Compte Rendu "Progressive Web Apps" - Conférence Google
Le mardi 29 novembre, a eu lieu un événement Google qui avait pour but de nous présenter en détail le concept de Progressive Web Apps (PWA). Nous vous proposons le compte rendu de cette demi journée.
Les Progressives Web Apps (PWA) sont l’utilisation d’un ensemble de technologies web standardisées (la plus importante étant les Services Workers) qui permettent d’étendre les usages du web pour les rapprocher de ceux des applications natives (performance, hors-ligne / faible connexion, push notifications, icon de l'application, API du device, ...).
I- Progressive Web Apps keynote: what, why and how
La présentation commence en nous rappelant un article de The Wired de 2010 qui enterre le web au profit des applications natives. Depuis, le web a bien évolué et The Wired a mis de l’eau dans son vin.
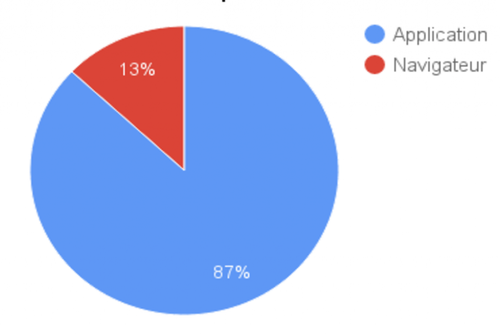
Aujourd’hui, le constat est le suivant : le temps passé sur internet grâce à un smartphone est réparti entre 87% sur des applications contre seulement 13% pour l’utilisation d’un navigateur. Cependant, il s’avère que 80% du temps passé l’est dans seulement 3 applications, de plus, les utilisateurs consultent en moyenne une centaine de site différents par mois alors qu’ils n’installent en moyenne aucune app au cours de ce même mois.

Les applications natives ont l’avantage d’être directement accessibles, de démarrer facilement, de pouvoir se synchroniser en arrière plan, d’avoir de meilleures performances, un accès plus étendu aux API du téléphone…
C’est là qu’entrent en jeux les Progressives Web Apps! Les PWA sont un ensemble de technologies standardisées du web (W3C) qui, mises à contribution ensemble, permettent d’avoir une application web très proche de ce que propose une application native.
Pour qu’une application web soit considérée comme une PWA il faut qu’elle ait ces caractéristiques :
- Elle doit être responsive pour s’adapter à tous les devices et progressive de façon à avoir une application qui exploite tout le potentiel des derniers navigateurs tout en fonctionnant correctement avec des navigateurs plus anciens.
- Elle doit être indépendante du réseau : elle doit pouvoir fonctionner en hors-ligne et même en lie-fi (vous savez quand vous voyez une barre de réseau mais qu’en fait vous n’avez pas de réseau du tout !). Techniquement il s’agit de mettre en place une stratégie de cache sur le navigateur grâce aux services workers (cf Service Workers for Instant and Offline Experiences).
- Be safe : une application mobile ne peut être considérée comme une PWA que si elle est en HTTPS (cf Securing the Foundation with HTTPS)
- Discoverable : on peut la trouver dans un moteur de recherche (c'est un site web)
- Instant load, smooth navigation : tout comme les applications natives, les interfaces doivent être pensées mobile first et être légères pour plus de performance.
- Linkable : accessible via une URL (un site web quoi)
- Re-engageable : le réengagement (réutilisation) peut être amélioré grâce à des fonctionnalités récentes du web comme les push notifications dans le navigateur et le “add to home screen” qui lui permet de s’afficher comme une application native (cf : Deep Engagement: Installable apps and Push Notifications)
- App Like : possibilité d’ajouter une icône sur la page d’accueil, mode plein écran (on n’a pas l’impression d’être dans un browser), orientation, image de démarrage, app shell model (cf : Deep Engagement: Installable apps and Push Notifications)
On finit la keynote par quelques use cases :
- Lyft qui a fait une PWA (auparavant ils avaient uniquement des applications mobiles) a vu la taille de son application passer de 17 mb (android et 75 mb ios) à moins de 1mb en PWA installé. Ils ont un taux d’utilisation cinq fois supérieur à leurs attentes
- Flipkart, site de e-commerce important indien, a vu le taux de conversion de son site augmenter de 70% pour les utilisateurs qui reviennent depuis l’icône. L’audience cible était les utilisateurs avec réseau 2g (la majorité en Inde) et dont la data coûte cher.
- Alibaba : avec le “add to home screen” les utilisateurs web reviennent quatre fois plus, le taux de conversion sur leur application mobile a progressé de 76% après le passage en PWA
II- Service Workers for Instant and Offline Experiences
La deuxième présentation rentrait plus en détail dans la technologie des Services Workers (SW).
Les SW sont la pierre angulaire des Progressive Web Apps. Il s’agit d’un proxy (entre l’application et le réseau) qui s’enregistre depuis son navigateur web et qui va tourner en tâche de fond (sur le poste client donc) mais dans un thread javascript séparé de l’application. Le SW permet de contrôler absolument toutes les requêtes réseaux de l’application et d’agir dessus comme bon lui semble.
Une des utilisations pratiques des SW est donc de pouvoir gérer de façon très fine le cache client. Il ne s’agit pas du cache HTTP (qui de toute façon fait une requête réseau pour valider le cache et ne peut donc fonctionner pour du hors-ligne) mais bien d’un cache applicatif. C’est ça qui va nous permettre de pouvoir fonctionner en hors-ligne ou en connexion dégradée. La gestion du cache est à la main du développeur qui peut alors définir la meilleure stratégie selon ses objectifs (cache first / generic fallback / …). Il est alors tout à fait possible d’avoir une synchronisation en tâche de fond lorsqu’il y a du réseau pour avoir du contenu hors-ligne par la suite.
Un des gros avantages des SW est qu’ils fonctionnent dans un thread séparé, il n’y a donc pas besoin d’avoir l’onglet de l’application ouvert pour qu’il fonctionne. De plus, il s’agit d’une architecture événementielle, le SW ne prend donc pas de ressources systèmes tant qu’il n’est pas réveillé.
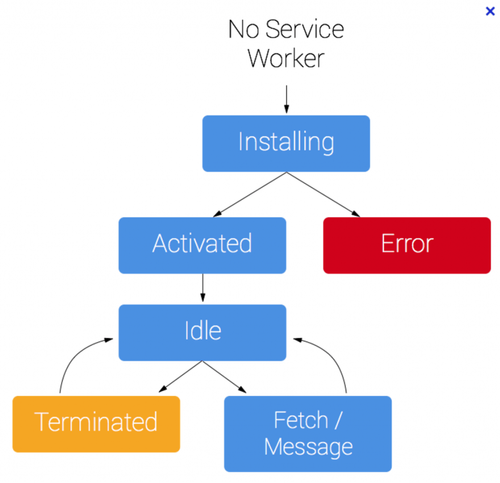
Google developers : Service Worker lyfe cycle
A savoir :
- Les Services Workers ne sont pas implémentés sur Safari (mais ça viendra un jour et ça n'empêchera pas le site de fonctionner sur safari car le SW n’est qu’un proxy).
- Le premier chargement se fera via le réseau (car le SW n’est pas encore installé).
- Les SW sont gérables dans les devtools de Chrome et Firefox.
- Les SW fonctionnent grâce à un mode réactif et ne tournent donc pas en tâche de fond. La batterie ne s’en voit pas impactée. Une fois la tâche terminée, le SW passe en mode “repos”.
Comme le SW agit comme un proxy entre l’application et le réseau, il doit impérativement fonctionner en HTTPS.
III- Securing the Foundation with HTTPS
Cette présentation avait pour objectif de nous convaincre (si cela n’était pas encore fait) des bienfaits et même de la nécessité d’avoir une application qui communique en HTTPS.
HTTPS permet de s’assurer de l’identité du serveur avec lequel on communique, d’assurer la confidentialité de la communication et l’intégrité des messages qui transitent.
Le speaker propose alors de démonter les arguments qui peuvent survenir contre la mise en place de HTTPS :
- “J_e n’en ai pas besoin_” : Si ! La plupart des API web en ont besoin (géolocalisation, service worker, web payment api, …) et certaines API qui n’en ont aujourd’hui pas besoin vont bientôt évoluer pour être HTTPS only
- “Ca dégrade les performances” : Il y a effectivement un temps de requête qui s’allonge avec la redirection HTTP => HTTPS, le tls handshake puis la requête en question. Cependant, il existe un certain nombre d’optimisations qui permettent de réduire très fortement ce coût en temps : tls false start, tls session resumption. De plus, la norme HTTP/2 qui offre des avantages de performances (multiplexing, serveur push) n’est accessible qu’en SSL.
- “C’est cher” : Pour des certifications simples, on peut passer par let’s encrypt qui est gratuit. D’autres services existent à des coûts très faibles.
- “Ca ruine mon SEO” : Si on fait mal la gestion HTTP vers HTTPS il peut y avoir des problèmes de ranking, cependant si on fait une redirection 301 et qu’on a une bonne gestion des canonical il n’y aura pas de problème. Être en HTTPS pourrait même être bénéfique en terme de ranking.
- “J’ai des third parties qui ne sont pas en HTTPS” : globalement les acteurs se dirigent vers du HTTPS, mais en effet il arrive encore que beaucoup ne le supportent pas et ils seront alors bloqués en HTTPS ou provoqueront des alertes sur la page (en fonction du navigateur utilisé).
Selon le speaker, HTTP est en voie de devenir obsolète et certains navigateurs, comme Firefox, déprécient les connexions HTTP en alertant leurs utilisateurs qu’ils ne naviguent pas de manière sécurisée avec plus d’insistance que le seul cadenas dans la barre d’adresse.
IV- Deep Engagement: Installable apps and Push Notifications
Cette quatrième présentation de l’après-midi nous remet sur les rails d’une des promesses des Progressive Web Apps : se comporter comme une application mobile.
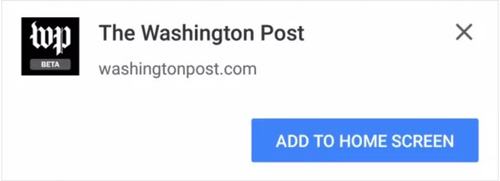
La première étape à franchir est ce qui différencie le plus, pour un utilisateur, un site web d’une application: la présence d’une icône sur la page d’accueil de son téléphone. Une progressive Web App (PWA), si elle remplit quelques critères de paramétrage, peut être installée directement sur le mobile de l’utilisateur avec le reste de ses applications.
Contrairement à une application mobile que l’on trouve sur les stores, les PWA sont installables depuis le navigateur. Pour que cela soit possible il faut que l’application dispose d’un fichier qui va décrire le comportement du site une fois “installé” sur mobile. Ce fichier (manifest.json) permet de déterminer l’icône du site, le nom, l'écran de démarrage, l’orientation, le mode plein écran (sans la barre de recherche), ...
https://developer.chrome.com/extensions/manifest
https://developer.mozilla.org/fr/Apps/Manifeste
{ "name": "Mon application", "description": "Une description courte de l'application", "launch_path": "/", "icons": { "128": "/img/icone-128.png" }, "developer": { "name": "Votre nom ou celle de votre organisation", "url": "http://votre-site-web.org" }, "default_locale": "fr" }
Exemple de manifest.json simple
Si ces conditions sont respectées alors le navigateur va envoyer au moment opportun (pour l’instant quelque chose comme : au-delà de deux minutes de navigation) un prompt à l’utilisateur pour lui proposer d’installer l’application. L’apparition du message peut être contrôlée via le Service Worker.

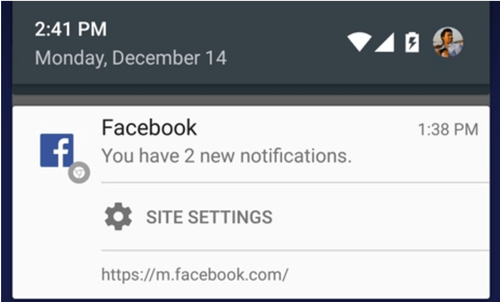
Un autre avantage des applications natives par rapport aux applications web est le réengagement facilité notamment grâce aux notifications. Les services workers, couplés à une nouvelle API de push notification (Push API), permettent de gérer ce problème et de proposer des notifications à l’utilisateur même lorsque le site n’est pas ouvert.

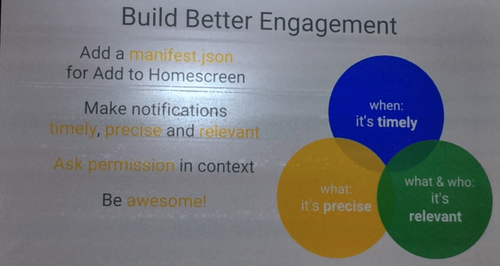
Le speaker fait un aparté sur ce qu’est une bonne notification (parce qu’on est des gens bien et qu’on ne veut pas polluer nos utilisateurs). Il s’agit d’une notification qui arrive au bon moment, qui est précise et pertinente pour l’utilisateur (“est-ce que ça va instantanément parler à l’utilisateur”).
S'ensuit une explication technique sur le “comment” de la gestion de la communication entre le navigateur, le Service Worker et le serveur grâce à la Push API.

V- Tooling for Progressive Web Apps: Lighthouse and More
Il existe un outil d’analyse de site qui permet de donner un score à une application web pour savoir si elle répond bien aux exigences des progressive web apps.
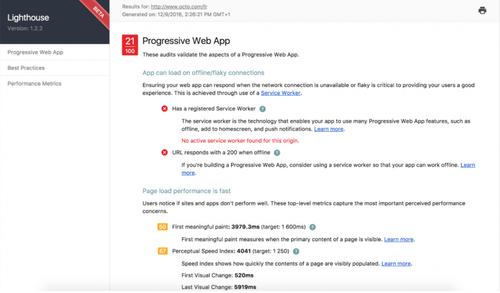
Cet outil s’appelle Lighthouse. Il est disponible en tant que plugin Chrome ou en package NPM ce qui permet de l’intégrer dans sa solution de déploiement continu. A terme il sera directement intégré aux developers tools Chrome.
Au delà de donner un score, Lighthouse analyse point par point les caractéristiques du site testé. On retrouve des choses simples comme “est on en HTTPS”, “y’a t’il un service worker”, “y’a t’il un app manifest”, “est ce qu’on répond en hors-ligne” à des choses plutôt liées aux performances web en général “First meaningful paint”, “Time To Interactive”...

Conclusion
Les Progressives Web Apps sont une nouvelle tentative prometteuse d’améliorer le web pour le rapprocher davantage des applications natives. Contrairement aux initiatives des dernières années pour rapprocher le web du natif (les applications hybrides dans des webview, les générateurs d’applications natives du type React-Native), les PWA sont un ensemble de standards du web (W3C). Ceux-ci offrent aux applications les exploitant une certaine viabilité (attention tout de même, un certain nombre de ces standards sont encore en “working draft”).
Les services workers ont permis l’exploration de nouvelles possibilités pour le web. La gestion fine du cache est probablement leur fonctionnalité la plus intéressante. C’est elle qui ouvre la possibilité d’avoir une expérience utilisateur qui peut-être ressentie comme une application native (fonctionne en hors-ligne ou en basse connexion). De plus, les nouvelles API web, combinées aux services workers, permettent d’avoir un accès aux possibilités réservées jusqu’alors aux applications natives (notification push, accès à la géolocalisation, …).
Même si le support des technologies derrières les PWA est encore restreint (Safari n’a pas encore prévu d’implémenter les services workers) l'aspect “progressif” permet d’avoir une application web fonctionnelle sur les navigateurs qui ne proposent pas encore toutes les API web, tout en étant plus efficaces sur les navigateurs à jour. De plus, un grand nombre de recommandations des PWA sont de bonnes pratiques de performances et de sécurité (HTTPS only - HTTP/2) dont il serait dommage de se priver.