1er mai 2013 - De nouvelles restrictions sur la validation des applications iOS
Souvent nous lisons des articles sur des applications iPhone/iPad qui ont été rejetées par la validation Apple.
Cependant la qualité des applications sur l'AppStore est possible grâce à ce système mis en place. En effet, une application iOS ne peut pas être déposée sur l'AppStore sans qu'Apple vérifie l'état de l'application, la teste et enfin la valide avant de la rendre publique sur son store.
Les règles imposées par Apple sont en perpétuelle évolution et le 1er mai de nouvelles restrictions vont apparaître sur ce processus de validation.
Désormais une application qui ne sera pas compatible iPhone 5 et qui ne gérera pas les écrans retina, se verra refuser par Apple.
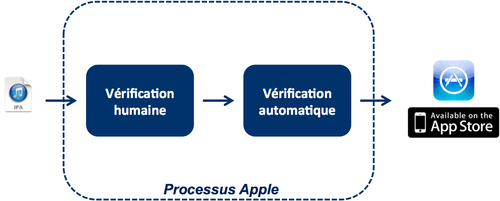
La validation Apple
Malheureusement le processus d'Apple n'est pas connu. Nous savons que l'application est vérifiée :
- Par des humains afin de s'assurer du contenu présent dans l'application
- Par des outils afin de s'assurer de la qualité et de la sécurité de l'application
De nombreuses règles sont à respecter afin que son application puisse être validée et disponible au téléchargement sur l'AppStore. Nous avons par exemple une vérification sur:
- Les éléments graphiques de l'application
- Les données affichées sur l'AppStore qui doivent respecter certains critères
- Comment la géolocalisation est utilisée ?
- Comment les notifications push sont utilisées ?
- La gestion des médias
- L'interface utilisateur qui doit vérifier les guidelines Apple
- ...
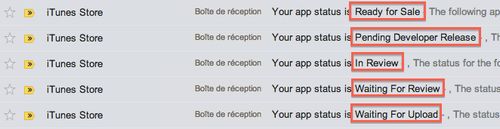
Tous les développeurs iOS qui ont déposé des applications sur l'AppStore ont eu le droit à cette série d'emails d'iTunesConnect nous informant du status de notre application, de cette attente stressante et de la réussite (ou non) du processus de validation.
Pourquoi Apple est amené à valider les applications ?
Apple souhaite valider les applications :
- puisque de nombreux enfants téléchargent des applications (même s'il existe un système de contrôle parental)
- afin de s'assurer que l'application apporte quelque chose d'utile aux utilisateurs
- pour contrôler le contenu de l'application
- pour vérifier la qualité et la sécurité de l'application
De nouvelles restrictions sur le support retina et iPhone 5
En septembre 2012 iOS 6 est sorti avec l'iPhone 5, ce nouvel iPhone a entrainé une rupture sur la gestion des tailles d'écrans sur iOS.
Pour rappel :
iPhone, iPhone 3G, iPhone 3GS :
Ecran : 480 × 320 px - 3,5 pouces
iPhone 4, iPhone 4S :
Ecran : 960 × 640 px - 3,5 pouces (retina)
iPhone 5
Ecran : 1136 × 640 px - 4 pouces (retina)
iPad, iPad 2
Ecran : 1 024 × 768 px - 9,7 pouces
iPad 3, iPad 4
Ecran : 2 048 × 1 536 px - 9,7 pouces (retina)
L'arrivée du retina sur iPhone ou iPad a apportée un meilleur rendu des designs sur les appareils sans vraiment apporter de contrainte sur les développements. En effet, il suffisait simplement d'intégrer dans l'application des images de résolution double afin de garantir un rendu optimal sur les écrans. Cependant avec l'iPhone 5, il s'agit de quelque chose de complètement différent puisque cette nouvelle résolution ajoute 88px de plus sur la hauteur d'un iPhone.
Au début il y avait 2 choix possibles :
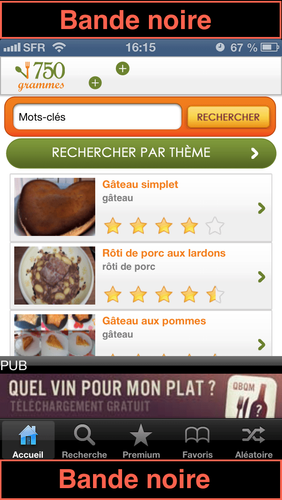
- Laisser son application comme elle était, et ainsi se retrouver avec deux barres noires en haut et en bas de l'écran
- Rendre son application compatible iPhone 5 en retravaillant l'ensemble des vues de son application
Exemple de l'application 750grammes, où l'on a toujours sur l'iPhone 5 deux bandes noires en haut et en bas de l'application.
A l'heure actuelle, beaucoup d'applications ont fait le chemin pour se rendre compatibles iPhone 5. Ce qui est très intéressant, c'est la forte demande venant des utilisateurs eux-mêmes. En effet, les mois qui ont suivi l'arrivée de ce nouvel iPhone, ont engendré dans les commentaires des différentes applications, des demandes directes des utilisateurs qui souhaitaient avoir cette compatibilité.
Exemple d'une application iOS où les utilisateurs sont demandeurs

A partir du 1er mai il n'y aura qu'un seul choix possible : celui de rendre son application compatible. Toutes les applications qui ne seront pas compatibles, seront rejetées par le processus de validation d'Apple.
En effet, Apple vient d'annoncer que toutes les nouvelles applications ou mises à jour d'applications devront supporter :
- les écrans retina
- l'iPhone 5 ==> les applications vont devoir désormais s'adapter au 4 pouces et ne pourrons plus être affichées avec des bandes noires
Qu'est ce que cela veut dire pour mon application ?
Tout simplement qu'à partir de mai, mon application doit fonctionner correctement sur des écrans retina et s'afficher comme il faut sur un écran d'iPhone 5.
Apple décrit dans ses guidelines comment l'application doit s'adapter à cette nouvelle résolution. Il recommande d'afficher du contenu supplémentaire et bien entendu de ne pas se servir de cette nouvelle zone pour ajouter de nouveaux contrôles ou encore des bannières de publicité.
5 grands principes à suivre selon Apple :
- Afficher plus de contenu lorsque cela est possible (par exemple lorsque l'utilisateur est amené à scroller sur une UITableView ou une UIScrollView)
- Etirer les zones de saisies des utilisateurs (par exemple dans l'application mail, l'iPhone 5 offre plus de place sur le contenu du mail)
- Ecarter les différents éléments graphiques afin de remplir tout l'espace disponible
- Recentrer à l'écran les éléments imposants
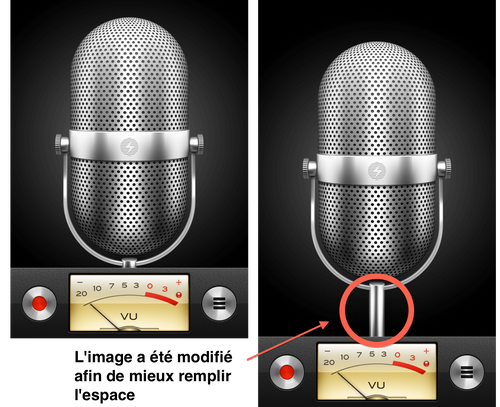
- Modifier le design des composants
Exemple de l'application Voice Memos d'Apple où l'image a été modifié pour le 4 pouces (à gauche sur iPhone4S, à droite sur iPhone 5)
Un exemple de ce qu'aurait pu être l'application sur iPhone 5 si Apple n'avait pas adapté le design
Conclusion
En guise de conclusion il est important de retenir que si vous étiez entrain de réaliser une application iOS non-compatible iPhone 5, vous avez jusqu'au 31 avril pour la publier sur le store. Après cette date il ne sera plus possible de fournir des applications non compatibles. Ainsi nous vous conseillons dès aujourd'hui d'inclure dans vos développements cette évolution qui va devenir obligatoire si vous souhaitez faire vivre votre application sur l'AppStore.