paysage technologique en train de se dessiner.
Il nous présenta l’état des lieux de YUI, framework front-end maison de Yahoo dont les futurs développements ont été suspendus afin de rendre possible une refonte complète.
“Many developpers today look at large javascript librairies as walled gardens they don’t want to be locked into”
La raison selon lui : l’apparition des nouveaux packages managers comme npm ou bower ont permis l’éclosion et l’explosion d’un nouvel éco-système tierce et open-source, rendant le web beaucoup plus modulaire, avec des outils de plus en plus spécialisés et pouvant se compléter les uns les autres.
En pratique, cela a poussé YUI à opérer une mutation. Le futur du projet s’axera autour de 2 idées :
- s’aligner au maximum au standard ES6, être native et éviter les surcouches.
- se baser sur ReactJs pour créer les components isomorphes du framework
Il est à première vue assez curieux qu'un groupe renommé comme Yahoo revoit de manière si radicale son positionnement.
La transformation de YUI exprime avant tout l’impasse dans laquelle tombe beaucoup de développements et de développeurs en mettant tous leurs oeufs dans le même panier en orientant leur choix vers des technologies en silo. Le problème auquel fait face YUI aujourd'hui s'applique également aux frameworks de type Angular ou Ember. Les applications développées grâce à ces outils se retrouvent cloisonnées à utiliser des plugins ou librairies seulement disponibles pour un éco-système particulier, créant un environnement opaque aux autres services.
Aujourd'hui par exemple, quel avenir pour les modules développés pour Angular 1.x? Depuis l'annonce de Angular 2, ces projets ont-il aussi par conséquent signé leur arrêt de mort ?
Les questions que posent aujourd’hui Google sur le devenir de son framework phare ont fait naître un mécontentement croissant de la communauté envers ces solutions ‘tout en un’. Les développeurs et décideurs cherchent ainsi à se tourner de plus en plus vers des solutions agnostiques, afin de limiter la dépendance de leur projet à un outil unique et ainsi éviter de devoir régulièrement revoir la strate technique de leur projet.
La ‘modularisation du web’ semble être alors une réponse à cette problèmatique, véritable nouvel eldorado du développement front-end, bien représenté par la dynamique autour des web components.
Les web components : more than another brick in the DOM

Le projet est composé d’un groupe de technologies (Shadow DOM, HTML templates, Custom elements, HTML import) ayant pour but de rendre possible la création d'interfaces web riches en utilisant des balises et du CSS ordinaire.
L’idée sous-jacente est de permettre la création et la réutilisation de composants pouvant facilement intéragir les uns avec les autres grâce à une standardisation faisant du DOM un environnement normalisé et beaucoup plus 'vivable' qu'il ne l'est aujourd'hui.
L'idée de modules prend alors tout son sens, nous pouvons alors imaginer une application mixant des éléments venant de différentes sources (et marchant parfaitement!)
Ces outils sont en train de révolutionner la manière de gérer le DOM et la composante View des applications web.
Toujours dans l’idée d'avoir plus de modularité et de flexibilité, un autre mouvement est en train de changer la manière d'appréhender le développement web, remettant en question le découplage front/back auquel nous sommes aujourd'hui habitué.
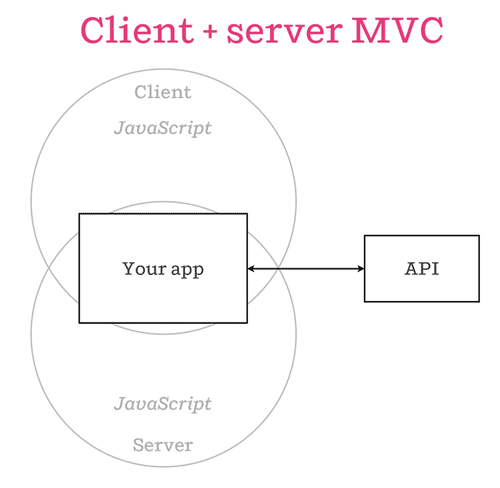
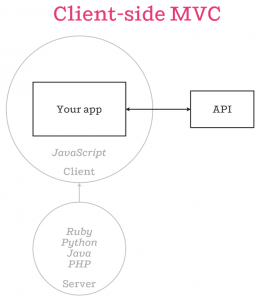
Javascript isomorphe: the power of equality
Pour illustrer ce paragraphe, prenons l'exemple de l'envoi d'information d'un formulaire.

La même procédure de validation (champs obligatoires, nombre de caractères, type de données, etc.) doit se faire deux fois : la première, côté front, avant l’envoi du formulaire au serveur et la seconde, au niveau de l’API, à la réception. Il est alors assez facile de comprendre que par nature, séparer front et back soulève un problème coûteux : il n’est pas possible de mutualiser le développement.
Bien qu'il reste recommandé de découpler les développements front et back, l'utilisation de Node.js en serveur back-end a permis l'utilisation de Javascript comme langage unique de développement sur l'ensemble de la stack, rendant possible l'unification des deux mondes autour de l'utilisation de librairies uniques.
La frontière front/back n'aura peut être à terme plus de sens et le développement web deviendra peut être un environnement standardisé autour de l'incontournable Javascript.
Des projets poussent aujourd'hui cette idée : Underscore.js est utilisable uniformément en front et en back, des outils comme Browserify permettent de transformer facilement les modules npm afin qu'ils puissent être exploitables par le navigateur.
Handlebars (pour le templating), Director (pour le routing) ou SuperAgent (pour les requêtes HTTP) sont d'autres exemples concrétisant cette volonté, l'ensemble orchestré par des frameworks tel que Meteor ou Rendr.
Ainsi il n'existera peut être plus à terme de framework à tout faire mais plutôt une boîte à outils spécialisés, utilisables aussi bien en front et en back et compatibles les uns avec les autres.
L'idée maîtresse de cette mise en oeuvre est de faire de npm le coeur du monde javascript, mettant à disposition des modules isomorphes.
AngularJS: still loving you
Les concepts présentés dans cet article font seulement leurs premiers pas et n'ont pas encore passé la rude épreuve du monde de l'entreprise (en France, Node.js est encore très minoritaire dans le monde des serveurs back-end et l'expertise sur ces nouvelles technologies est encore très limité)
Tout comme les EJB dans le monde Java, cet oasis expérimental peut s'avérer être un mirage une fois arrivé le temps de sa mise en pratique.
Le positionnement de l'équipe d’Angular a suscité beaucoup de ressentiment et l’avenir du framework est aujourd'hui assez flou. Le mécontentement de la communauté exprime aussi d'une certaine manière son attachement au framework et il serait très prématuré de prononcer un avis définitif sur le devenir de la version actuelle.
Angular a permis à beaucoup de faire le pas vers les framework front-end et reste une solution intéressante et surtout concrète pour une large majorité de projets. Ses limitations et problèmes conceptuels ne s'adressent pour l'instant qu'à une population d'experts voulant affiner leur processus de développement.
Sources:
- http://nerds.airbnb.com/isomorphic-javascript-future-web-apps/
- http://themetaq.com/articles/the-pros-and-cons-of-using-a-front-end-framework
- https://medium.com/este-js-framework/whats-wrong-with-angular-js-97b0a787f903
- http://yahooeng.tumblr.com/post/96098168666/important-announcement-regarding-yui
- https://divshot.com/blog/web-components/web-components-are-revolutionary/