Pattern UI : Les Headers et footers XXL dans le webdesign
Les tendances du webdesign ont évolué très rapidement ces dernières années. Parmi celles-ci, on trouve des headers (les hauts de page) très imposants et des footers (les bas de pages) king size !
Ces deux éléments sont devenus les clés de voute d’un bon webdesign et d’un look&feel efficace …
Cette évolution que l’on observe de plus en plus répond avant tout au besoin d'améliorer l'expérience utilisateur, d’accrocher l’œil et de cultiver un territoire de communication propre à une marque.
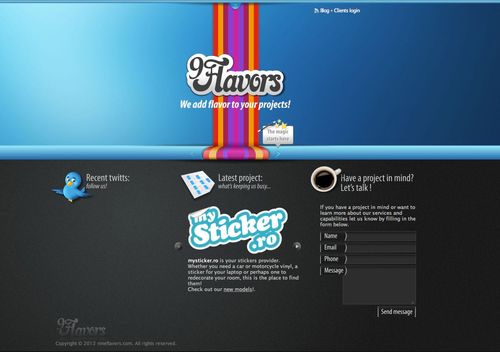
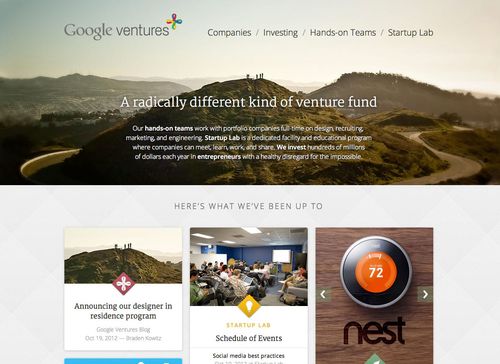
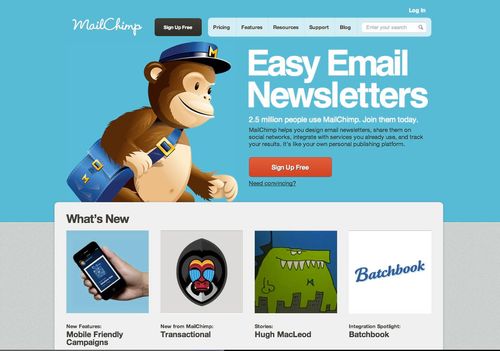
Les headers « KING SIZE » sont partout !
Dans une interface web, le header est le premier élément vu par l’internaute. La tendance d’avoir un header énorme répond avant tout au besoin de capter l’attention et de séduire les utilisateurs.
Désormais, pour améliorer l'expérience utilisateur, optimiser la mémorisation d’un site web et se démarquer de la concurrence, le design d’un header est un élément stratégique.
Le header n’englobe plus uniquement la barre de navigation et le logo. On y intègre également des images vectorielles (mascottes, personnages…) en combinaison avec des webfonts originales (accroches, citations…) pour affirmer l’identité d’un site.
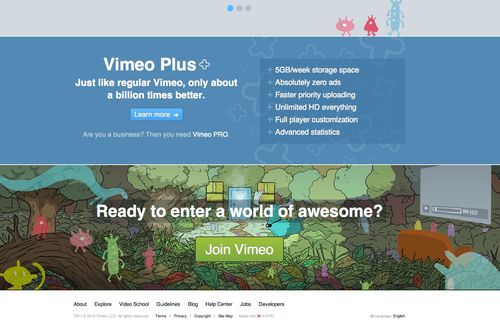
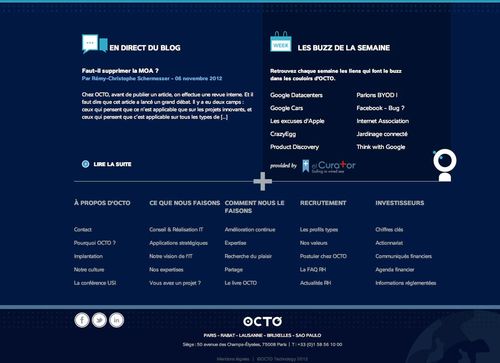
Les footers prennent de l’épaisseur…
Pour les footers, la tendance a également bien évolué ces dernières années. Les grands « pied de page » sont partout ! Finie l’époque des footers à 50 pixels avec pour seul contenu le copyright et les mentions légales.
Place désormais à de longs footers de plus de 300-400 px avec un contenu plus riche (newsletter, liens sociaux, plan du site, listes des catégories…) et un design très travaillé aux couleurs qui contrastent avec la dominante globale du reste du site ou encore avec des illustrations pour donner plus de sens…
Les avantages
Un header très présent, avec un logo et un message XXL permet :
- de renforcer l’identité d’une marque,
- d'optimiser le look& feel d’une page d’accueil,
- d'optimiser la mémorisation et le positionnement d'une marque.
Un footer design et au contenu étoffé permet :
- d’obtenir un meilleur référencement,
- d'améliorer l'expérience utilisateur,
- de renforcer l’identité d'une marque.
Les inconvénients
Le temps de chargement d’une page peut être ralenti si les contenus du header ou du footer sont trop lourds.
Enfin, pour conserver une bonne expérience utilisateur, il faut veiller à ce que les fonctionnalités principales soient toujours accessibles directement et sans barre de défilement.