Angular 2 : Savoir composer avec les composants
Peu importe notre préférence en matière de framework front end JavaScript, AngularJS a modernisé notre façon de concevoir et réaliser des applications web riches, stables et performantes.
Convaincus par AngularJS, nous suivons de près le projet Angular 2, qui s'annonce radicalement différent de son prédécesseur. En effet, le framework a été entièrement réécrit. Il se veut plus simple et plus performant en tirant profit des nouvelles technologies du web telles que ES2015 et les Web Components.
A l’heure où nous écrivons cet article, le projet est en phase bêta. Les releases sont publiques sur GitHub et la documentation technique est régulièrement mise à jour par l’équipe AngularJS. Nous avons donc fait l’essai et voici nos premiers retours.
Un article sur les composants
De nombreux changements ont été apportés dans cette nouvelle version d’AngularJS mais l’innovation majeure selon nous est le nouveau modèle orienté composants. Nous allons donc présenter dans la suite ce nouveau modèle qui permet de définir des composants réutilisables.
Les exemples de code ci-dessous sont écrits en TypeScript, langage choisi par l’équipe AngularJS pour développer la nouvelle version du Framework. Cependant, le choix du langage n’est pas imposé. Les applications Angular 2 peuvent aussi être écrites en ES5, ES6 ou Dart.
Qu’est-ce donc un composant ?
L’idée d’organiser les applications monopage (SPA) en un ensemble de composants n’est pas nouvelle. En effet, de nombreux frameworks tels que ReactJS et EmberJS utilisent déjà les composants. De plus HTML 5, grâce aux “web components”, nous permet de construire des composants d’interface graphique.
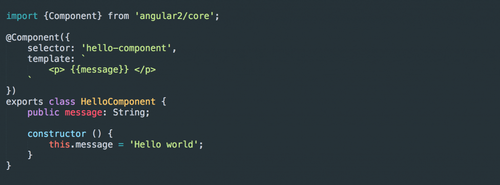
Dans Angular 2, un composant est un élément réutilisable de l’application, constitué d'une vue et d'un ensemble de traitements associés à cette vue. Comme le montre le code ci-dessous, il s’agit d’une classe qui expose une vue et définit la manière dont l’utilisateur peut interagir avec elle.
Le composant réunit donc au sein d’une même entité la vue et la logique métier associée. C’est une différence fondamentale avec AngularJS où les deux logiques sont clairement séparées et la logique métier contenue dans le contrôleur.
Le code ci-dessus nous présente un exemple de composant qui affiche “Hello world” à l’écran.
Nous avons donc la classe HelloComponent qui possède un attribut message de type string et dont la valeur est initialisée à “Hello world”. Pour que Angular 2 considère notre classe comme un composant et puisse construire la vue associée, nous devons lui ajouter des metadata.
Pour ce faire nous utilisons la fonction @Component qui prend en paramètre les metadata qui vont décorer notre classe : selector et template.
L’attribut selector permet d’associer au composant un nom de balise HTML personnalisé. Dans notre cas, chaque fois que la balise <hello-component></hello-component> sera utilisée dans l’application, le framework va créer une instance du composant et l’afficher sur la page.
L’attribut template quant à lui contient le code HTML du composant qui sera présenté à l’utilisateur. Il est possible de charger le code HTML depuis un fichier en utilisant la propriété templateUrl.
Composants vs Directives
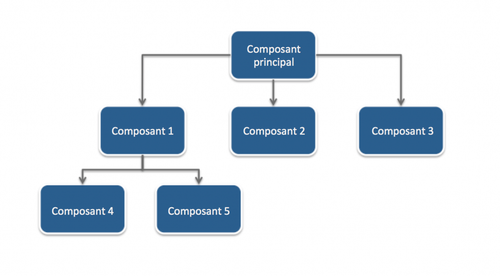
De nombreuses similitudes existent entre les composants Angular 2 et les directives AngularJS. En effet les directives AngularJS contiennent aussi une vue et des traitements associés. Cependant comme le montre le schéma ci-dessous, les composants Angular 2 sont indépendants.
Angular 2 simplifie donc l’architecture d’une application AngularJS, en rassemblant dans une seule entité les concepts de contrôleur, de scope et de vue : le composant.
Les directives existent toujours mais elles ne contiennent plus de template et permettent uniquement de supprimer ou d’associer un comportement particulier à un élément du DOM. Exemple : ngIf, ngFor
Structure des applications
Une application Angular 2 peut être vue comme un arbre de composants imbriqués. A la racine de cet arbre se trouve le composant principal qui va être utilisé pour démarrer l’application.
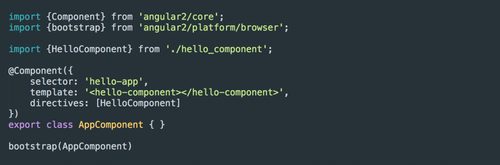
L’imbrication des composants se fait de manière déclarative. Ainsi, comme le montre l’exemple suivant il faut insérer le sélecteur du composant enfant dans le template du parent. Ensuite, ajouter la classe du sous composant dans les métadonnées du parent pour que la balise puisse être reconnue et interprétée.
Pour afficher l’application, il suffit d’insérer la balise <hello-app></hello-app> dans la page index.html de l’application Angular 2.
Conclusion
Angular 2 est un tout nouveau framework avec de nouveaux concepts.
Le nouveau modèle orienté composants qui permet de construire des applications monopages à l’aide d’éléments réutilisables les rend plus facilement maintenable et cela est pour nous une véritable avancée.
De plus ce nouveau modèle rend le framework plus accessible en regroupant différents concepts tels que les Directives, Scope, Controller au sein d’une même entité : le composant.
Angular 2 s’inscrit donc dans la continuité de ce que proposent d’autres frameworks tels que ReactJS et nous avons hâte de voir à quoi ressemblera la version finale.