Pattern UI : Principes d’organisation visuelle au sein d’un formulaire
Les formulaires sont les objets les plus représentés dans les sites applicatifs (applications métiers, sites e-commerce, etc…). Tout a été dit sur le sujet et pour cause, on en croise tous les jours.
Les utilisateurs continuent pourtant de s’arracher les cheveux dans leurs tâches quotidiennes de saisie de contenu ou encore lors d’un achat en ligne ou la création d’un compte : « je perds du temps », « ahhh, non… j’ai perdu toutes mes données », « je n’arrive pas à valider, les chiffres de l’image sont illisibles… », « pourquoi, me demande-t-on mon n° de mobile??? »
Afin d’apporter de la joie et soulager nos utilisateurs dans la réalisation de leurs tâches, voici les patterns et anti-patterns UI à suivre lors de la conception d’un formulaire.
Description du pattern d'organisation visuelle
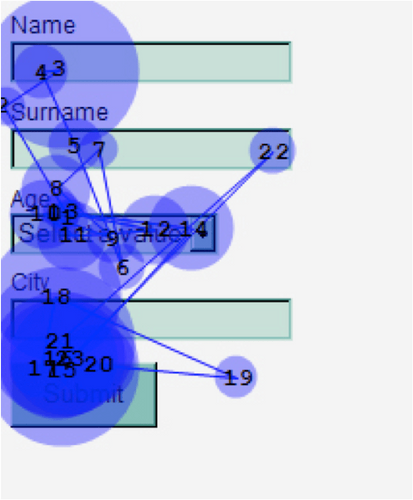
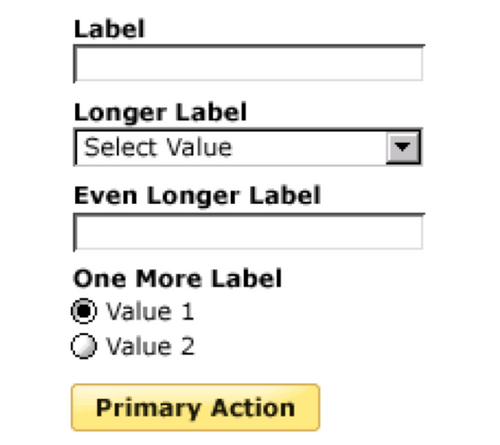
L’organisation la plus lisible est l’organisation verticale des libellés et des champs de saisie. Ce mode d’alignement protège davantage l’utilisateur contre les erreurs.
Cas d’usage : pour les formulaires courts dont l’utilisation est occasionnelle.
- Les libellés sont justifiés à gauche et positionnés au dessus des champs de saisie.
- Le déplacement par tabulation respecte la séquence visuelle.

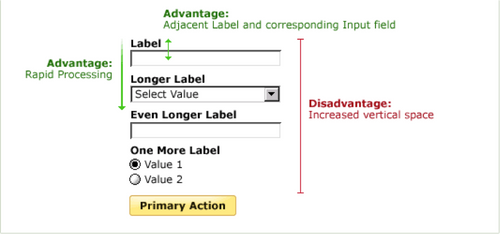
Avantages
La proximité des libellés et des champs de saisie protège l’utilisateur contre les erreurs et accélère la saisie au clavier

Cet alignement optimal décrit par Luke WROBLEWSKI a été appuyé par les tests eye tracking menés par Matteo Penzo : l’utilisateur perçoit le libellé et champ avec un seul mouvement oculaire --> rapidité optimale
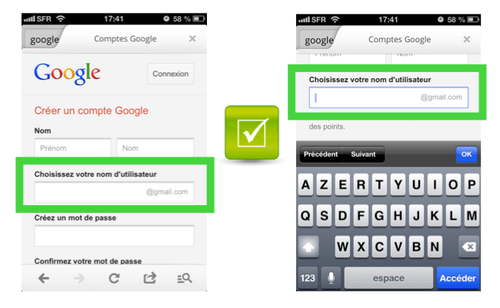
Sur mobile, les libellés restent visibles à l'écran, lorsqu'ils sont au dessus des champs :
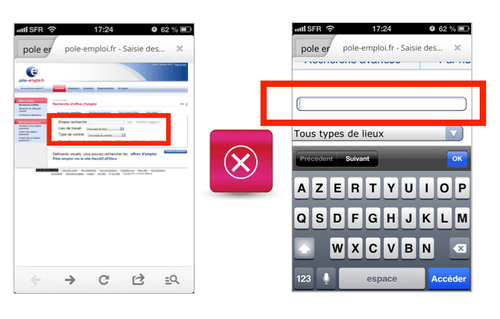
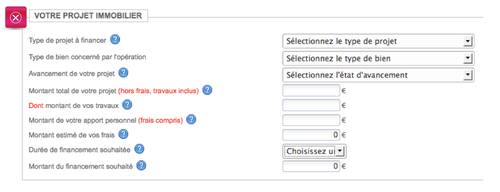
Sur mobile, la saisie des données dans le formulaire de pole-emploi.fr est gênée par la "disparition" des libellés à l'écran :
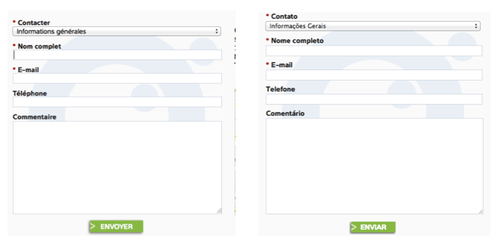
En cas de multilinguisme, l’espace consacré aux libellés est moins contraint :
Alternative
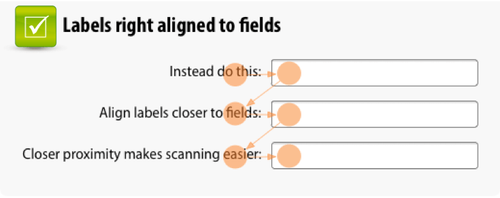
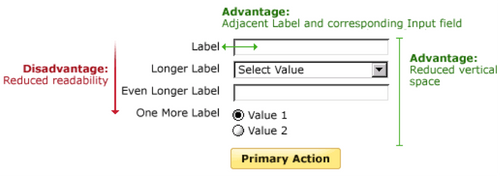
L’organisation la plus efficace en terme de saisie est l’organisation horizontale des libellés et des champs de saisie. Ce mode d’alignement est particulièrement adapté en cas d’espace limité.
Cas d’usage : pour les formulaires longs dont l’utilisation est intensive et quotidienne. A privilégier pour les applications professionnelles.
- Libellés alignés sur la droite
- Champs de saisie, listes déroulantes, radio boutons et cases à cocher alignés sur la gauche

Chez qui ça fonctionne
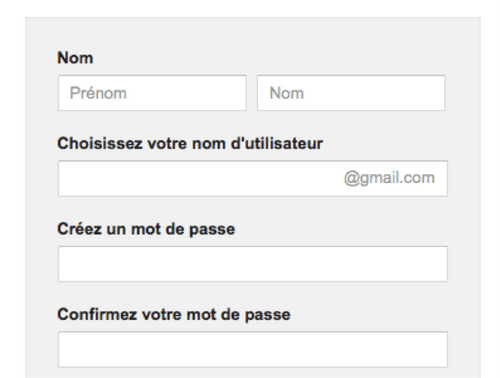
Chez Google : formulaire court
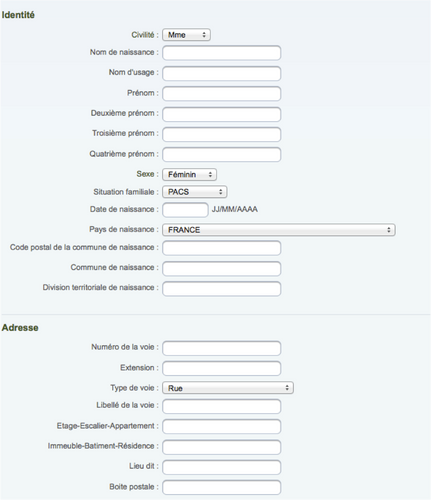
Chez mon.service-public : formulaire long
Lorsque le formulaire est trop long, préférer la pagination du formulaire.
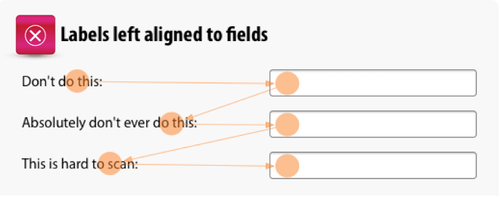
Antipattern
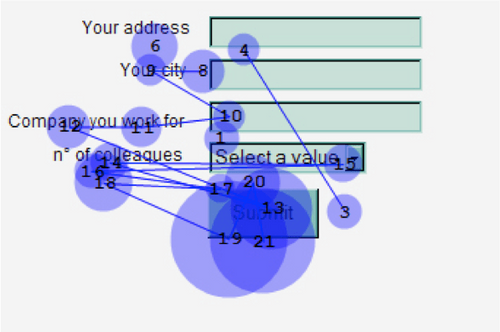
les libellés alignés sur la gauche peuvent être distants des champs de saisie. Cette disposition va à l’encontre de la loi de proximité décrite dans la théorie de la forme (Gestalttheorie).
Les mouvements oculaires sont alors importants et les erreurs de parallaxe sont à craindre.
Sources
Best practices for WEB form design – Luke WROBLEWSKI
Ergonomie des interfaces - Jean François NOGIER
Théorie de la forme (Gestalttheorie) - W. Köhler, Psychologie de la forme
Norme NF EN ISO 9241-14 (1998). Exigences ergonomiques pour travail de bureau avec terminaux à écrans de visualisation.
http://www.uxmatters.com/mt/archives/2006/07/label-placement-in-forms.php
http://uxmovement.com/forms/form-label-proximity-right-aligned-is-easier-to-scan/