Animation CSS : le guide avec Bourbon.io et Snap.SVG
En Juin 2016, OCTO Technology mettait en ligne sa nouvelle mouture web dédiée au recrutement : rejoins.octo.com.
La plateforme s’adressant à des futurs Octos, aucune restriction de compatibilité navigateur ne nous a été imposée, laissant à l’équipe de création et de développement l’opportunité de proposer des animations dignes de ce nom !
Et comme le partage est une valeur chère à nos équipes, nous avons décidé de vous rédiger une introduction aux animations CSS3, keyframes (et autres joyeusetés), inspirée de nos travaux sur notre site web recrutement.
La page d’accueil animée
S’outiller
Avant de rentrer dans le vif du sujet, passons en revue les principaux outils utilisés dans cet article pour la réalisation d’animations SVG, pas de crainte tous sont gratuits et open source :
Inkscape : souvent présenté comme le Adobe Illustrator gratuit, c’est l’outil de prédilection pour travailler les SVG.
Snap.svg : Librairie Javascript permettant de rendre un SVG manipulable comme le DOM.
Bourbon.io : une librairie de mixin Saas, qui va notamment nous éviter les répétitions de lignes CSS pour garantir la compatibilité entre les navigateurs.
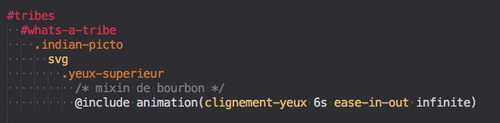
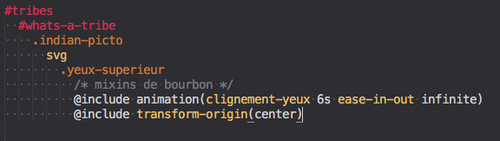
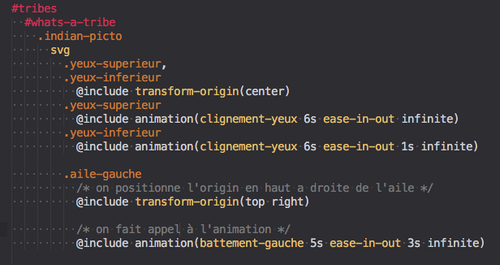
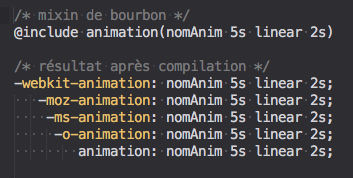
À gauche le code Saas et sa mixin issu de Bourbon.io, à droite le résultat compilé (en CSS)
Trouver l’animation
Une fois ces outils installés, il faut trouver une victime !
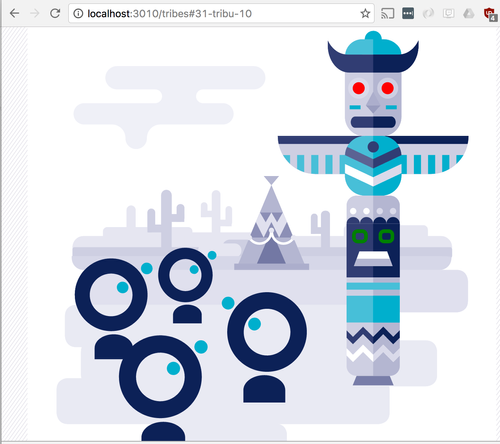
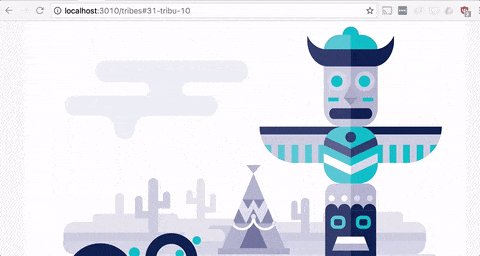
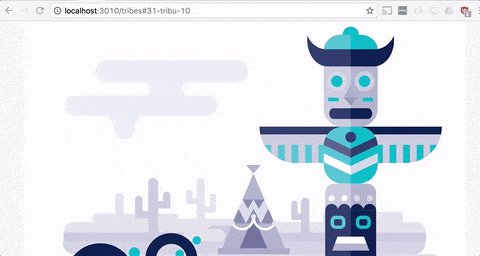
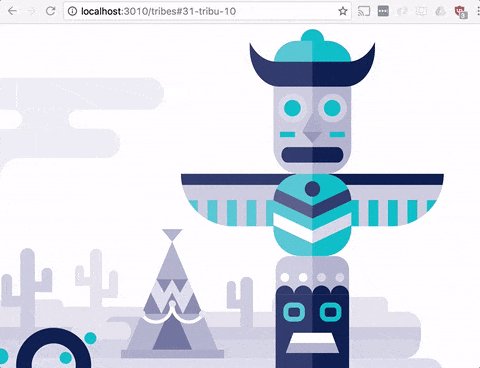
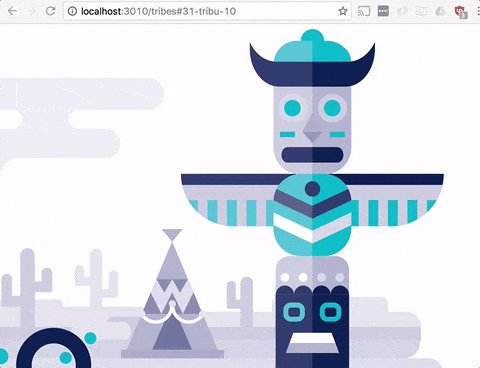
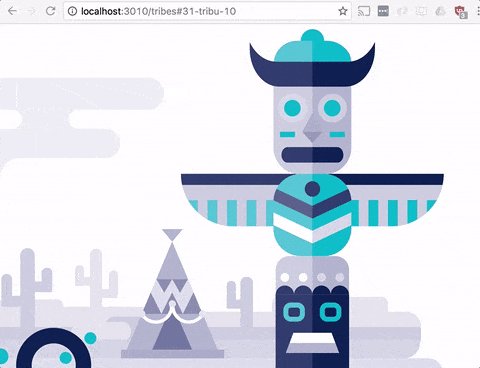
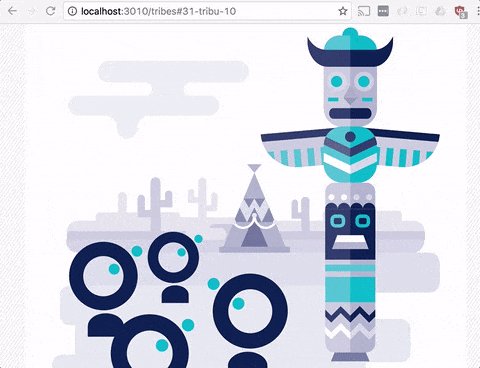
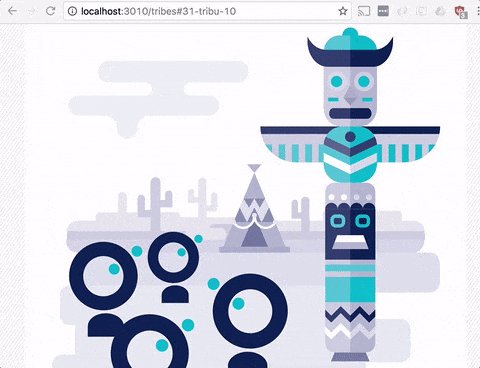
Animons les ailes de ce totem, et faisons lui cligner les yeux.
Prêt ? Allons-y !
! On code !
Étape 1 : on snap !
La première étape de notre travail est d’utiliser la librairie Snap.svg afin “d’éclater” le svg en éléments accessibles en CSS.
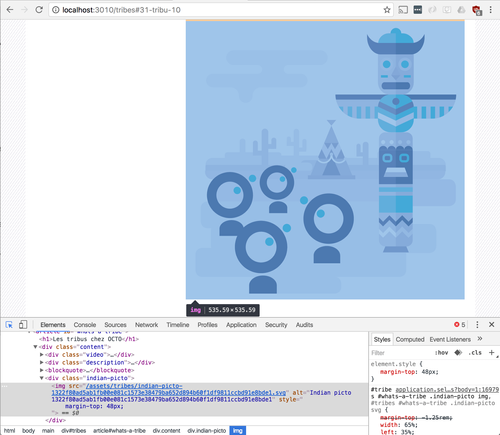
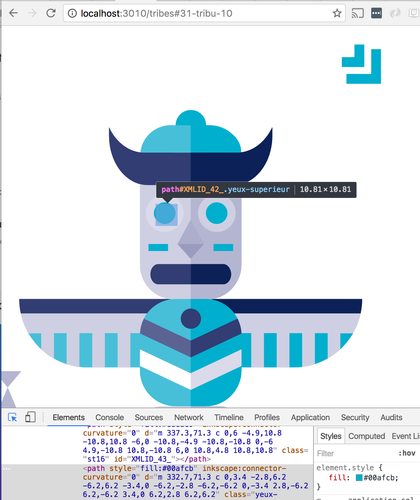
Actuellement, en ouvrant l’inspecteur de notre navigateur (Chrome), nous avons n'accès qu'à l’image SVG dans son ensemble :
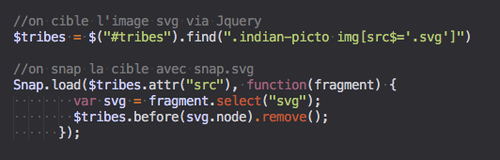
Utilisons la librairie Snap.svg en javascript pour remplacer le tag <img> de notre image par un tag svg (c’est ce que nous fait Snap avec la fonction Snap.load()) :
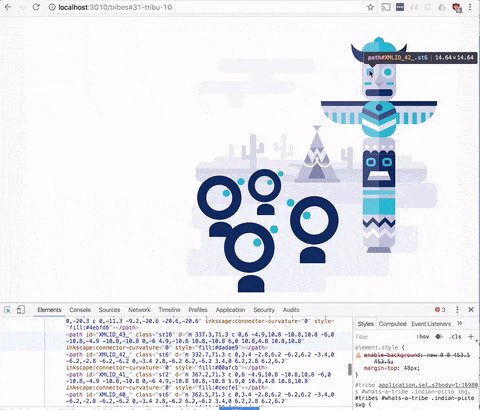
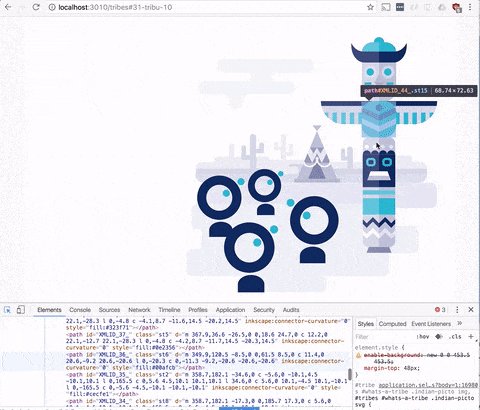
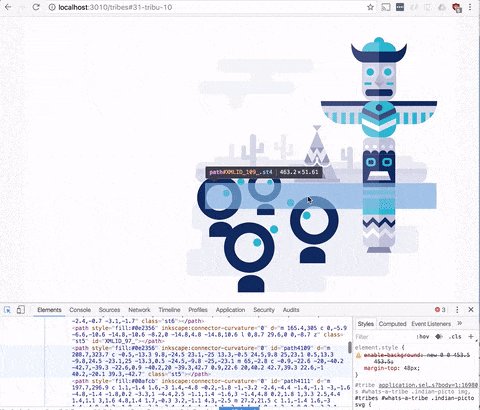
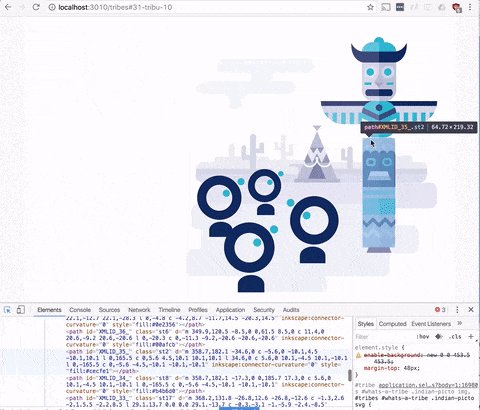
Rafraichissons notre page et lançons l’inspecteur : nous avons maintenant accès à chaque fragment de notre SVG :
Au fait, un fichier SVG c’est quoi ? Le SVG s’appuie sur XML, et contient donc plusieurs balises et attributs qui vont nous être utiles pour notre animation :
<g> : la balise g, qui est un conteneur utilisé pour grouper des objets (les ailes de notre totem par exemple), on peut la comparer avec la balise “div” du html.
class : l’attribut class, comme en html, va nous permettre d’assigner une étiquette à notre groupe pour le cibler en CSS par la suite.
Comment manipuler le XML de notre SVG ? Plusieurs solutions :
- On ouvre le XML via un éditeur de texte
- Grâce à un logiciel graphique, Adobe Illustrator ou Inkscape par exemple.
Étape 2 : on manipule du SVG !
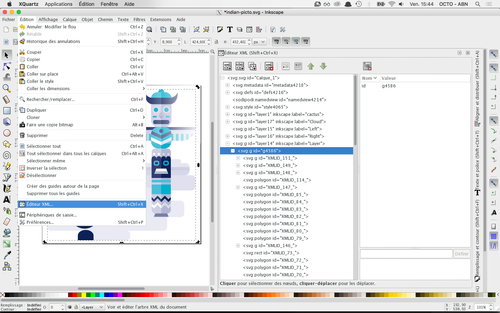
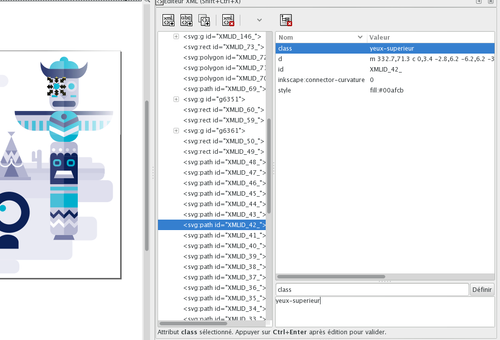
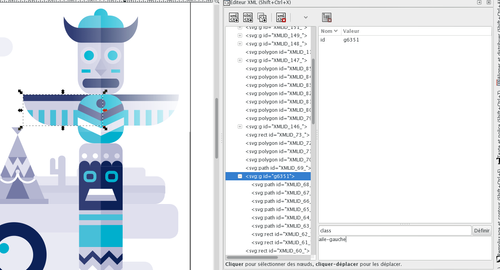
Ouvrons notre fichier SVG dans un logiciel d’édition de SVG (Inkscape dans notre cas), puis ouvrons l’éditeur XML du logiciel :
Comme nous pouvons le voir, le SVG est déjà groupé (en bleu sur l’éditeur XML).
Dégroupons le SVG et regardons le résultat dans le logiciel :
La vue du SVG dégroupée dans Inkscape
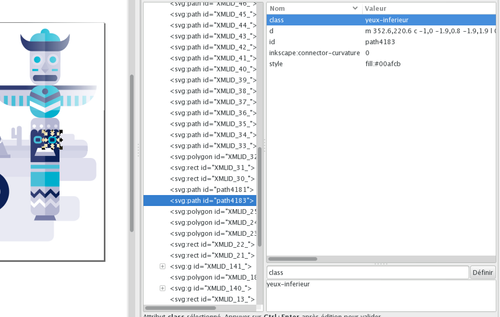
Maintenant, sélectionnons un à un les yeux supérieurs, puis les yeux inférieurs du Totem pour leur définir la classe “yeux-superieur” et “yeux-inferieur” :
Une fois le fichier enregistré, nous avons désormais accès aux éléments SVG des yeux via les noms de classe dans notre navigateur.
Tout à l’air en ordre, en route vers le CSS !
Étape 3 : on anime les yeux !
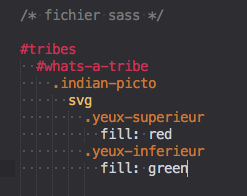
Dans un premier temps, pour vérifier que l’élément est bien ciblable dans notre fichier css, changeons simplement la couleur des yeux du totem avec l’attribut “fill” :

Tout fonctionne parfaitement, on va pouvoir se lancer sur l’animation des yeux.
Pour rappel, les mixins sont un élément clé de Sass, ce sont des regroupements de règles CSS ou Sass que l’on peut réutiliser à souhait. La librairie Bourbon.io nous en fournit, et cela va nous épargner beaucoup de temps et de répétitions.
Pour notre animation CSS, on va utiliser la mixin animation proposée par la librairie Bourbon.io. Celle-ci va nous faire la conversion automatique des attributs CSS pour chaque navigateur :

Quels sont les paramètres de la fonction animation ?
- le nom de l’animation à faire tourner, autrement dit la “Keyframe”,
- la durée de l’animation,
- la “timing-function”, soit la courbe de vitesse utilisée pour l’animation, Exemples :
- En linear, la vitesse sera la même du début à la fin,
- En ease-in la vitesse va accélérer tout au long de l’animation,
- En ease-out la vitesse va décélérer tout au long de l’animation,
- le delay avant de lancer l’animation (optionnel),
- le nombre de fois que l’itération va se lancer.
Pour plus d’informations, n’hésitez pas à regarder la documentation de Mozilla sur les attributs css : https://developer.mozilla.org/fr/docs/Web/CSS/Animations_CSS/Utiliser_les_animations_CSS
Qu’est-ce qu’une “Keyframe” ?
Les keyframes permettent aux auteurs de définir les étapes qui composent une séquence d’une animation CSS.
Pour le cas de l’animation des yeux supérieurs, la keyframe suivante, nommée “clignement-yeux” est adaptée pour un clignement unique :
On utilise ici la mixin “transform” de Bourbon.io, en jouant sur l’attribut de scale à chaque étape d’animation.
Tout se passe entre 45 et 55% du temps de l’animation. Les yeux se ferment au milieu de l’animation pour se rouvrir rapidement après, le reste du temps les yeux seront ouverts à 100% (scaleY(1)).
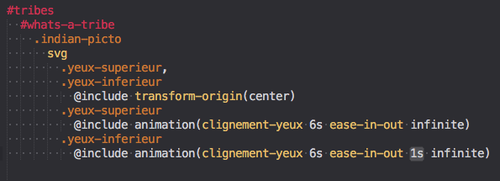
Dernière étape, afin de lancer l’animation sur l’élément “yeux-superieur” sur SVG, on appelle notre Keyframe via la mixin animation de bourbon (toujours dans notre fichier SASS) :
Notez ici qu’on s’attend donc à une animation de 6 secondes, avec un effet ease-in-out (pour un effet naturel), et celle-ci doit se répéter à l’infini.
Voyons le résultat :
Le résultat n’est pas satisfaisant, et c’est normal !
Chaque animation qui exige une transformation nécessite qu’on lui spécifie le point d’origine de la transformation (“transform origin” en anglais).
Dans le cas des yeux, le point d’origine est le centre de chaque oeil :
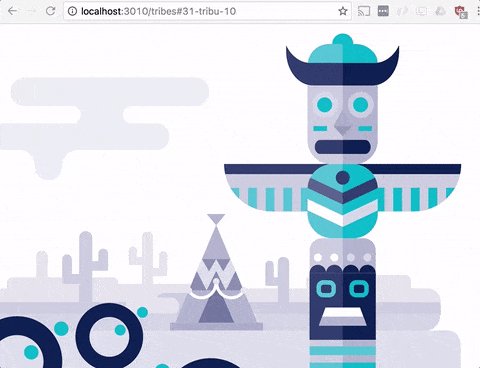
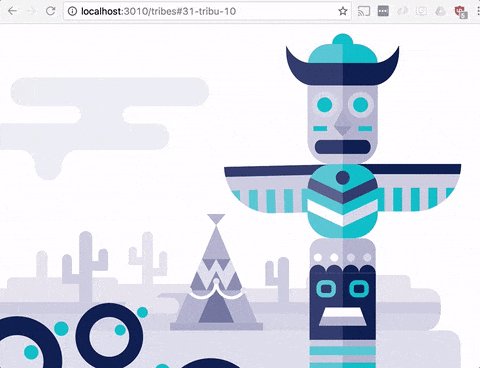
Et le résultat :
Maintenant, assignons la même animation aux yeux inférieurs, mais en les déclenchant une seconde plus tard :
Voilà pour les yeux !
Étape 4 : on anime les ailes !
Retour rapide dans Inkscape pour grouper les éléments de chacune des deux ailes (ctrl + g) et leur donner un nom de classe afin de le cibler facilement en css : “aile-gauche” et “aile-droite”.
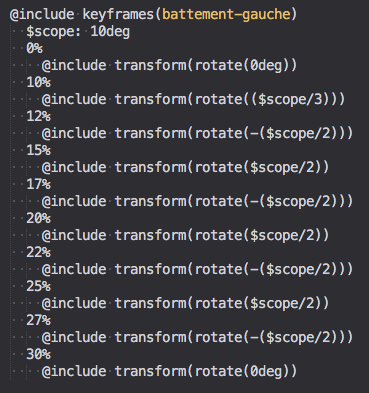
Retour dans le CSS pour créer une Keyframe donnant l’illusion d’un battement d’aile grâce à l’attribut “rotate”, nous lui donnons un scope de 10 degrés afin de créer une animation cohérente :

La keyframe qui anime une rotation de l’aile de haut en bas
L’aile devrait battre pendant 30% de l’animation avant de reprendre sa position (0 degré de transformation).
On n’oublie pas le transform origin positionné en haut à droit de l’aile gauche !
Le résultat :
On rajoute une animation équivalente à l'aile droite et on obtient le résultat suivant :
Conclusion : n’ayez plus peur des animations CSS !
Nous avons vu que bien outillé, il est devenu assez simple de prendre en main les mécaniques d’animation CSS3. Avec des effets de rotation, de scale, et de déplacement avec translate, il est possible de modifier facilement le comportement d’un élément HTML ou SVG et rendre une page web plus vivante.
Animation issue de rejoins.octo.com, utilisant plusieurs transformations
ONE MORE THING : pour information, la propriété "transform-origin" sur un élément SVG n’est toujours pas gérée dans Firefox, par conséquent, nous avons dû désactiver les animations sur Firefox. Cependant, les techniques d’animations présentées dans ce guide fonctionnent parfaitement sur les autres navigateurs modernes.
N’hésitez pas à naviguer sur notre nouveau site web recrutement, afin de découvrir différentes implémentations d’animations CSS3.